
昨天我們已經完成設計購物車的類別,並且測試了其可用性。接下來在使用這個購物車之前,我們需要完成網站的"皮",也就是一般購物網站可提供展示商品與購買商品的首頁。
今日目標:
1. 修改Product模型使其可以儲存圖片網址
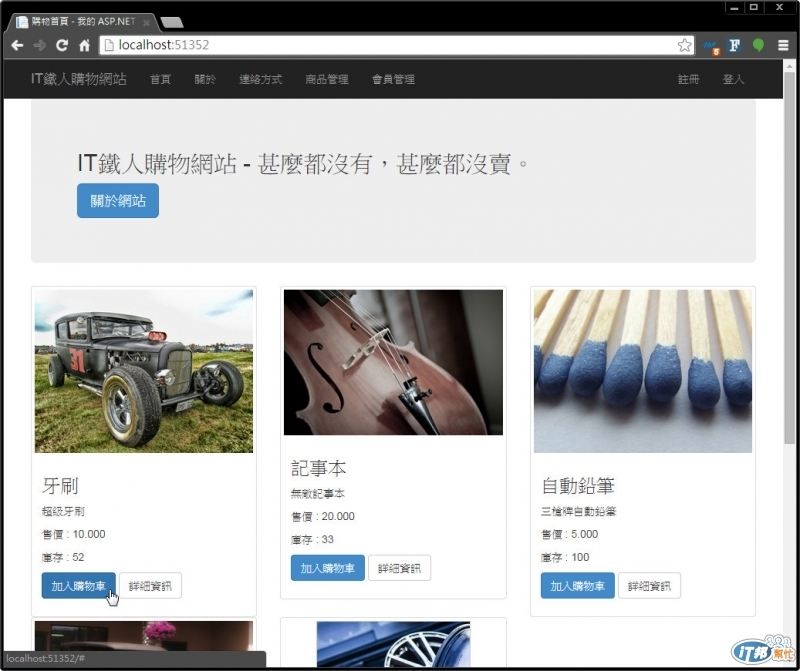
2. 修改首頁為正常的購物網站首頁
修改Product模型使其可以儲存圖片網址
1. 將Product實體模型新增一個純量屬性叫做DefaultImageURL,型態為String且允許為NULL,記得要使用模型產生資料庫來更新SQL Server的Table Schema(不熟悉操作的讀者可回到Day7~Day8觀看喔)
2. 在ProductController中的Edit() Action 內新增儲存DefaultImageURL的程式碼
3. 接下來需要修改Edit.cshtml,增加一段可以編輯DefaultImageURL欄位的程式碼 ( Create.cshtml操作雷同,這裡我們不再贅述 )
4. 在Product/Index.cshtml的顯示表格中新增一個商品圖的欄位,可供顯示商品圖片
5. 運行專案觀看商品管理頁,我們就可以看到已經有顯示商品圖了 (每個商品的圖片Url請需自行至商品編輯頁面設定,筆者是使用免費圖片資源網站 http://all-free-download.com/ )
修改首頁為正常的購物網站首頁
1. 將HemeController的Index()改為抓取Product表所有資料
2. 將Index.cshtml修改為可以顯示商品資訊
3. 運行網站,我們可以得到下列樣式的首頁
我們完成一個購物網站的首頁囉,目前加入購物車按鈕雖然不能用,但是我們已經準備好購物車類別囉,離可以做動之日也不遠矣。
明天我們繼續。
*今天的原始碼請參考這裡
