單頁面應用程式 Single Page Applications
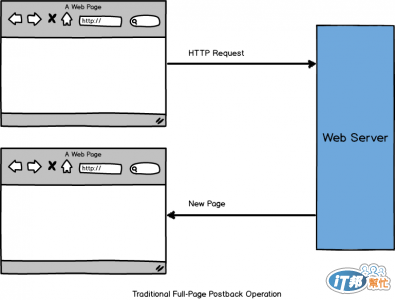
過去: Multi-Page (多頁式)

以前製作網站大多是一個一個頁面切換,點選一個按鈕,重新載入另外一個頁面。
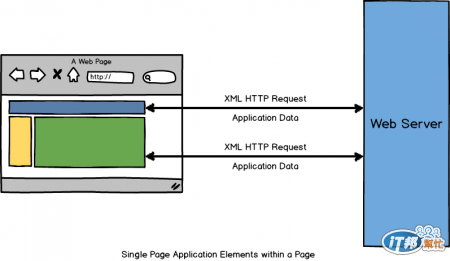
現在: Single-Page (單頁式)

如今隨著Ajax的出現,透過Ajax的技術,不需要重新載入網頁,回應更即時。
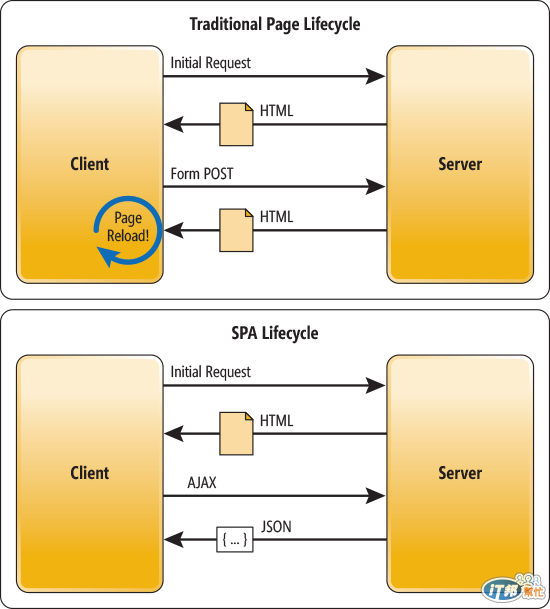
而Ajax在SPA中被當作重要的傳輸媒介(Transport),
SPA利用Ajax在背景傳輸完後,再由Javascript Template來產生HTML
但SPA 不只是用Ajax來讀取資料,SPA 是把所有資料都放在同一個頁面,
所以SPA 不需要換頁,使用者可以在單一頁面裡瀏覽全部內容。

在第一次連結網站時,網站內容就已經被下載完成,所有資源不需要重新載入,
而且在單一頁面可以看完所有資訊,對瀏覽者來說、資訊傳達更直接快速。
1. 因為將所有資料放在同一頁面中,SEO(搜尋引擎最佳化)問題需克服。
2. 因為將所有資料放在同一頁面中,URL網址都沒有改變,所以必須自定狀態來做判斷。
例如:gmail 也是同樣使用SPA,提供更流暢的用戶體驗。
凡走過請留下痕跡:AJAX網頁的狀態與瀏覽記錄
http://rettamkrad.blogspot.tw/2013/04/ajaxandhistoryapi.html
Single Page Application - 下一代的Web應用程式(下)
http://www.tsima.org.tw/wiki/dian-zi-qi-kan/2007nian10yue-hao/single-page-application---xia-yi-dai-deweb-ying-yong-cheng-shi-xia
Frontend Engineering-認識 Single Page Application(SPA)
http://www.jollen.org/blog/2014/09/single-page-application.html
KNOCKOUT教學3 - SINGLE PAGE APPLICATIONS, SPA
http://blog.kkbruce.net/2012/09/knockout-chinese-tutorial3-Single-Page-Applications-SPA.html#.VDzGM_mSx2E
第一次寫SPA就上手
http://slides.com/lionlai/spa/fullscreen#/
Top 10 Javascript MVC Framework and Single Page Application
http://kiwi-grid.blogspot.tw/2012/07/top-10-javascript-mvc-framework-and.html
Single Page Application (單頁應用) 適合你嗎?AJAX不是萬能的
http://blog.csdn.net/jinhuiyu/article/details/4738719
[鐵人30天]當ASP.NET MVC 遇見 Angular.js MVC 客戶管理系統(10)–開始打造SPA網頁*
http://kyleap.blogspot.tw/2014/09/30aspnet-mvc-angularjs-mvc-10spa.html
