
一般的購物流程分為以下步驟
1. 瀏覽商品,並將喜愛的商品加入購物車
2. 確定購物車完成,進入結帳
3. 填好送貨資訊,例如收貨人地址、電話、住址等
4. 線上付款,例如線上刷卡
5. 完成訂單
今日目標 :
* 完成上述第 2. 跟 3. 的流程,也就是結賬頁面
1. 新增[Models/OrderModel/Ship.cs]的模型類別,此類別主要為定義商品的寄送資訊.其中包含三個欄位,RecieverName, RecieverPhone, RecieverAdress ,詳細定義請參考下圖:
2. 新增OrderController,包含Index()方法,此方法主要是顯示目前使用者的購物車內容,等待輸入好運送資訊後,即可以進入訂單資料庫.
3. 加入檢視Index.cshtml,資料模型使用我們步驟1的Ship模型,此頁面主要為顯示購物車內所有商品讓使用者確認用
這邊是顯示Ship模型,讓使用者可以填入 寄送資訊
4. 開啓_CartPartial.cshtml,我們將[結賬去]的連結,改為我們剛剛新增的OrderController中的Index()方法 (行 25~27)
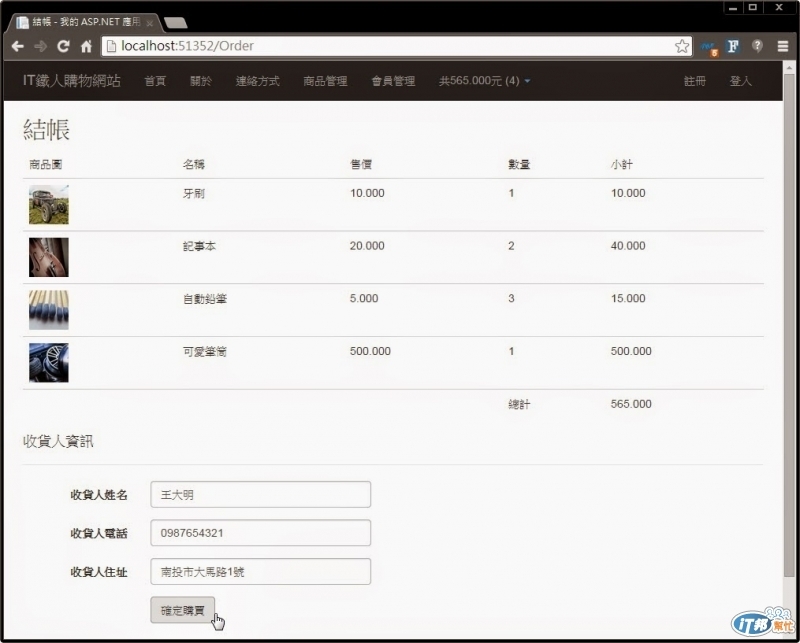
5. 運行專案,隨意加入幾筆商品後,點選[結賬去]
6. 此時頁面將會導到我們所設計的結賬頁面
*今天的原始碼請參考這裡
