小小看一下三十天做的成果,
中間一度想放棄,不過看到其他這麼多的工程師都還是有辦法產出這麼多高質量的文章來,
就決定還是咬牙撐下去,先來看一下Demo,剩下的等後面再說吧!
在一開始首先來看一下,這三十天做出來的成果吧!
因為前端以及設計的東西也是我這三十天第一次接觸,
所以如果有哪裡太傷眼請見諒!![]()

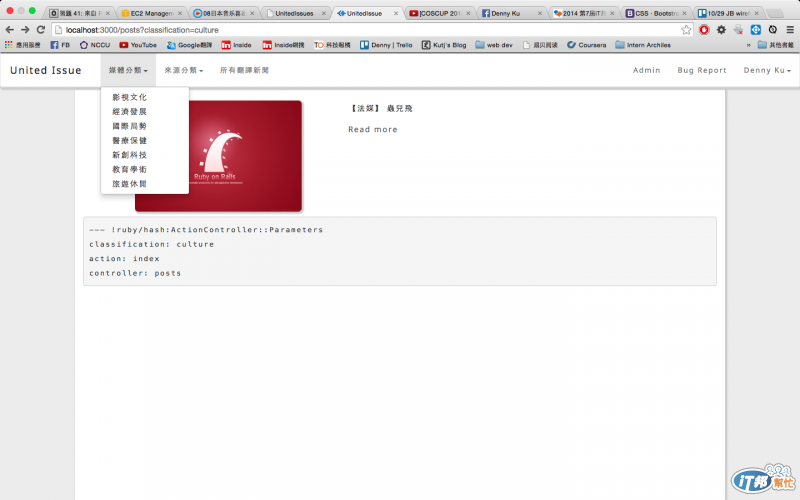
首先是首頁,可以看到有基本的FB登入按鍵,
是我們在前面使用omniauth做的功能,左邊則是選取最近二十則發布的文章中,隨機挑選的10則,
點擊其中一個可以看到圖片以及簡介:

這裏設計的理念是不想讓頁面被字給塞滿,因為另一個重點是能讓翻譯者加入這個翻譯的專案,
所以點選標題才會讓字跑出來。
接著就來登入看看:

登入後可以看到多出來了一些東西:

可以讓使用者看到自己的po文以及登出,
這裏做下拉式選單的用意是在待會的responsive,
因為現在大部份的網站流量都會來自Mobile,
所以至少要讓使用者不管是在看新聞或是翻譯新聞時能夠流暢。
(如果有人有看矽谷影集的話,裡面在酸solomo的橋段蠻有趣的)
其他部分就是點選文章分類能夠看屬於各個分類的文章:

下面的灰色方塊是我在development環境下都會加上的東西,
雖然有better_error這種好用的debug工具在,
但個人習慣上還是喜歡加上這個debug params:
<%= debug(params) if Rails.env.development? %>
另外就是我後來將tag功能給拿掉了,過多的分類其實就跟沒分類是一樣的意思,
(至少我在瀏覽新聞網站時很少會去點擊tag來找文章)
結論就是其實tag功能蠻多餘的,如果未來有人反應加回來。
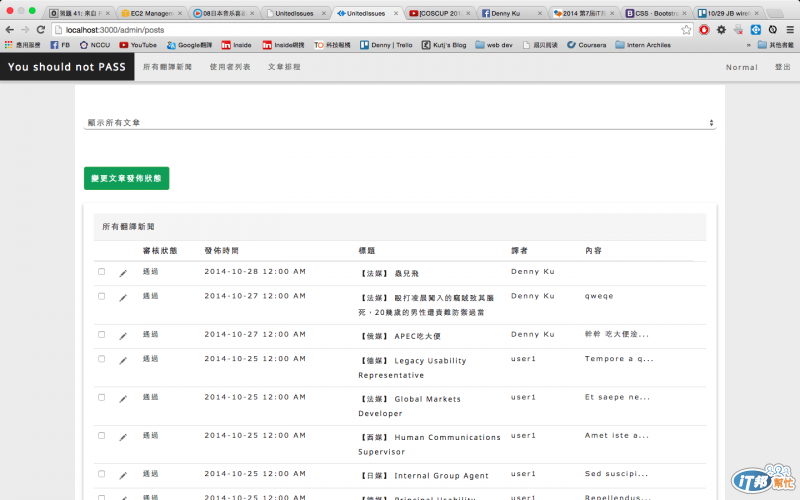
接著讓我們去後台看看,後台得要有權限的人才能看到連結:

這裏是直接讓管理員發布文章的地方,
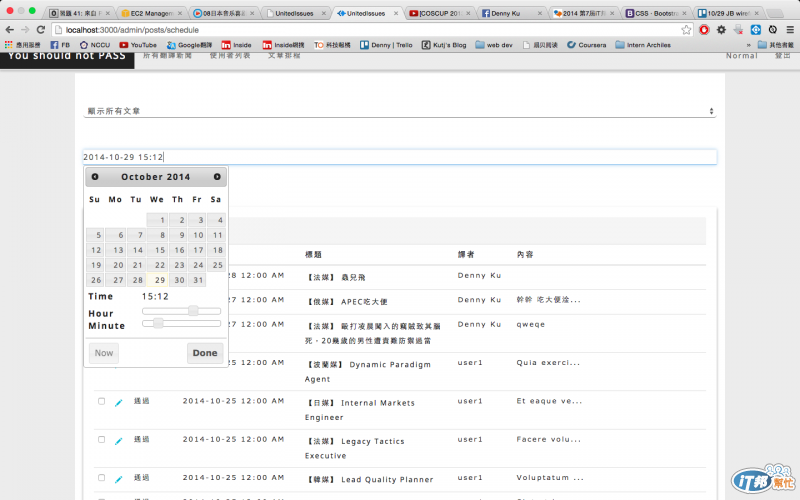
另外也做了客製化的要求,就是排程發布:

使用了jquery-ui和一些前端的plugin來實作這個功能,
美觀是其次,這樣的設定主要也是方便讓他們能在手機上也能簡單的使用。
(個人覺得手機是去打數字是一件他X超煩的事情。)
接著就是使用者列表,在這裡能夠變更使用者的權限,
像是取消、增加管理員。
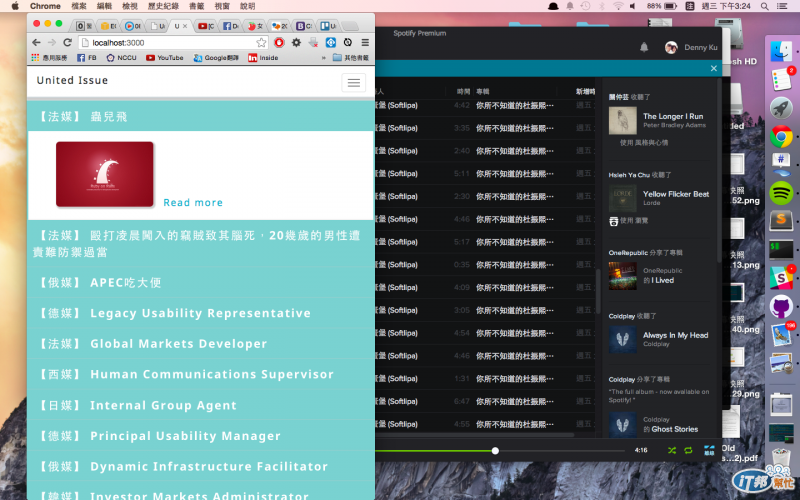
最後則是介紹一下簡單的responsive,大部份的調整都是經由bootstrap來做的,
不過其實用到最後發現還蠻不夠用的,還是花了不少時間和心力來調整。
現在就來簡單的看一下:


而發布文章的部分現在也只是簡單的支援上傳圖片以及markdown語法,
接著打算來研究一下codemirror,看起來蠻好玩的XD
最右上角的地方還有一個bug report能讓人回報bug,
為了方便管理,我將幫忙測試的人都加到了trello裡面。
這個專案應該會是永遠的beta版,三十天的開發日誌未來還會繼續下去!
謝謝大家!
