我有一個問題。我想要Screen Scrape 可是我麼有Server。沒有問題!你可以用YQL!YQL是Yahoo的Service。我介紹一下。
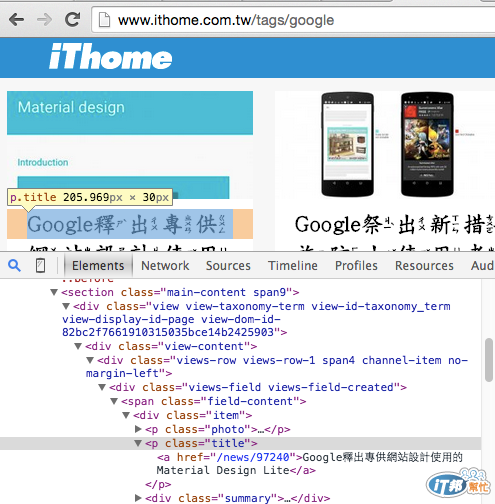
比如說我們想要Scrape IThome的文章。我們用inspector看什麼CSS selector可以用。看到了沒?就是 「.title」 css class.

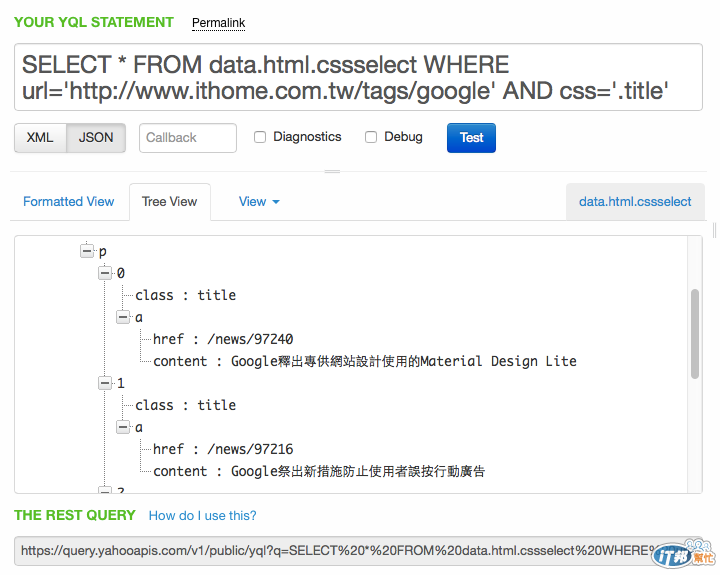
非常好。我們可以用YQL Console 是我們的Query。(https://developer.yahoo.com/yql/console/)

我們的Query是這樣。
SELECT * FROM data.html.cssselect WHERE url='http://www.ithome.com.tw/tags/google' AND css='.title'
我們可以用AJAX Call接到YQL的Service 。很方便。如果你用jQuery是這樣。
var YQLstatement = "SELECT * FROM data.html.cssselect WHERE url='http://www.ithome.com.tw/tags/google' AND css='.title'";
$.ajax({
url: 'http://query.yahooapis.com/v1/public/yql',
dataType: "json",
data: {
q: YQLstatement,
format: 'json',
env: 'store://datatables.org/alltableswithkeys'
},
success: function (YQLdata){
var titles = YQLdata.query.results.results.p;
insertIntoPage(titles);
}
});
請你看我的codepen http://codepen.io/psytau/pen/qdYboB玩。
