針對ASP.NET 4.5起
微軟的One ASP.NET,讓MVC的部分功能也能在Web Form上面實作
在此以 Model Binding的入門範例作為示範
過程中盡量簡單,只用到類別檔、GridView、簡單的ADO.NET程式
暫時不用到EF
希望能降低難度
看影片不知道會不會比看程式碼簡單?
先看一下結果與步驟
YouTube 影片教學 -- https://youtu.be/IH45gV53Dzs
https://youtu.be/IH45gV53Dzs
重點來了!!
大型控制項(正確名稱為:資料繫結控制項,DataBinding Controls)都有這個 CallingDataMethods事件,可以搭配您的類別檔。

如果您將 List改成 iQueryable,甚至可以搭配GridView做分頁
程式碼非常精簡。
範例與完整文章說明:
Model Binding入門、簡介、初試身手 #1 -- 搭配ASP.NET Web Form (不使用EF)
http://www.dotblogs.com.tw/mis2000lab/archive/2014/09/11/model_binding_1_20140911.aspx
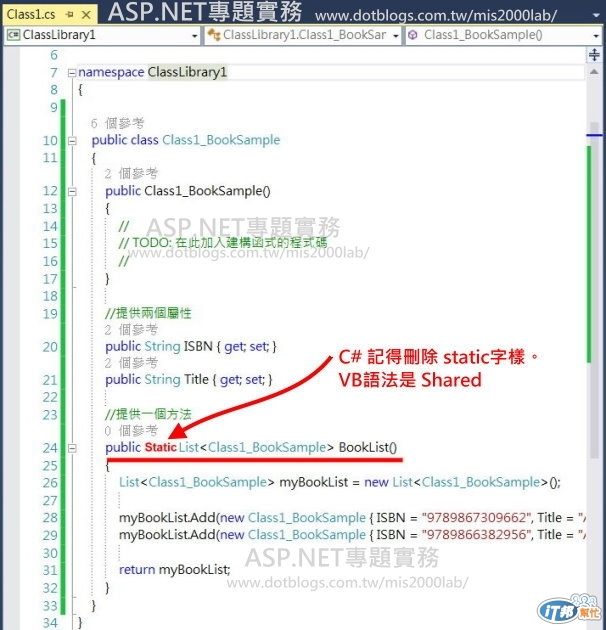
我找到一個微軟網站的範例,也非常簡單。
如果是沒寫過類別檔的初學者,應該也能模仿他做出來。
請看 http://www.dotblogs.com.tw/mis2000lab/archive/2015/06/12/searchengine_class_sample_20150612.aspx
如果您有興趣,可以參加這場研討會
可以更深入地瞭解到**"分層"、"架構"**這回事
架構設計好簡單 - 快速從Web Form 到ASP.NET MVC
http://www.dotblogs.com.tw/mis2000lab/archive/2015/06/05/gelis_webform_to_mvc.aspx
因為不管你是寫 Web Form 或是 MVC,若架構性的觀念有,其實 Web Form 一樣可以寫得很好維護
良好的職責切割 ==> 談 "分層"
具備架構思維的程式設計師 所開發的Web Form 一樣很好維護首先,如何培養架構性的思考
先從基礎的來
- 可從 重構 開始培養
- 元件化/模組化 概念
撰寫程式的架構性思考
實際 Coding 時,該在腦中進行的小迴圈
即便是 Coding,也要以架構師的角度來看程式碼但現有系統怎麼做?(課程中來詳談) 需求你清楚嗎?以 Northwind 的客戶訂單系統 為例
需求分析/Business Logic/Data Access Layer
順序:兩方切入 (UI <==> DAL)
分離 DAL (如果你本來就沒有 DAL 那你只能重寫)
撰寫為 UnitOfWork Pattern。 分析、並找出 Service 介面
建立 Service 層專案(使用 Autofac)善用IoC & DI
兩種方式:
A. 同專案內使用 Controller 取得資料 (使用 Autofac 注入 Service)
B. Front-End 架構 (建立 Web API Controller 專案) 透過 Web API 開放 Service 層新增、重新撰寫 ASP.NET MVC 的 View 與 Controller
分析 Web Form 的 UI 層
A. 改寫所有指定 DataSource 的部分
B. Demo 原有 Web Form 做少部分修改,也可以存取 Service 層總 結
各層職責分離,容易維護與需求修改,不至於牽一髮動全身
可以重複使用,原本的 Web Form 少部分改寫也可以叫用 Service,甚至其他用程式 Windows Form/手機/任意 Device 也可以輕易操作 Service
