同一個範例,用「不同作法」營造出「相同成果」應該是最好的比較方式。
範例一,成績不及格者(不到六十分),出現紅字
範例二,複選 GridView+CheckBox,批次刪除
題目:計算每一頁的學生數學成績(加總、累加)統計總分
先從簡單的講起:
第一,GridView的 PreRender事件
來看 MSDN網站的說明
控制項的 PreRender事件...... 在 Control 物件載入之後 但在呈現之前發生。
當GridView已經成形,在「呈現到畫面」之前,我們動手最後一次修改
如同這個產品 "已經"生產出來(已經離開生產線),在給人看見之前,我最後一次擦亮他
所以,我們跑 for迴圈把本頁的每一列、每一筆記錄的數學成績 ( GV_Row.Cells[5].Text) 加總起來。

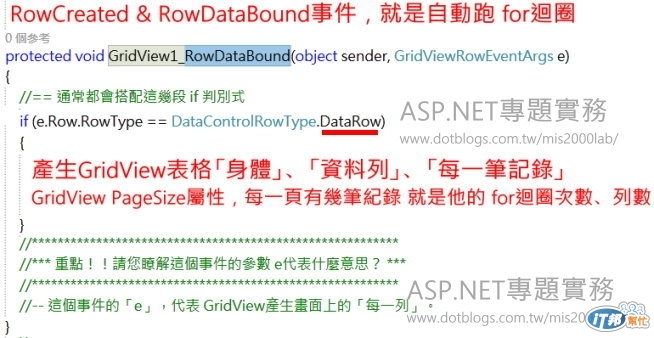
第二,GridView的 RowDataBound事件
這個事件比較難一點點,不自己動手做就不會弄清楚
** RowCreated事件執行時間比RowDataBound事件早!
** 這個事件就是一個「自己跑 for迴圈」「自動跑 for迴圈」的事件
當GridView是在這個事件裡面,慢慢被產生出來的
每一列的標題、每一列的紀錄......都是這個事件 "逐步" 生產出來的
簡言之,這個事件是就「生產線」,GridView表格就是從這兩個事件被生產成形的
所以,「不需要」 for迴圈把本頁的每一列、每一筆記錄的數學成績 ( e.Row.Cells[5].Text) 加總起來。
因為他正在「產生」每一列.....我們讓他自己跑 for迴圈,讓他自己產生,我在旁邊等
生產線「每產生一列」,我就拿起數據加總一次

protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//== 通常都會搭配這幾段 if 判別式
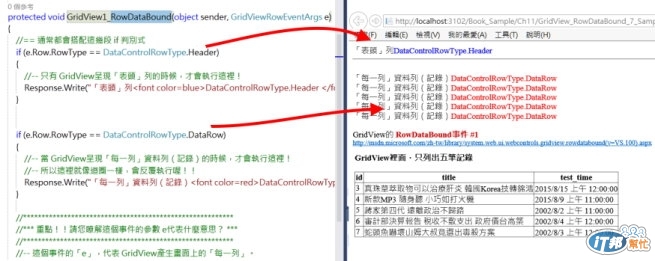
if (e.Row.RowType == DataControlRowType.Header)
{ //-- 只有 GridView呈現「表頭」列的時候,才會執行這裡!
Response.Write("「表頭」列 DataControlRowType.Header <br />");
}
if (e.Row.RowType == DataControlRowType.DataRow)
{ //-- 當 GridView呈現「每一列」資料列(記錄)的時候,才會執行這裡!
//-- 所以這裡就像迴圈一樣,會反覆執行喔!!
Response.Write("「每一列」資料列(記錄) DataControlRowType.DataRow <br />");
}
}

後續還有一則YouTube影片教學https://youtu.be/SahEqQ8-heI
完整文章與 最後的範例下載,請看:http://www.dotblogs.com.tw/mis2000lab/archive/2015/10/30/gridview_prerender_rowcreated_rowdatabound_2015.aspx
