最重要的一篇
這篇個人覺得會是最重要的一篇, 但也非常害怕自己寫得並不是自己真正的意思, 故斟酌了有點久
因為
很有可能讓本來對Webflow有興趣的人更有興趣,
或讓本來對Webflow沒有興趣或斥嗤之以鼻的人慢慢了解他的定位
以下是我使用Webflow至今以及觀看他們Webinar還有Forum的一些想法
他是一個工具, 不是萬靈丹
曾有一篇文章 為什麼我討厭Webflow,在網路上引起討論,執行長也直接在下面回文,我覺得講的滿誠懇的推薦大家看看
對我而言,我都會推薦所有覺得他不過是原型工具,對於工作流程沒有什麼實質幫助的人,先實際去使用看看
你會發現,它不是像Ps等的繪圖工具,他比較像是把"寫程式(網頁)"這件事情"視覺化"的另一種方式
ex.
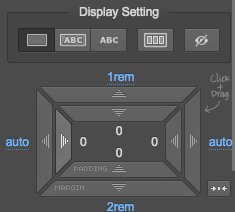
一樣要有padding,margin的概念, 可是是用拖拉的
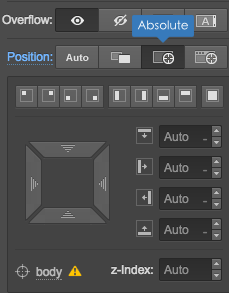
一樣要有position: absolute, 只是它是長這樣
我絕不會說: 有了這種工具,就不需要寫程式的話
我會覺得:
這個工具,可以讓設計師/工程師 各自做好各自喜歡的事情,降低一些以往溝通上的成本
也可以減輕一些重複的工作,加入原本的開發時間
設計師可以直接建立一個心目中的雛形,匯出成HTML/CSS檔 交給工程師
若是在彼此對於Class的命名有共識的前提下,工程師是很好去做後端或是前端Crazy的效果 我覺得這樣很棒
(像我很喜歡能夠重新思考一些或許之前在寫程式時不太能想像的,例如立體方面更直觀)
For 設計師想學習前端工程
我會非常非常建議所有曾經想學習HTML/CSS 但放棄的人可以給由Webflow一個機會
藉由拖拉像是原本熟悉的Ps,Ai工具模式, 但同時要有安排HTML階層的邏輯(30天會提到一些)
基本Div,Section,甚至到Flexbox
其實藉由觀看官方Youtube就真的可以做出一個網站
同時去觀察你到底寫出了什麼程式
定位
Webflow前幾次的線上會議有一個人就問,
使用Webflow做出一個網站但不會寫code的人, 是工程師(engineer)嗎?
有人覺得是,有人覺得還差得很遠........討論激盪了很久
最後有個還不錯的答案就是, 這種人屬於了解前端工程的人 (front-end developer)
但前端前端也很大,有些反而是coding處理更方便的
但藉由這個方式了解前端,我覺得是個可以嘗試的方式
實際操作後,Webflow還有很多做不到的事情, 但官方一直有努力改進
例如 Pseudoelement還無法用, class的指定還不像在寫程式那麼的方便
(這點跟Webflow的目的可能有些衝突,詳情可以請見這篇
)
還有很多功能還在慢慢釋出中
但......
深入瞭解後, 才發現Webflow其實算是個滿新的公司,
一開始只有基本Layout的功能
到慢慢加入了各種Component (Button, Navbar,Form)
甚至原本需要掛一些js的他直接幫你做好(lightbox, tab等)
現在更圖像化的支援Flexbox,3Dtransform,interaction等
連background video也幫你一鍵搞定
很多做不到的事情丟到他的wishlist中,團隊都滿認真在思考改進的可能性
Webflow的設計師也說:
當基本功能都滿足後, Webflow的社群就以超出大家預期的能量產出很多很棒的作品
很多沒想過的小技巧也能達到可能現有還沒有的功能
或是如果你真的想要 , 可以用inport code 的方式跑在webflow上
而且真的覺得很多很棒的作品:美 ,OP
嚇傻了居然就這樣做出來了
.......
明天我會推薦一些我覺得非常厲害的人/作品,敬請期待
今天就先到這邊,真的推薦大家試試看囉 <3
