import是引入的意思,正如同
import React, { Component } from 'react'; //是把整組做元件的工具拿進來
import ReactDOM from 'react-dom'; //是把決定元件該放在哪邊,如何顯示的工具組帶過來
而同樣也在最上頭的,
import App from './App';
import MyComponent from './MyComponent';
是把做好的元件複製一份過來。
於是App元件包含MyComponent元件;index.js則把App元件引入進來,然後告訴瀏覽器App元件要放在哪,到document.getElementById('root')的整個段落,意思是抓到id="root"的地方,然後整包東西放上去。
ReactDOM.render(
<App />,
document.getElementById('root')
);
那個位置,正是index.html中<div id="root"></div>的部分

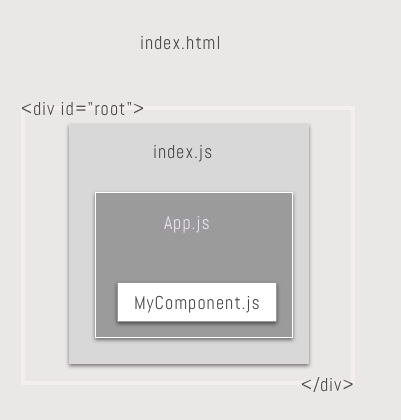
我簡單畫了一個示意圖,希望大家都可以理解。
