我不曉得怎麼翻譯會比較精確,但總之就是一種用來套資料進去一種參數或者屬性。
這邊要來修改App.js和MyComponent.js,來展示如何利用props的機制來傳遞資料。
App.js在My Component加上name="Mosochin",Mosochin是我的名字,你可以加上自己的名字。
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<MyComponent name="Mosochin"/>
</div>
);
}
}
MyComponent.js,則在Hello World後面加逗點,加上{this.props.name}
class MyComponent extends Component {
render() {
return (
<div>
<p>
Hello World, <i>{this.props.name}</i>
</p>
</div>
);
}
}
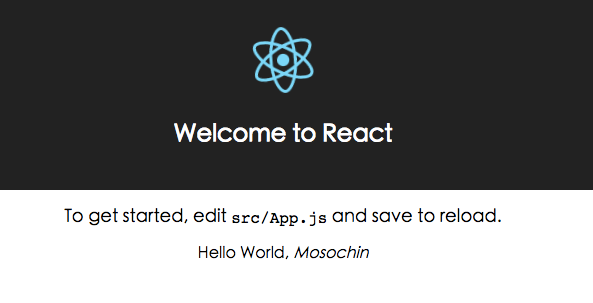
於是我們就可以看到我們名字以斜體放於後面了
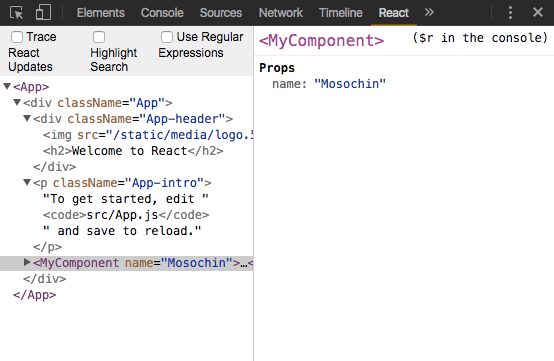
可以透過開發者工具看到props
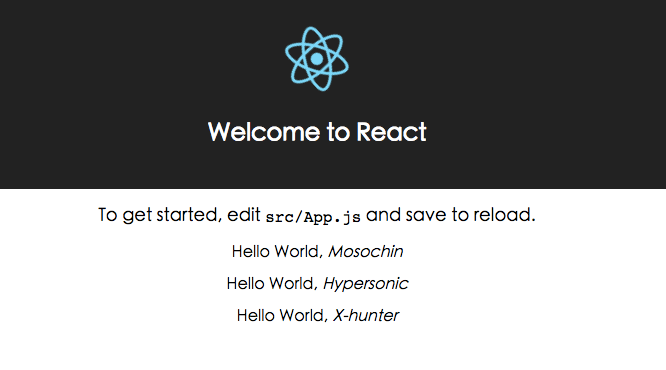
於是我們可以利用這個方式將一些參數放在外層的元件裡面,
重複去使用那些有一定格式的內層小元件,如:
//App.js
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>Welcome to React</h2>
</div>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<MyComponent name="Mosochin"/>
<MyComponent name="Hypersonic"/>
<MyComponent name="X-hunter"/>
</div>
);
}
}