今天講的東西算是整個Umbraco的精華之一
What is a Document Type?
In it's most basic form a document type is a form containing fieldsets (or tabs) where you can apply rules about where the content can be created, which template(s) are allowed, backoffice icon and so forth.
Document Types can define entire pages or more limited content that can be reused on other nodes ie. a SEO tab. This means that you are in complete control of what type of content can be created where.
https://our.umbraco.org/documentation/Getting-Started/Data/Defining-Content/
在Umbraco建立任何 Content 時,必須要指定一個 Document type 給 Content,
這樣前台才知道這個 Content 要使用哪個Template呈現,
後台也才能呈現應該有哪些 Property 要呈現、能不能建立在特定Node底下。
Content Section 底下的所有東西一定有對應的 Document type。
例如想要在後台新增一個文章的內容 (
Content),就必須建立一個Document type,
這個Document type裡面就會有一篇文章應該具備的欄位,例如標題、內容、附件等等
Document Type 本身算是一個容器,並且由 Design,List view,Permissions,Templates 組成
Document type 之間可以用合成的的方式來達到重複使用的目的,
先建立一個共通欄位的 Document type,之後有需要的人只要從他那組合過來即可,
不必重複地建立那些共通欄位。
每個 Document type 都會有它自己的欄位設計,
Umbraco 將這些欄位稱為 Property,
每個 Property 都會指定一個 Property editor來定義這個欄位是什麼,
例如有個 文章作者 的欄位, 通常作者名稱是文字類型,
我們就會指定 文章作者 的 Property editor 為 Textbox或 Textstring等類型的 Data type
每個 Property 都能設定為其是否為必填,以及內容驗證的方式如 email,phone,Url等格式驗證。
如果把太多資訊都塞在同一頁看起來可能會雜亂無章且不好找到所需的資訊,
於是Design這邊可以新增多個 Tab 來做欄位的分隔,
可能會把基礎欄位放一個tab,共通資訊如metadata放另一個tab。
增加後台管理者在使用上的便利性。
Data type我們之後會介紹,大家可以先想像它是一個類型,
Label,Textbox,Richbox,color picker,Tags,Date Picker,Checkbox list等都是Data type。
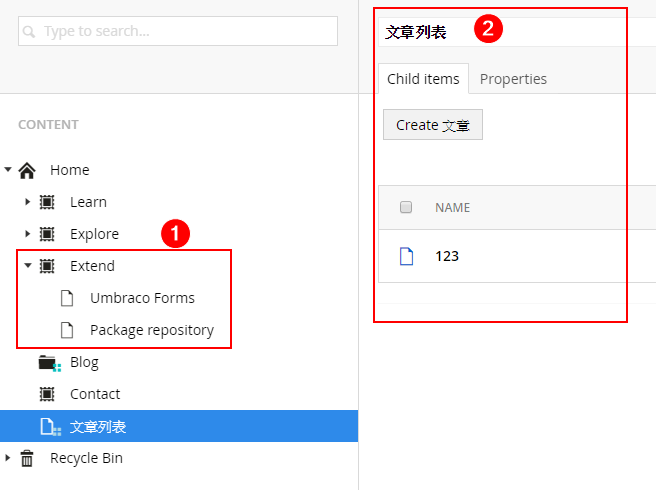
在 Content Section 底下呈現子節點的方式有兩種,
一種是直接在 tree 上做呈現,另一種為在節點內用 list view的方式(如圖)。
採用list view方式呈現的子節點才能被排序及搜尋。
list view預設有兩種呈現方式 List,Grid。
後台管理者在這裡可以設定要顯示條列頁第幾頁、一頁幾筆內容、呈現欄位、預設排序、批次操作等功能。

預設 Document type 是不能被建立在 root 上,必須在這裡設定為 true 才行。
在此 Document type 底下能建立哪些 Document type當作子節點,也是在這進行設定。
就像是先建立一個 文章列表,並設定只有 文章類型的才能被建立在其節點底下。
這個是可選可不選,在建立 Document type 的時候就能選擇 Without Template。
每個 Document type 都能指定多個 Template 去作前台呈現。
如果全新建立的 Document type 且沒指定的情況下, Umbraco自動建立一個新的 Template給他用。
今天大概介紹了一下 Document type 的組成以及為什麼他很重要,接下來幾天會用賣水的例子來帶著大家一起建立並使用。
