當我們寫一個表格希望它有框線時,我們通常會這樣寫
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
當寫了border="1"時會讓表格變成雙層框線
這時可以以下面幾種屬性來改變樣式。
border-collapse:這個屬性預設為seperate,意思就是像上圖一樣,讓兩層框線分開。當希望讓兩框線變成一層時可以這樣寫→ border-collapse:collapse;
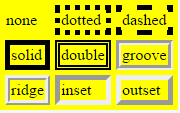
border-style:可改變框線的style。可改變的值有
以下為各個值呈現出來的結果
border-color:在td時,可指定框線顏色,如遇到只需要上框線需要上色可使用border-top-color指定顏色。如果想要一次上四種顏色,border-color:上 右 下 左,可依照這個順序上色。也可以寫三個屬性值,此時值為border-color:上 垂直 下;也可以寫兩個屬性值,此時為border-color:水平(上下) 垂直(左右)
border-width:在td時,可指定框線寬度。和border-color一樣可以分開設定。
border-spacing:
border-radius:可畫出圓角框線。設四個屬性值時順序為左上、右上、右下、左下。例:設定為border-radius: 10px 20px 30px 40px;則圖為:
border綜合:框線粗細、顏色、樣式等屬性值順序可隨意排列,且不一定要全部指定。也可以四周各自指定。
例:
border: 10px red ridge;
border-left:solid yellow 10px;
list-style-type:設定項目符號樣式。
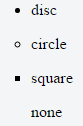
無序清單樣式可設之值:

有序清單樣式可設之值:
(可參考之前在html章節介紹的type,可以有多種樣式)
有序清單可透過html使用type屬性來設定樣式,也可使用css(html的style屬性來設樣式。)
html:
<ol type="1">
<li>1</li>
<li>2</li>
</ol>

css:
<ol style="list-style-type: cjk-ideographic">
<li>1</li>
<li>2</li>
</ol>
list-style-image:設定項目符號圖案。例:list-style-image: url("XXX.gif");
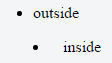
list-style-position:設定項目符號位置。
可設之值:

list-style綜合:例→ list-style: disc inside;
在網頁文件中,每個元素都是被矩形包起來的。
以上面list-style-type範例為例,將CSS加上:
*{
border: solid blue 1px;
}
將每個元素都加上藍色、1px的框線。
結果如下:
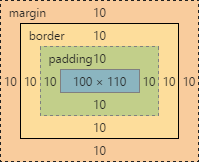
margin:邊界
border:框線
padding:內距。元素內容與框線間留白的部分。如果元素有設置背景,則padding區域也會有背景。
content area:元素內容。
區塊元素是由上而下依序排列(ex: div, form, h1~h6, header, hr, nav, ol, p, table, ul, body, ...),行內元素則會由左而右排列(span)

(此圖兩個區塊元素的padding, border, padding皆設為10px)
圖中兩個粉紅框框代表兩個區塊元素的border,兩個區塊元素的margin皆設為10px,但由圖可以看出上面區塊元素與下面區塊元素的間距不是10px,就是margin collapse的緣故,所以上面區塊元素與下面區塊元素的間距會被設為10px。
區塊元素左右不會出現margin collapse的問題。
關於行內元素 inline的margin collapse。
行內元素的border、padding與上下行、前後內容會重疊。
範例
關於行內區塊元素 inline-block的margin collapse(ex: img元素)
它與其他inline或inline-block元素在一起時,會呈現左右並列的效果。即使排列在行內,但它預設會像區塊元素一樣有一定的寬高。不像行內元素會與週邊元素重疊。
範例
width、height會成content的width、height。
html:
<body>
<h1></h1>
<p></p>
</body>
css:
body {
width: 100px;
height: 110px;
}
* {
margin: 10px;
border: solid pink 10px;
padding: 10px;
background-color: BlanchedAlmond;
}
結果:
藍色顯示區域為body區域。
開發者工具:
可以看得出來,我當初在body設的height為110px=h1 margin 10px * 2+ h1 border 10px * 2+ h1 padding 10px * 2+ p margin 10px * 2+ p border 10px * 2+ p padding 10px * 2- 10px(margin collapse)
由此可知,我們設的height是不包含body的padding、border、margin的。這是在設計網頁時要很注意的地方。常見的方式就是在CSS多加上以下程式碼:
* {
box-sizing: border-box; (預設:box-sizing: content-box;)
}
這樣我們所設的width就包含content+ padding+ border了!如果margin對於計算px也有問題時,可以再多設一層元素來控制長度、寬度。
float:當元素下了float後,它會離開原本的排序。ex: float: left;,則元素就會往左"飄"。反之,如值為right,則元素會往右飄。
clear:clear: left;若左邊出現float區塊,則將本區塊向下移,直到左邊沒有區塊為止。right為相同道理。如果為clear: both;左右任一邊出現float區塊則將本區塊向下移,直到兩邊都沒有float區塊為止。
範例
position:除了可以使用float來調整區塊排序外,也可使用position屬性來指定區塊位置。可設定的屬性值為
