我們從設計師那邊拿到一份完整 HTML 的切版 (怎麼可能!)
完整 HTML 的切版 (bootstrap example jumbotron)

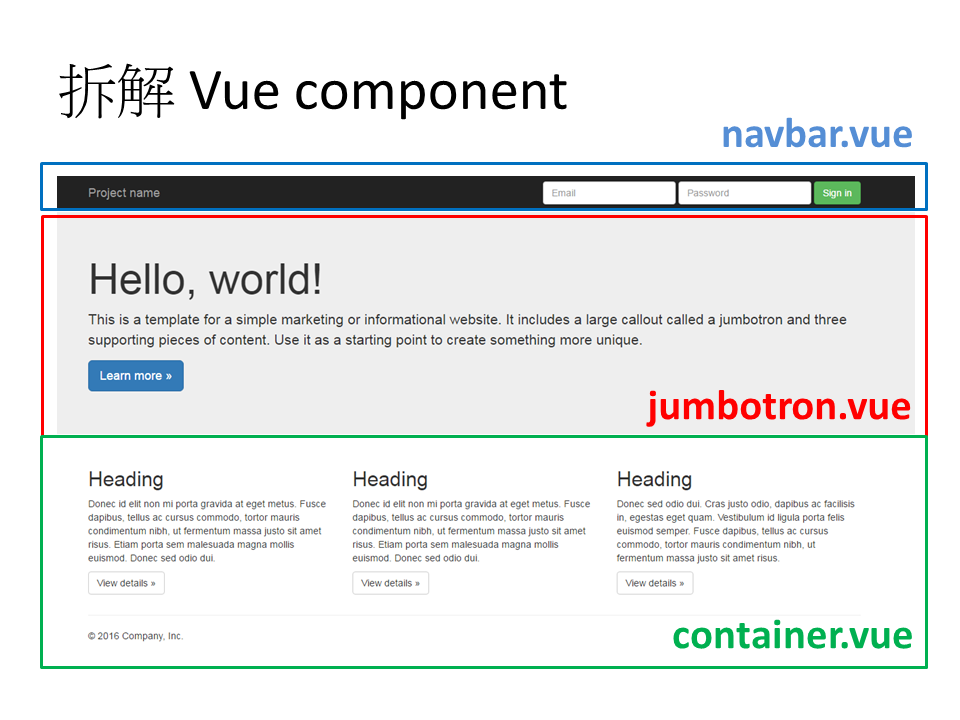
在 vue 官網網站上可以看到這張很清楚的圖
這說明:每一塊 component 都是獨立的,根據需求,來載入相對應的元件,進而組合成一個 container 也可以稱為 page。
每一頁 page 都會需要不同的 component 可是一個網站有需多 page,因此這時候就會有重複的 component 出現,如果我們在開發網站的時候可以任意地把這些 component 隨意組裝就像在玩 樂高積木一樣,而不是複製貼上重複的 code,如此我們在維護的時候只要改掉最初 component 本身,而所有引用的 page 都會連動修改,這樣是不是很棒呢。
container 或 page 只是定義,實際上 vue 本身沒有這種單位,全部都是
component只是它引用了其他的 component 並組合成一個完整頁面。
使用 vue-cli(vue-loader) 練習的我們,其實已經在寫 component 了!
之前寫的小範例:
在定義上這些是 page 它們已經是獨立可以呈現的頁面。
如果今天有一個需求,要我們要在 CtoF 的頁面上,顯示 Hello Page 上面的一小塊功能,這塊功能就可以包裝出去,變成一個小小的 component 只負責這個功能,需要的 page 請引用它。
初始學習 vue 提供一個簡單的載入 CSS 辦法,在 src 同層,新增一個 folder 命名為 static(必須)在這邊放入靜態檔案: CSS 等.. 才可以被 index.html 使用。
因此你可以載入 bootstrap.css 供所有元件使用了!
本範使用 Bootstrap v3.3.7
├─src
├─static
│ └─css
│ └─bootstrap.css
...
一樣放置在 static 下。
├─src
├─static
│ ├─css
│ │ └─bootstrap.css
│ └─images
│ └─myImage.png
│
...
使用:
<img src="static/images/myImage.png" alt="Jacky">

├─src
│ ├─components
│ │ ├─navbar.vue
│ │ ├─jumbotron.vue
│ │ └─container.vue
│ └─pages
│ ├─navbar.vue
│ ├─CtoF.vue
│ └─learnComponent.vue
├─static
│
...
我們將拆解的小功能存放在 components folder 下,然後把所有 page 放在 pages folder 下面,learnComponent 將會載入 navbar, jumbotron, container 組合成一個完整的頁面呈現。
<template>
<div>
<!-- 3. 將 component 放入需要的地方 -->
<navbar></navbar>
<!-- 駝峰式命名使用 -->
<nav-bar />
<!-- 嘗試載入 Hello -->
<Hello />
</div>
</template>
<script>
// 1. 引用 component
import Navbar from '../components/Navbar.vue'
// 駝峰式命名示範
import NavBar from '../components/NavBar.vue'
// 可以嘗試把昨天以前的範例載入這個新頁面使用看看!
import Hello from './Hello.vue'
export default {
// 2. 在 vue 宣告使用
components: {
Navbar,
NavBar,
Hello,
},
}
相關的設定在以下路徑中,請打開:
build/dev-server.js
// line: 57
app.use(staticPath, express.static('./static'));
vue-cli webpack 版本使用了 express 這個 node.js Fromework.
上面第 57 行 code 的意思是,server 使用 static 這個資料夾作為靜態資料讀取。
這段設定是關於 node.js 的 express .. 大概知道一下就可以了。
所以如果您喜歡靜態資料放在名為public的資料夾,就把後面的 ./static 改為 ./public 吧!改完記得
重新啟動 server。
實作小範例入門 Vue & Vuex 2.0 - github 完整範例
使用 git checkout 切換每天範例。
