在大概熟悉 HTML 以後,你可能會發現一件事:靠腰,我的網頁為什麼長那麼醜?沒錯,慘不忍睹的程度大概就跟你照鏡子差不多吧(開玩笑的,息怒息怒)。
這是因為,HTMl 只是網頁的內容、架構而已,以人來做比喻的話,HTML 就是你赤裸裸的身體,而等等要講的 CSS 則是衣服。你可以自由挑選韓系風格、日式風格、美式風格或是台式風格,把自己裝扮成最帥最炫最酷的樣子。
依照慣例,我們要先來講一下 CSS 的全名:「Cascading Style Sheets」,這邊重要的只有「Style」這個單字,其他你都不要理它就對了。我曾經有想過說應該要熟記一下各個專有名詞的全稱,但後來發現實在是太困難了,於是只好作罷。
為了讓大家快速暸解到 CSS 到底在幹嘛,我決定再舉一個例子。假設現在有一個小人在你面前(看得出來嗎):
O
\口/
/\
然後運用 CSS,你就可以很簡單的幫這個小人調整各個部分的樣式,例如說:
頭:大小 45x50,顏色紅色
身體:跟頭距離 1.5 公分
左手、右手:長度 30 公分
左腳:長度 100 公分
右腳:長度 105 公分
這個小人就會變成這個樣子:
.
.
.
沒有啦我開玩笑的,我懶得畫出來,大家心裡大概有個底就好。那因為 CSS 是外國人發明的,所以當然不會用中文,而且也有一定的規則。但如果你跟上面的比對,會發現其實結構是差不多的。
頭 {
width: 45cm;
height: 45cm;
colro: red;
}
身體 {
margin-top: 1.5cm;
}
左手, 右手 {
width: 30cm;
}
左腳 {
width: 100cm;
}
右腳 {
width: 105cm;
}
如果你覺得上面還是很難懂,你可以先不看那個大括號,也不看那個分號。然後再跟上面的範例對照一下。
在我們開始寫 CSS 之前,還要跟大家講一個很重要的東西:Chrome Dev Tools,開發者工具。如果你瀏覽器不是用 Chrome 的,強烈建議你現在去裝一下。(雖然其他瀏覽器也有提供自己的開發者工具,但我會以 Chrome 當作範例)
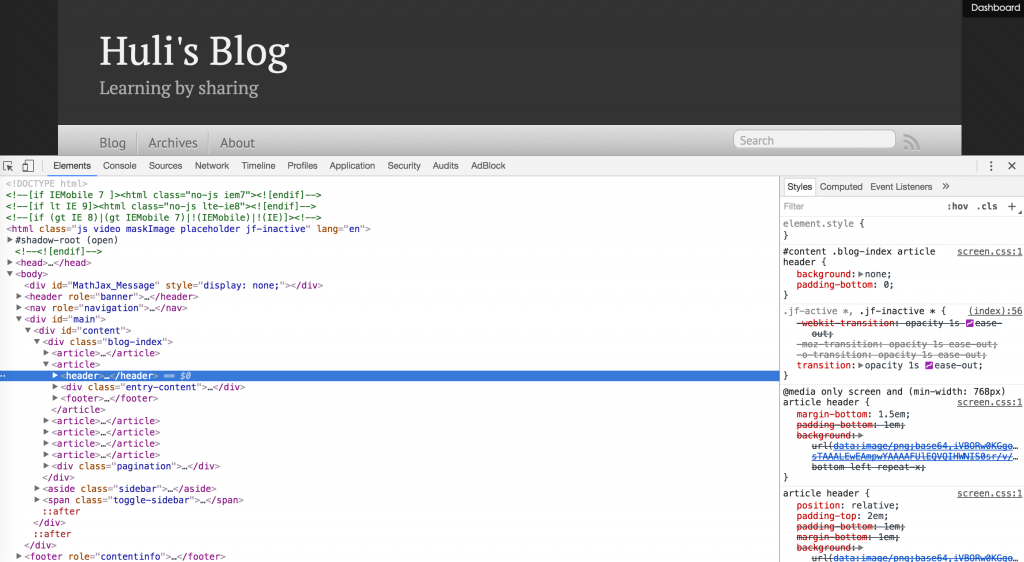
你只要在任何一個網頁上面按右鍵,然後選「檢查」或是「檢查元素」,就會跳出一個很可愛的介面:

聰明的你應該要知道左邊就是 HTML,而右邊就是 CSS。雖然跟你目前學到的可能長得不太一樣,但提早知道社會的現實還是有好處的。生活在真實世界的 HTML 跟 CSS 差不多就是長這個樣子。
Chrome 的這個工具就可以直接看網頁的 HTML 跟 CSS,在你要 debug 的時候非常方便,還可以直接在上面改 CSS。所以如果你有時候不確定加上 CSS 以後會不會變成你想像中的那樣,你就可以先在 Chrome 上改。
但當你知道你可以自己改的時候,你會不會覺得:「哇,這樣就是駭客嗎?我居然可以改網頁,這也太不安全了吧」。如果你會這樣想的話,罰你回去第三篇重看一遍。
之前有講過,你之所以可以看到這些網頁,是因為網頁的檔案已經下載到你的電腦裡面了,再透過瀏覽器開啟顯示出來,所以你無論怎麼改,會變的也只有你電腦的檔案(其實也不會變啦,因為瀏覽器直接幫你把改動的地方顯示出來了,存在記憶體裡面就好),所以看得到的人都只有你一個人而已,可能還有現在正在旁邊打電動的妹妹。不對,醒醒吧!你沒有妹妹。
如果你想知道更多有關 Chrome 開發者工具的使用方法,可以自己找一些文章或是參考這個免費的課程:Chrome 網頁除錯功能大解密。
前面講了那麼多廢話,我們終於要正式開始寫 CSS 啦!在這邊直接先用 codepen 示範給大家看:
原本是長這樣:

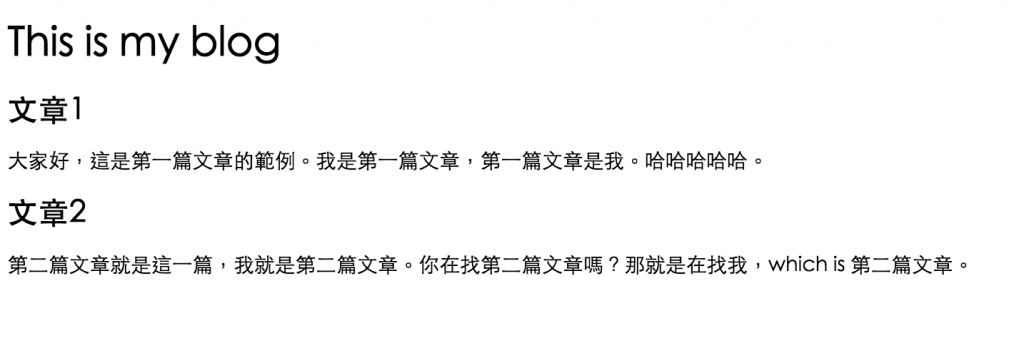
加上 CSS 以後變這樣:

天阿!傑克,這真是太神奇了!(會不會透露年紀),簡直就是女大十八變,變張觀音面。原來醜不拉嘰的網頁,居然在加上 CSS 之後變成了...沒那麼醜的網頁(對不起,我承認我美感不佳,但我很有自知之明)。那麼好用又神奇的東西哪裡找!如果這是減肥藥廣告的改造前跟改造後,那一定一堆人蜂擁而上來購買。
先給大家看一下完整的 HTML,因為會跟之前長得有一點不一樣。
<html>
<head>
</head>
<body>
<h1 id="title">This is my blog</h1>
<div>
<div class="post">
<h2>文章1</h2>
<p>大家好,這是第一篇文章的範例。我是第一篇文章,第一篇文章是我。哈哈哈哈哈。</p>
</div>
<div class="post">
<h2>文章2</h2>
<p>第二篇文章就是這一篇,我就是第二篇文章。你在找第二篇文章嗎?那就是在找我,which is 第二篇文章。</p>
</div>
</div>
</body>
</html>
有沒有發現哪裡不同?多了:class 這個東西,這是為什麼呢?還記得我們之前提過的小人的那個範例嗎?
頭 {
width: 45cm;
height: 45cm;
colro: red;
}
你要幫某個東西加上樣式,前提是你要知道你要幫哪個東西加。你看看我們的 html,每個標籤都長得差不多,哪分的出來誰是誰?但當然你也可以對整個標籤加上樣式啦,例如說:
h2 {
font-size: 18px;
}
就是指說「所有 h2 標籤」的字體大小都設成18px。可是這樣子的自由度太小了,所以就有了 class 這個屬性,你可以自己幫元素分類,所以你可以看到上面有post這個分類,代表一篇部落格文章的意思,這樣子當我們之後要套用樣式的時候,就可以指定post這個class了。
除此之外,還有id這個東西,這個也是為了讓你方便指定某一個元素,跟class的差別就是,可以有很多個元素共用一個class,但是id是唯一的。你用膝蓋想就會知道這個聽起來很合理了,他都叫id了,還重複的話就很奇怪。
幫這些元素加上可以分類的屬性之後,就可以來寫 CSS 囉!
body {
font-family: '微軟正黑體';
}
#title {
text-align: center;
font-size: 40px;
border: 20px inset #71949e;
background: #c9dacd;
padding: 15px;
}
.post {
text-align: center;
background: #cce8de;
padding: 30px;
padding-top: 10px;
margin-bottom: 15px;
margin-left: 20px;
margin-right: 20px;
border-radius: 10px;
}
.post h2 {
font-size: 30px;
color: #333;
}
.post p{
margin: 0 auto;
font-size: 16px;
width: 50%;
line-height: 18px;
letter-spacing: 1px;
}
#title代表:我要選擇 id 是 titile 的元素。.post代表:我要選擇 class 是 post 的元素。這些東西都叫做選擇器,Selector,在這之後的樣式就會套用到你選到的元素上面。
那像是.post h2,就代表「class 是 post 的元素,底下的 h2 元素」,你可以跟 HTML 對照一下,就知道這個會選到什麼了。如果你不想這樣選的話,你當然也可以直接把這個 h2 加上 class,然後用 class 去指定,也可以。
至於那些屬性名稱,例如說width, font-size等等,你應該看英文就可以猜出來是什麼意思了,我就不多講了。px就是pixel像素的意思,是網頁中的一個單位。
雖然用 codepen 很方便,你可以知道 CSS 要放哪裡、HTML 要放哪裡。可是在真實世界裡面,你就必須要自己做這件事了。一般來說,我們會把 CSS 獨立成一個檔案,然後在 HTML 裡面引入。
<html>
<head>
<link rel="stylesheet" type="text/css" href="cool.css">
</head>
<body>
...
</body>
</html>
接著我們要來講 CSS 裡面我自己認為滿重要的兩項概念,而且也幾乎是面試的必考題。
一般的 HTML 元素分成兩種類型:區塊元素(block)跟行內元素(inline)。簡單來說,block 就是會自己佔滿一行,然後會自動根據父元素去調整大小,會自動填滿。inline 的話就是在一行裡面可以有多個 inline 元素,並排在一起。
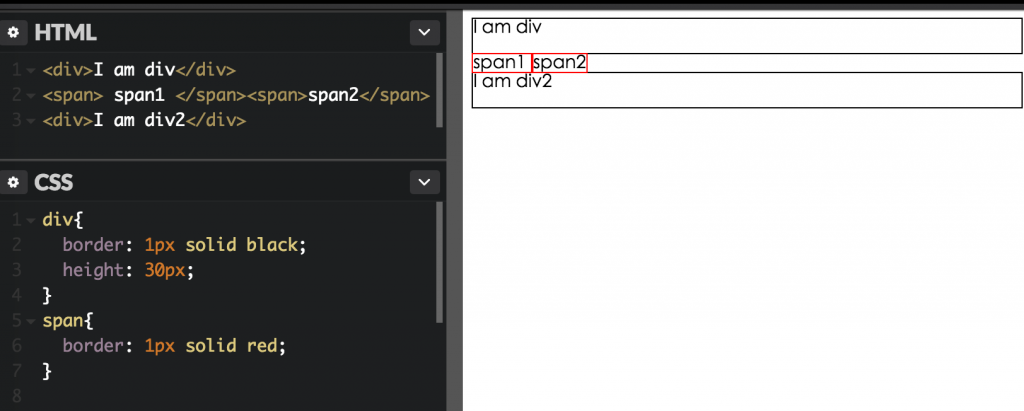
我知道就算我這樣講你應該也聽不懂我在講什麼,所以直接附上示意圖:

div預設就是區塊元素,而span預設就是行內元素,所以你可以看到div都自己佔滿一行,而span則是可以在一行裡面有多個元素。
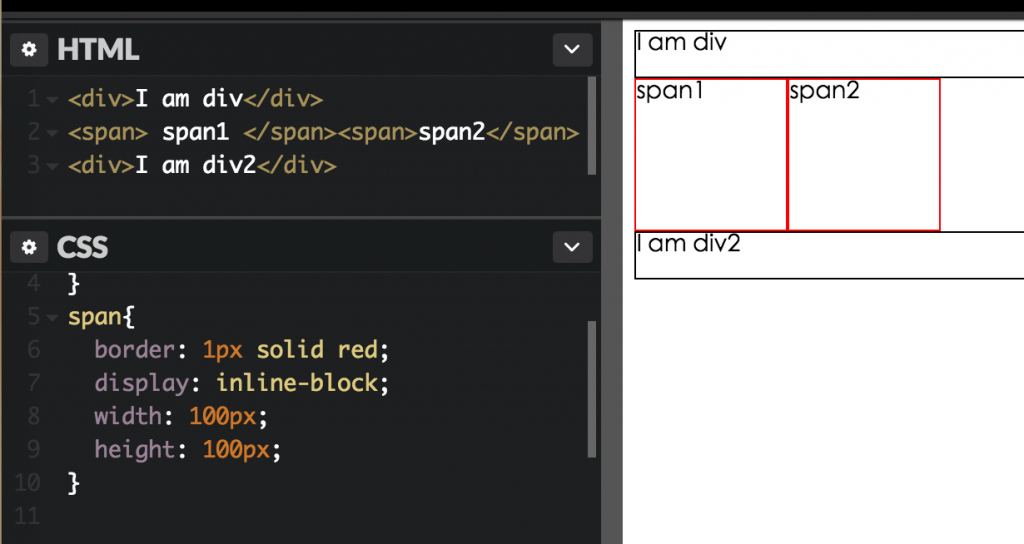
除此之外還有一個很重要的差別,那就是行內元素不能設定高度跟寬度,所以你會發現你設定width跟height之後毫無反應,就只是個行內元素。那怎麼辦呢?這時候就可以用另外一種型態:inline-block,就是對外的時候看起來像是inline,所以一行裡面還是可以排多個元素,可是對內的時候又像是block,所以可以設定寬高。

這樣的好處就是你可以比較方便拿來排版,自由度高很多。話說,儘管每個 HTML 元素都有預設的 display 類型,你還是可以用 CSS 來改寫,所以你想把 div 變成 inline 也可以,把 span 變成 block 也可以。但一般來說不推薦這樣做,因為會讓這些元素失去它原本的語義。明明就有 div 不用,幹嘛硬要把 span 變成 display: block...
如果你想瞭解更多關於 display 的事情,可參考:
大家以前有玩過鋼彈嗎?就是那個買模型回來自己組裝的機器人,我小時候有曾經玩過一陣子,因為我覺得鋼彈都長得好帥喔,而且每一隻都有不同的特色。而且又是自己動手做,做出來之後會滿有成就感的。比較專業的玩家還會自己噴漆、上色然後把零件粗糙的地方用砂紙磨掉。或甚至還會幫那隻鋼彈做背景,真的超級專業,根本就是藝術品了。
可是,其實等等要講的盒模型跟鋼彈一點關係都沒有。只是因為模型這兩個字讓我想起來鋼彈而已。
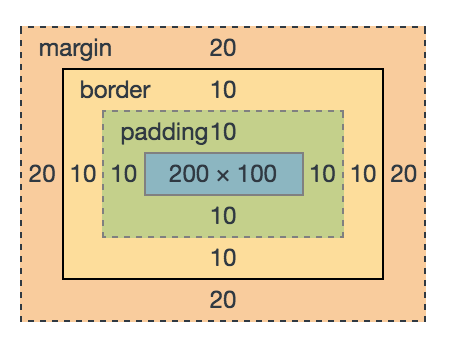
盒模型在 CSS 裡面很重要是因為,你可以把 block 元素都看成一個盒子(box),所以這個盒子可以有長寬、內距(padding)跟外距(margin),還可以有框線(border),直接再來一張示意圖:

.block{
border: 10px solid black;
width: 200px;
height: 100px;
margin: 20px;
padding: 10px;
}
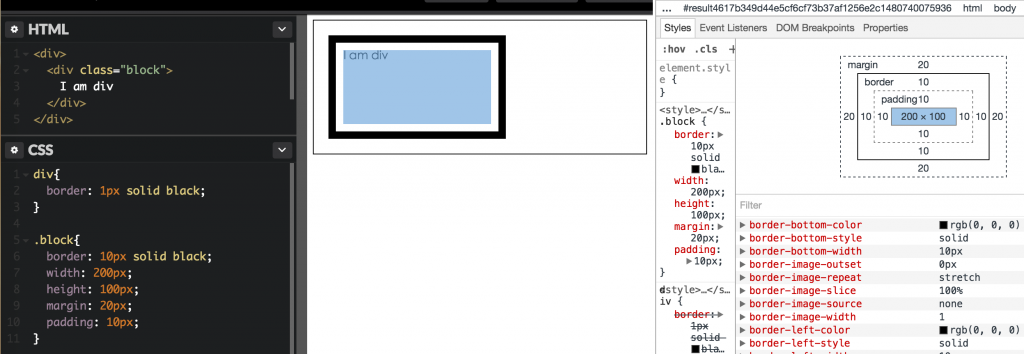
或是可以直接看這個 chrome 提供的精美圖片:

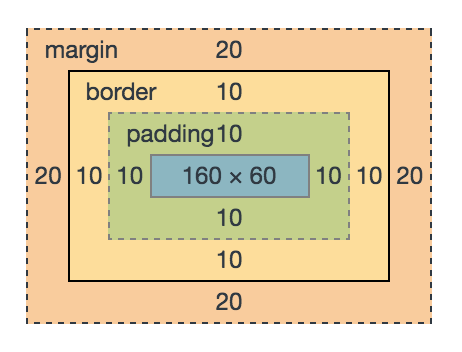
然後你就會覺得,怎麼好像有點怪怪的。因為你當你指定width: 200px的時候,你可能預期整個盒子的寬度就 200px,可是在這張圖裡面卻告訴你,實際的寬度是:200 + 10x2(padding) + 10x2(border) = 240 px。那這樣的話當你在排版就會碰到一些問題,例如說你看設計師給你的圖,整個元素的寬度是 200px,然後內距是 10px,框線 1px,你就必須手動算出,你在 CSS 裡面應該設置成:width: 189px,才能讓整個元素的寬度變成 200px。
這時候怎麼辦呢?你只要加上一個神奇的屬性:box-sizing: border-box,CSS 就會按照你想的去做,會讓整個元素的寬度就是你設定的width。

會講盒模型很重要是因為這通常也是前端面試必考題,而且你在實際寫網頁的時候一定也會碰到類似的問題,預防勝於治療,先跟你講之後你就不會一頭霧水了。
就跟我之前說過的一樣,這堂課必須有一半是靠你自己,我只會介紹一些基本的概念帶你入門,如果你想更瞭解 CSS 有哪些屬性可以用的話,可以參考下面這幾篇教學:
其實光是 CSS 就學海無涯了,因為進階的 CSS 可以做一堆特效、動畫、轉場效果等等的,讓你的畫面變得非常酷炫,可是因為我們是半調子工程師課程,所以不會講到這個。(想解鎖更多教學,請用 50 鑽石購買進階版服務)
有興趣的朋友們可以自己去找資料來看,在你有稍微的基礎之後,我強烈推薦這個網頁:https://cssanimation.rocks/,裡面有滿多動畫的教學,而且都看起來很厲害。
或者是這一堂很厲害的課程:動畫互動網頁程式入門,內容超級豐富,CP 值很高。如果你懶得自學的話,強烈推薦這堂課程。
當你可以回答以下問題的時候,就可以前往下一章了,否則請繼續找資源自學修煉 CSS。
display: block, display: inline, display: inline-block 差在哪裡