好~那第12天了!要開始打造我們的個人網站了~
首先使用day6的程式碼去做編輯,目標是先寫好我們的電腦版網頁,在撰寫html時我會搭配昨天介紹的Chrome extension之Bootstrap Grid擴充工具來看物件對齊的變化~
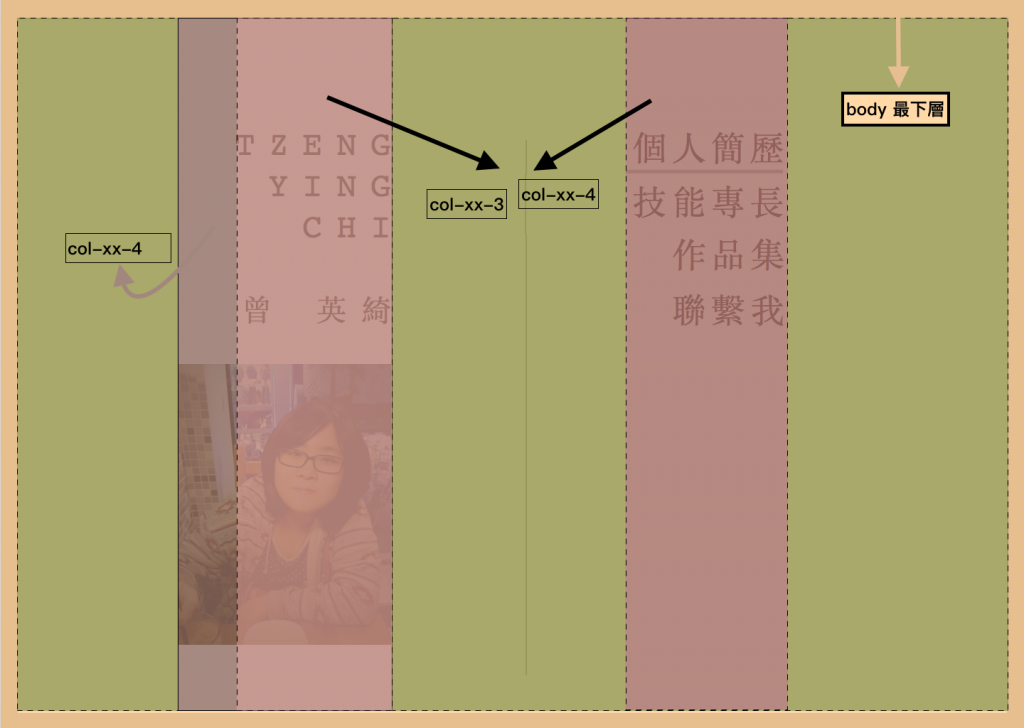
頁面大致規劃一下架構為

我們一直提到的格線系統到底有什麼作用呢?小妹我簡單打了一個範例文,可以讓大家了解到格線系統的運作方式~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<title>King-Tzeng Ying Chi</title>
<link href="css/bootstrap.css" rel="stylesheet">
<style>
html {
padding: 0;
margin: 0;
list-style: none;
}
#body {
width: 100%;
height: 100vh;
border: 5px solid red;
position: relative;
top: 0;
left: 0;
}
.container {
/* height: 100%; */
border: 1px solid blue;
}
.row {
/* height: 100%; */
border: 1px solid green;
}
.wrapper {
border: 2px solid #d4dcd6;
}
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="body">
<div class="container">
<div class="row">
<!-- <div class="wrapper"> -->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<img src="https://api.fnkr.net/testimg/200x200/00CED1/FFF/?text=img+placeholder">
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<img src="https://api.fnkr.net/testimg/200x200/00CED1/FFF/?text=img+placeholder">
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<img src="https://api.fnkr.net/testimg/200x200/00CED1/FFF/?text=img+placeholder">
</div>
<!-- </div> -->
</div>
</div>
<div class="container">
<div class="row">
<!-- <div class="wrapper"> -->
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
<img src="img/mypic_desktop.png">
</div>
<!-- </div> -->
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="js/bootstrap.js"></script>
<script src="js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
DEMO影片在此
簡單的說,格線系統是一個寫好的CSS框架,我們只要去遵循好他的規則,便可輕鬆製作RWD的網頁佈局!
此外格線系統是
跨設備運作的,格線總共分為四種設備設定,分別為:
Extra small devices Phones (<768px) → 手機設備
Small devices Tablets (≥768px) → 平板設備
Medium devices Desktops (≥992px) → 電腦版
Large devices Desktops (≥1200px) → 電腦版桌面(大型)
而如何設定
我要的設備格線數為多少呢?stylesheet上有寫到-
這四種devices的前綴字為
手機設備 → xs
平板設備 → sm
電腦版 → md
電腦版桌面(大型) → lg
我做了一張圖 理解如何解析前綴字
所以得到了,如果你要在手機版做RWD的圖片且佔4格的話
前綴字寫法是:
.col-xs-4
而在網頁上完整的語法是
<div class="col-lg-4">
<img src="test/test.jpg" />
</div>
以上範例以此類推.....
但有一點要注意的是,格線系統欄位只有12格,當你大出欄位數後,他就會往下掉,這點要多注意!
<div class="container">
<div class="row">
<!-- <div class="wrapper"> -->
<div id="A" class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
A
</div>
<div id="B" class="col-lg-4 col-md-4 col-sm-4 col-xs-4">
B
</div>
<div id="C" class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
C
</div>
</div>
</div>
上面id="c"的內容會往下掉,原因是
A佔4欄 加上 B佔4欄 加上 C佔6欄 總共佔14欄 > 格線系統總欄數為12欄的限制!
~~ 這個範例我就不錄影了~ ~~
以上,格線系統大致上講解到此結束!
同步連載於blogger-"King 學習前端之人生"
[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]
