格線系統的運作,第13天來寫我們個人網站RWD的電腦版!我們用第12天做好的DEMO來改程式碼比較快,在第9天時我們設計了簡單的版型,現在逐一來測量網頁layout的間距等....

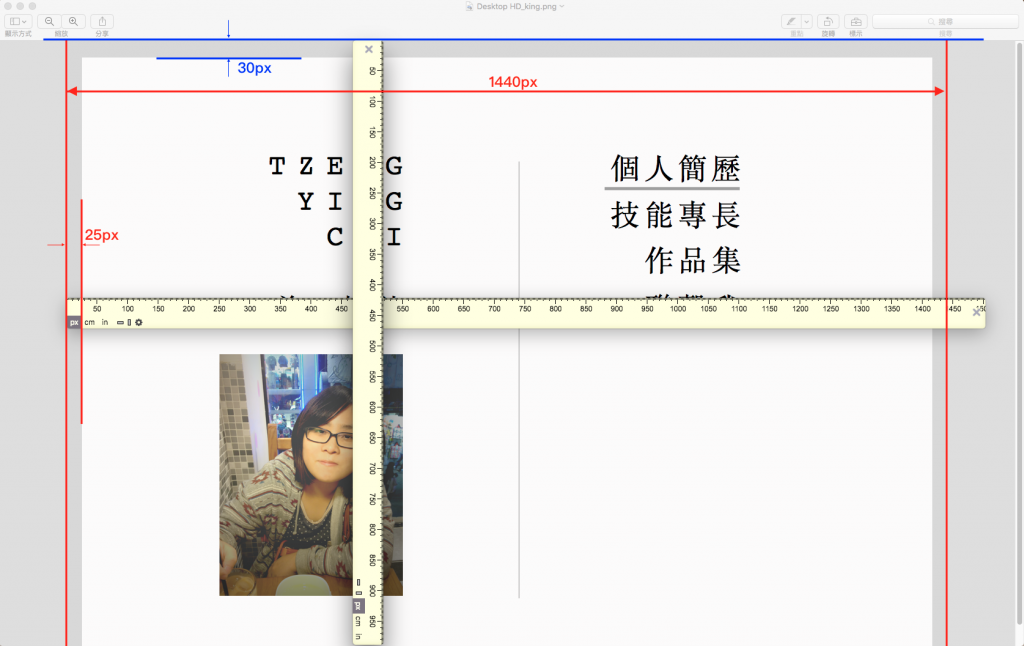
1440px * 900px,可從上圖上可見初步的規劃:灰色框框(border)上下為30px、左右為25px,先抓layout的尺寸去coding,但一切以瀏覽器看見的為主,隨時可在調作更動~
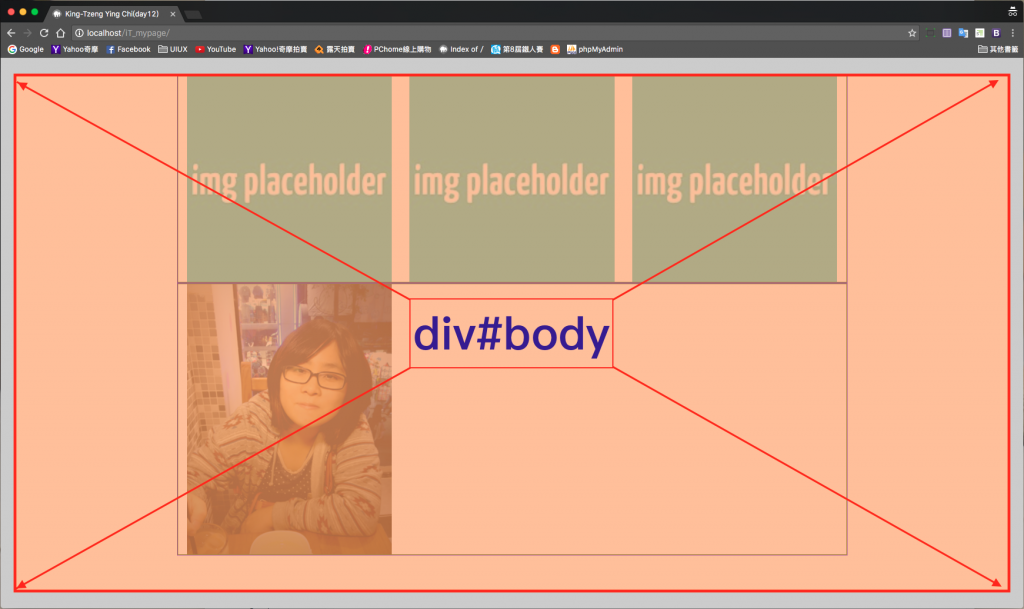
版面以一個div做為body來使用(個人作法啦~XD),灰色框框為#body的邊框,
#body {
width: 100%;
height: 100vh;
border-color: rgba(204, 204, 204, 1);
border-style: solid;
border-width: 30px 25px 30px 25px;
position: relative;
top: 0;
left: 0;
}

**這邊想必前端人一定都知道的網站:w3school裡面有非常多的範例與教學!**有問題時可去那常常看樣式屬性或有的沒的~
CSS Border樣式寫到
Border WidthThe border-width property specifies the width of the four borders.
The width can be set as aspecific size (in px, pt, cm, em, etc)or by using one of the three pre-defined values:thin, medium, or thick.
The border-width property can have fromone to four values (for the top border, right border, bottom border, and the left border).
邊框的四個邊都可分別設定,可以一次設定四個邊的值,設定值分別為
(記法為順時針設定)
border-width:上邊框, 右邊框, 下邊框, 左邊框
認寬度來辨識device的大小;所以div#body的寬 我沒有設固定的寬度,而是改用百分比來作計算
因為頁面寬已經給了百分比的數值(彈性數值)給他,這邊沒有給他明確的值「多少為百分之百」,這時候高度就要給他一個「明確的數值」來讓寬度知道多少為百分之百,所以這邊高度我設定為100vh。
為什麼不是使用
px值呢?
因為如果我使用了固定的px數,想必大家有編輯圖片時圖片的比例跑掉的經驗~![]()
寬度是彈性的值而高度卻是固定值就會和圖片比例跑掉一樣,在網頁上呈現的也是如此!
這時候請善用CSS3的新單位「vh、vw」這兩個單位分別為可視視窗高(view height)及可視視窗寬(view width);
vh 與 vw 既有
確實的數值存在,也有彈性的數值性質存在!
● 設定A標籤高度為50vh,瀏覽器的視窗高度1000px
那A標籤的高度等於視窗高度的一半 → 1000px * 50% = 500px→【 A標籤的高度為500px 】
● 假如A標籤設定高度改為100vh,瀏覽器的視窗還是一樣高度1000px
那A標籤高度就等於視窗的高度 → 1000px
既有確實的數值,又有彈性的性質在 ← 重要所以又說了一次!!那今天首頁先講解到此好了~謝謝大大們耐心的收看!!![]()
對不起我脫稿了....請大家多多原諒....![]()
同步連載於blogger-"King 學習前端之人生"
[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]
