Umbraco 本身提供的檔案上傳的服務以及相關API可以使用,
上傳的圖檔或 PDF 都能直接套用在 Content 裡面。
當然也有 config 也能控制副檔名的黑白名單、檔案大小等等,
今天我們就來簡單的操作一次,如何從後台上圖並套用到前台首頁吧。
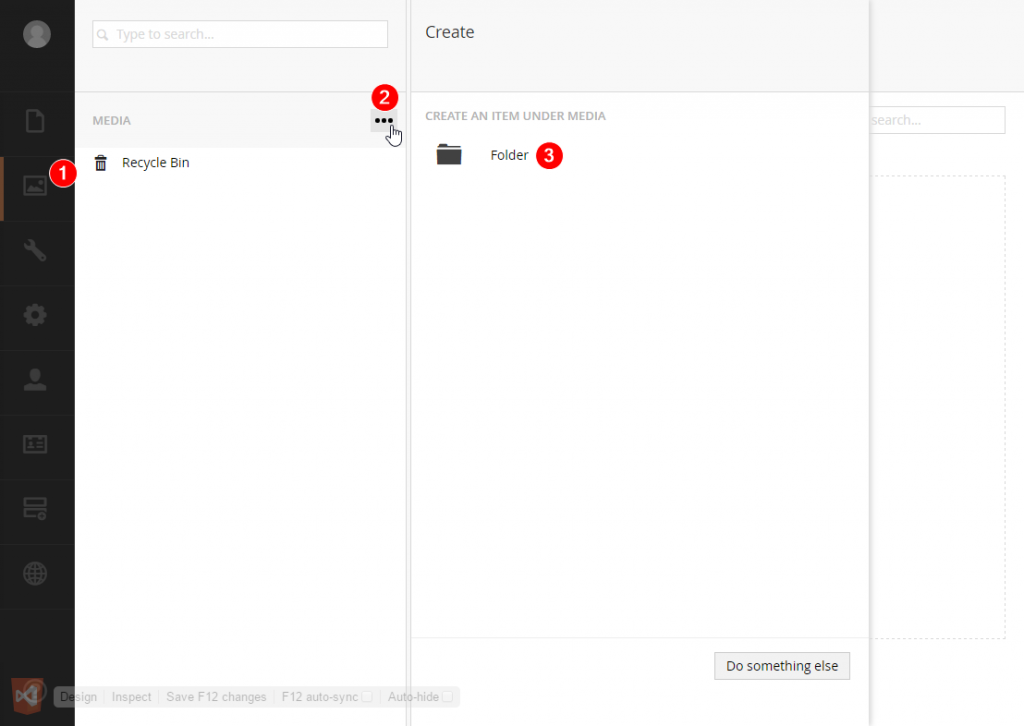
首先我們先到 Media 並建立一個資料夾方便以後管理
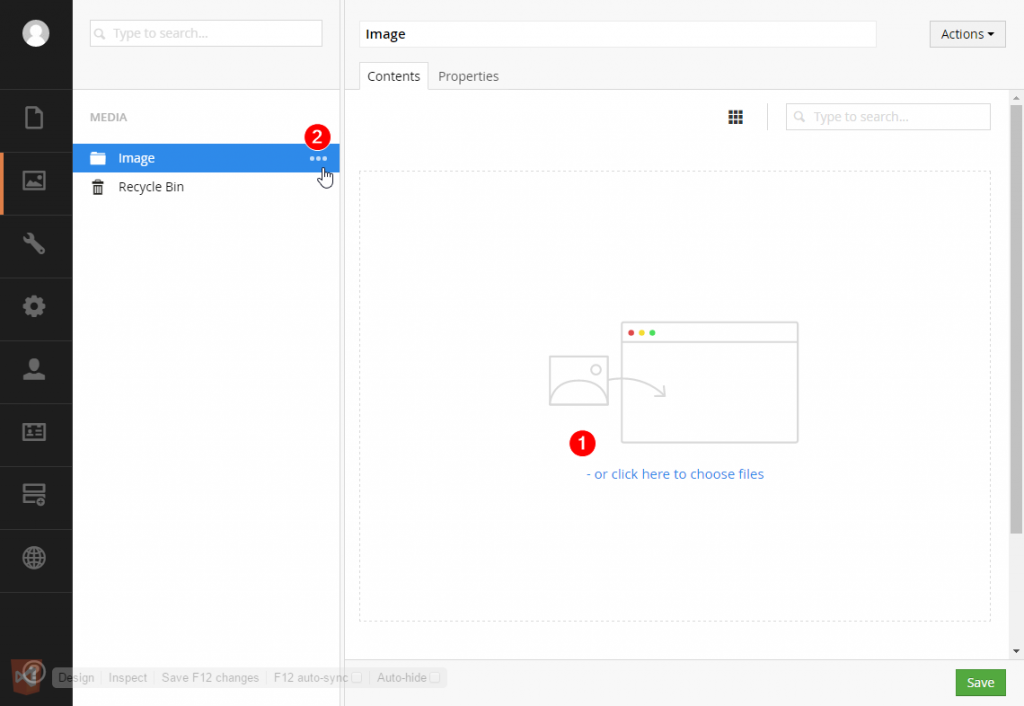
進到剛剛建立的資料夾後,右方的儀表板就是個可拖拉上傳的區塊,
又或者點 or click here to choose files的點擊上傳。
當然也可以點 Tree 區塊的資料夾 => Create => 選擇要建立子資料夾、圖片或檔案。
我們就找張圖片上傳上去吧。

我們要將剛剛上傳的圖檔套用到首頁上,
Home 節點Add Content => image => 選擇剛剛我們上傳的檔案
今天實際操作過從後台上傳圖片並套用到前台的簡易步驟,
這個方法也可以透過 API 讓使用者在前台進行檔案上傳。
檔案預設會放在 web 資料夾底下的 media 資料夾,
當然也可以設定在其他路徑進行存放,端看使用者決定。
每個檔案都會有一個唯一的ID可以進行搜尋、刪除、移動等操作。
不過要注意的是,如果將資源回收桶的圖片刪除的話,是會連實體檔案也被刪掉喔!
至於我們在開發時所要用的套版素材並不會放在這裡,
Media 較偏向後台管理者可以自行更換各版面的 圖片、跑馬燈等等。
快把基礎的介紹完了,過幾天就可以進入套版及客製化的階段。
