(因為我的工作不常常寫CSS,所以在這次鐵人賽也是對我一個自我檢討,哪方面要多多加強!
手刻,用我比較熟悉的方式去做...敬請見諒
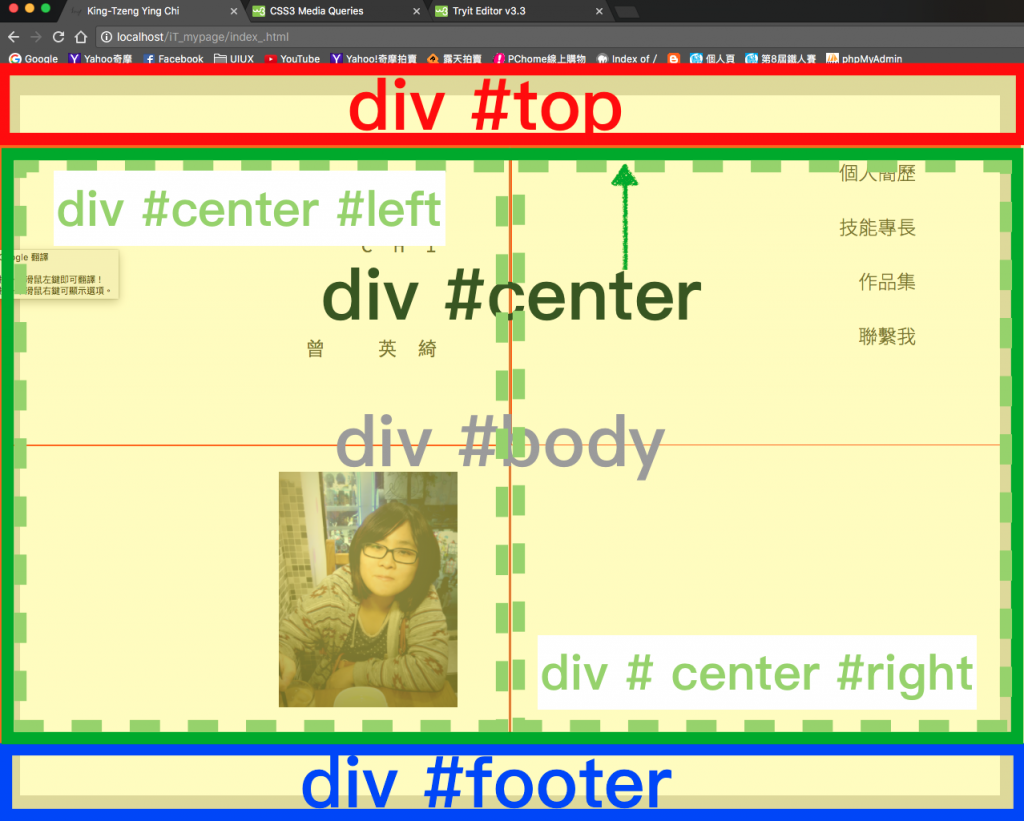
div為body,body上我切主要三大block為top 、center、footer
還記得上篇所提到的block大小設定寬度(width)設定為彈性值、高度(height)需要設定數值這樣寬才有數值來作百分比的計算嗎?![]()
(Review:day13)
SO~這三大block寬度我們都設定為100%,高度為以下設定
top:
10vh;
center:80vh;
footer:10vh;總高→10vh + 80vh + 10vh = 100vh
這樣的高度總高為一個視窗的可視高度,就不會破版了~![]()
#center 為頁面主要放置內容的地方,所以再往 #center 裡面切 #left 與 #right
定位設定
center定位設定為 相對定位(position: relative;);
center裡的元素定位針對父元素的定位來做 絕對定位(position: absolute;)
以上設定為上面的螢幕結圖,我做了區塊的標示,讓大家可以更清楚我的想法~︿︿
到此為止,頁面可以試著拖拉縮放測試一下~
在測試的時候我都會把block的css border打開來看div的變化與大小動作對不對
border:1px solid red;
可以看到紅框框會跟著視窗作縮放的動作,並且不會跑版![]()
最重要的版面調好不會破版後,就可以上文字、連結及圖片囉~
因為把視窗縮到最小會有文字與圖片全擠在一起的情形在!
所以在html的CSS裡我增加了 min-width 與 min-height 在頁面鎖上最小寬高![]()
這是什麼意思呢?
意指當我瀏覽器視窗小於所設定的數值後,網頁即不再做縮小的動作了!
而**可以鎖最小寬高也可以設定最大寬高**囉~
只是我這邊就不設定了,因為沒有特殊需求嘛~呵呵
剩下的就把文字與圖片間距的CSS調整一下,我大多習慣使用margin與padding去做設定,這方面的調整就因人而異了,因此就不在闡述囉~
day15將一次製作平板與手機版的頁面囉~謝謝大家收看~![]()
這是架在AWS EC2主機上,我選用的是Amazon Linux系統,對win server不太熟
網域Domain是和GoDaddy租的,有空可以來做個架站紀錄^^
那麼以後的DEMO基本上都會傳到AWS上來做展示,連結也比較穩定不會掛掉![]()
手刻我只花了一個下午就全做好了...想想當初因該要用自己習慣的方式作比較快的說![]()
同步連載於blogger-"King 學習前端之人生"
[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]

加油 !!!!!
大大的文是我每天的期待 >////<
這麼巧!我剛剛才在看虎虎大大你的滲透報告那篇耶!!
謝謝你!嗚嗚QQ![]()
資安這塊實在太艱深了!大大真的很厲害!!![]()
沒呀… 在拖稿 XDDDDD
我也覺得KingTzeng大大很棒,我有偷偷follow XD
我還被前輩噹說,我整篇下來都垃圾話啦 XD
加油大大!!
真的非常謝謝你們的支持,小妹羞愧不已...![]()
版上的大大們都很厲害,小妹還有很多地方需要學習!!
加油 假日再來回頭看 ![]()
上次有試做了一下Node.js覺得超神奇的!
我要好好跟Ivan前輩學習!!謝謝你!![]()