Vue.js 是個專注在 視圖層 (View) 的框架,幫助開發者切分前端的資料狀態和運作邏輯,
從這樣(馬鈴薯)
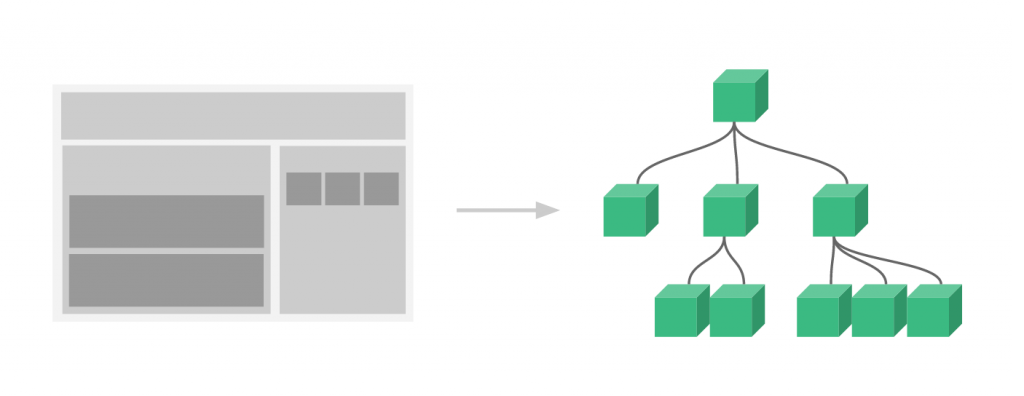
變成這樣(山葡萄)
不好意思,是長這樣
想吃哪部分都容易,由你決定各自獨立運作或是相連。
葡萄自然有個供應養分的起始點,也就是根。讓我們三秒看完長怎樣
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</srcipt>
我們可以從根向下延伸,長出更多顆葡萄,這一個個葡萄皆可個別定義,稱為 元件 (Component) 。
下面例子加了 menu 和 description 兩個元件
<div id="app">
{{ message }}
<menu-section></menu-section>
<description-section></description-section>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
components: {
'menu-section': {
template: '<ul><li v-for="item in menuItems">{{ item.text }}</li></ul>',
data: function() {
return {
menuItems: [{
text: 'About me'
}, {
text: 'Articles'
}, {
text: 'contact'
}]
}
}
},
'description-section': {
template: '<p>{{ text }}</p>',
data: function() {
return {
text: 'Hello, I am Ralph.'
}
}
}
}
});
</script>
直到你滿意為止 (或是電腦撐不住為止)
圖片來源
