是在程式指示編譯器如何執行程式碼
規則
#define Version
#define Version //註解
目前自己最常使用的是#region結尾#endregion,主要是方便自己清楚的瀏覽cs檔包含了哪些功能區塊
#region 加入購物車
程式區塊...
#endregion
以符號當運算式傳給至#if的時候,可以用undef代表false和define代表true。
條件:必須放於C#程式碼最上面的位置和不能指定值給符號
#undef Version1
#define Version2
using..
static void Main(string[] args)
{
#if (Version1)
Console.WriteLine("Version1 code");
#endif
#if (Version2)
Console.WriteLine("Version2 code");
#endif
Console.Read();
}
像上述程式就只會跑Version2
那這件事情可以用在哪裡呢?例如我們在做金流串接的時候,在沒用這個方法之前,我們要偵錯都必須先註解正式機的金流API,改用測試機的API來Debug,那現在知道這個方法後,我們就可以不用一值去註解發行跟偵測的兩種狀況了。
#if (!DEBUG)
Console.WriteLine("Debug");
#else
Console.WriteLine("Release");
#endif
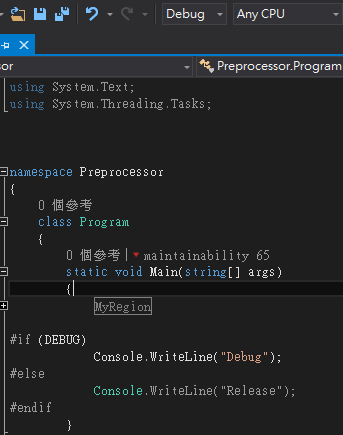
從下圖可以看到把執行環境改成Debug狀態會跑Debug,程式碼不會執行區塊會以灰色字體呈現
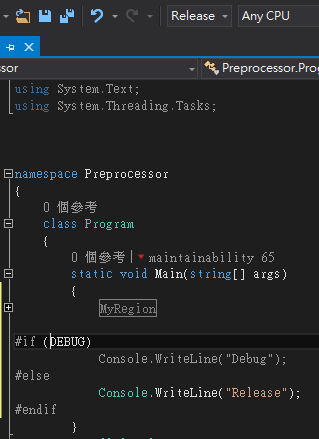
把狀態改Release,可以執行else的動作
但如果每個地方都要寫#if的判斷,反而會造成視覺上的凌亂,因此我們可以藉由Conditional來解決這個問題,這樣我們只要把他抽出來以function的方式,就不需要加一堆#if,更好讀出整個程式的邏輯
[Conditional("DEBUG")]
static void LogStatus(String msg)
{
Console.WriteLine("DEBUG GET MSG:"+msg);
Trace.WriteLine(msg);
}
這樣我們在很多地方就可以針對情境不同讓程式可以更好讀懂,也不用每次都跑去下註解,雖然上次看到專案裡面還是用原本針對情境註解調程式碼的方式,但我覺得這樣如果沒註明清楚,會導致後面維護的人,不懂為何同樣的程式碼會寫兩次,或是保留註解程式碼的用意適用不到還是在什麼情況下需要用到。
msdn:https://msdn.microsoft.com/zh-tw/library/ed8yd1ha.aspx
https://msdn.microsoft.com/en-us/library/3sxhs2ty.aspx
搜尋關鍵字:Conditional、Preprocessor directive
