最近參加了一個讀書會,這個讀書會由很多不同角色組成
有不同專精領域的工程師、PM、以一擋百的客服、SA、企劃,還有很雜..很難定位的我XD
目前我雖然只參與過一次,讓我很意外...
每個角色,每個人解讀1件事,感覺都很不同
就像我在run一樣,每次在測試之前都覺得測試很麻煩...
測試後,又因為可以聽到每個人不同的結果,而聽不下來...
著迷的不斷的測下去,想聽到不同的聲音...(離題了..sorry)
這週輪到我要分享一本書...因此急著抱佛腳
在書中看到1個概念「群組化(接近律)」
[整理資訊,再將同一類的資訊相鄰配置,這就是群組化
當設計中有建立出明確的群組,讀者就能更直覺地理解內容]
這概念大量用在我的世界中
因為我理解度比較差....對很長文字或沒有邏輯東西,我很容易乎略或忘記
而且我很怕麻煩....又怕花時間解釋(就是1個字,「懶」!)
所以我也是這樣預設立場的概念去設計(其實只有我笨XD)
1.說明文字
前提是本人就對很長的文字有閱讀障礙...而且又文筆不好
所以我喜歡用簡單的結構去表列..
內容呈現方式優先順序:圖>表>文字
避免別人看我的文字會吐血,所以我大部分都用圖表呈現...(略過我的缺點?!)
2.簡報
這個我經歷許多時期,EX.醜到爆、最複雜、用色..鮮豔到看的人眼瞎、黑白色系省墨水...
目前就是簡單、清楚為主,所以常用到群組的概念去呈現我的主題..
3.UI雛型
這個方向,就是考驗我能多懶....
因為我懶得解釋,所以我系統雛型都很多頁
如果常常要因應客戶的調整建議,我都要一個一個改,改到天荒地老也改不完
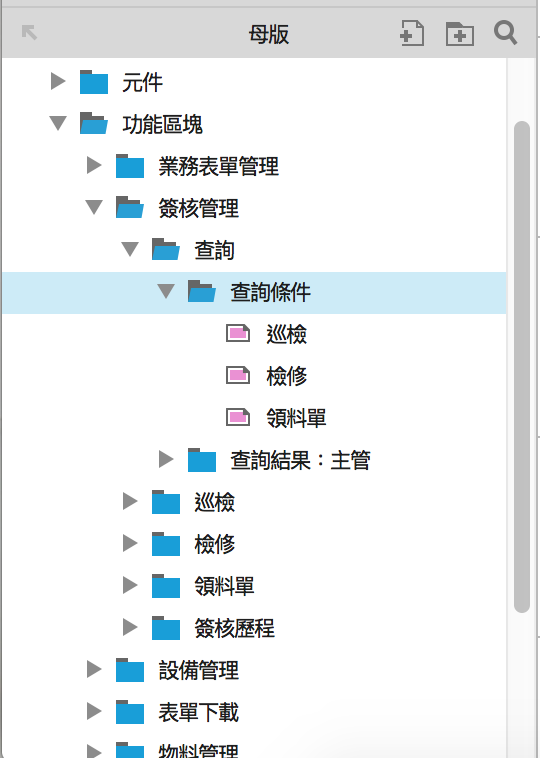
所以我常用axure的母版功能(花時間,我零願去管母版XD)
一動,所有用到相同母版的畫面全部一起更新...
這是不是很爽!?
客戶再機車(咳?是互動),我也不怕,因為很快~
但母版我會管理的很嚴格,茲事體大呀
