上一篇介紹了透過「距離」來開關燈,不過光是只有距離,是無法判斷是否為「人」所造成的,因此這篇將會介紹「人體紅外線偵測」的方式,實際做出一個有感應到人體紅外線就亮燈的裝置,這種裝置很常見的就是我們住家的騎樓,常常晚上走路經過別人家門口,就會有一盞燈亮起。
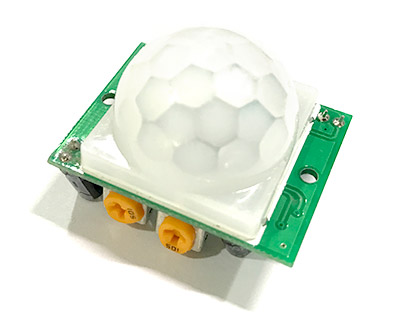
這邊我使用的傳感器是 D-SUN 的人體紅外線傳感器 ( Pyro-electric Infrared Detector,簡稱 PIR ),外觀就是一個縮小的半球。
把上面半球的白色蓋子打開,可以發現裡面有一個接收器,而半圓蓋子的作用在於折射人體紅外線,讓原本的偵測角度可以擴大 ( 原理可以參考「菲涅爾透鏡」https://goo.gl/8flJAD )。
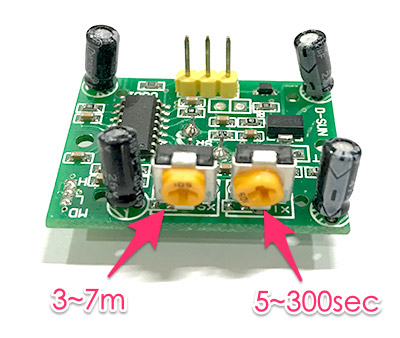
把感測器翻過來另外一面,首先很明顯可以看到有兩個可以調整的橘色旋鈕,標示 SX ( Sensitibity ) 的旋鈕是偵測的靈敏度,靈敏度以偵測距離 ( high ) 計算,範圍 3~7 公尺,順時針旋轉靈敏度越高,標示 TX ( Time Delay ) 則是偵測到訊號之後,下一次再繼續偵測的延遲時間,時間範圍是 5~300 秒,順時針旋轉延遲時間越長。
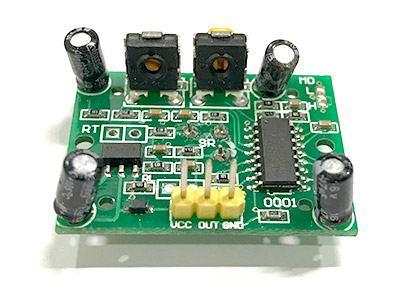
而另外一側的三個針腳,分別是 VCC ( 5V )、OUT ( 訊號腳 ) 和 GND。
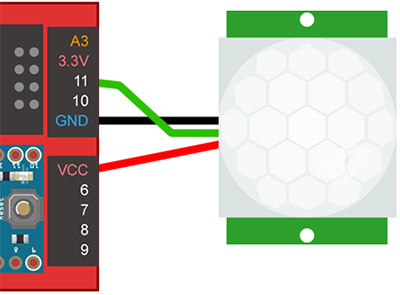
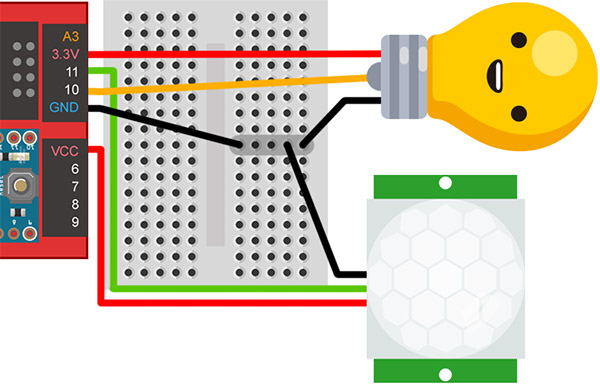
接線方式就是直接把 VCC 接在開發板的 5V,GND 接 GND,訊號腳接數位腳的位置 ( 我在這裏接 11 )。
接好線之後,先透過 Webduino Blockly ( https://blockly.webduino.io ) 來測試一下,首先打開內嵌的網頁,選擇「顯示文字」,放入開發板的積木,輸入裝置的 device ID,接著放入人體紅外線偵測傳感器的積木,設定「有偵測到」和「沒有偵測到」的對應事件。
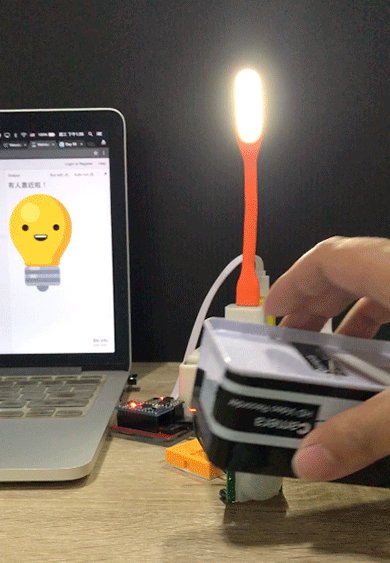
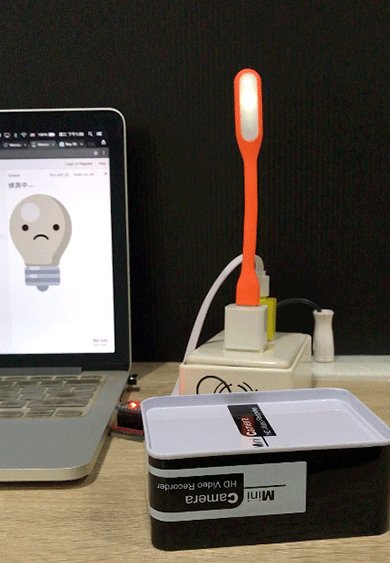
點選右上角的執行,如果在傳感器前晃來晃去,就會出現「有人靠近啦」的文字,如果用個東西把傳感器遮起來,就會出現「偵測中...」的字樣。
不過因為我們是要控制智慧插座,所以這邊把接線圖再稍微換一下,透過麵包板和插座連接 ( 因為我的 GND 只有一個,如果 GND 有兩個以上就不用麵包板 ),再來我們就要寫程式來控制插座的電燈了。
測試完成後,來看看程式碼怎麼運作,如果要在自己的網頁裡面使用,就要引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及人體紅外線偵測的 API 可以使用,在 body 的區域我放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
再來就看看人體紅外線偵測的使用方法,人體紅外線的宣告使用 getPir(board, pin),pin 是數位腳。
var pir = getPir(board, 11);
偵測的方式使用 .on(event, callback),event 有兩種,一種是 detected 也就是偵測到訊號,另外一種是 ended,也就是我們上面人體紅外線傳感器上頭,Time Delay 旋鈕所設定延遲時間到的時候,就會執行,當然,如果結束時又偵測到訊號,就又會觸發 derected 的行為。
pir.on("detected", function(){
//偵測到人的時候要做什麼事
});
pir.on("ended", function(){
//經過...秒結束後會做什麼事
});
了解用法之後,可以按照下面的寫法,在偵測到人體紅外線時,改變顯示文字為「偵測到有人呀!」同時把實際的燈泡以及網頁的燈泡點亮,經過幾秒後,沒有偵測到人,就在把訊息換成「偵測中...」,同時把網頁燈泡和實際燈泡關起來。
HTML
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show">準備中</h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS ( 主要只寫了控制網頁中的燈泡圖片切換 )
img{
display:none;
}
.show{
display:block;
}
JavaScript ( 記得還要把 led = getLed(board, 10) 補上去才可以控制繼電器的燈泡 )
$(function(){
var pir,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off');
boardReady('你的裝置 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
pir = getPir(board, 11);
led = getLed(board, 10);
$show.text('偵測中...');
pir.on("detected", function(){
$show.text('有人靠近啦!');
led.on();
$on.addClass('show');
$off.removeClass('show');
});
pir.on("ended", function(){
$show.text('偵測中...');
led.off();
$on.removeClass('show');
$off.addClass('show');
});
});
});
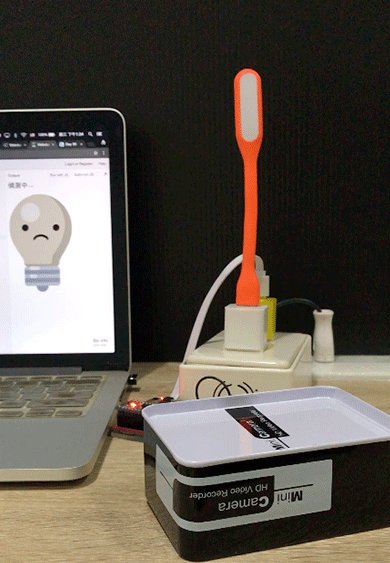
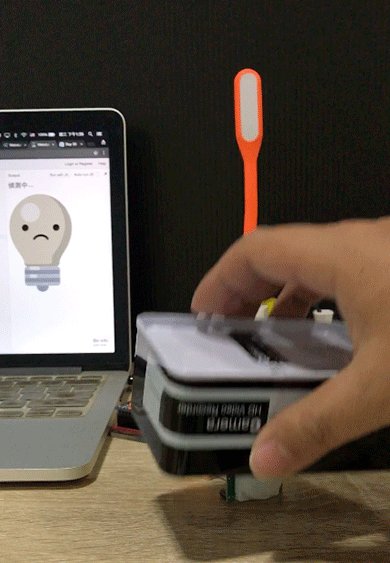
最終結果就會如下圖,我先用個鐵盒子罩著傳感器,打開鐵盒子的時候偵測到我發出的人體紅外線,就把燈點亮囉 ( http://bin.webduino.io/tafes/1/edit?html,css,js,output )
透過傳感器的偵測,我們更能夠做出類似市面上販售的商品,不過會透過網頁控制的重點更在於可以傳接各式各樣的網頁服務,後續的篇幅會再一一介紹說明。
參考資料
