在上一篇 實戰智慧插座 25 - 透過 Node-RED 開關燈 ( 基礎操作篇 ) 已經知道了 Node-RED 的用法,以及可以抓取 Opendata 顯示在 debug 區域,接下來我們就來把這些資料發佈到 Twitter,並透過 Webduino 來操控智慧插座,以及作出些和 twitter 的反應。
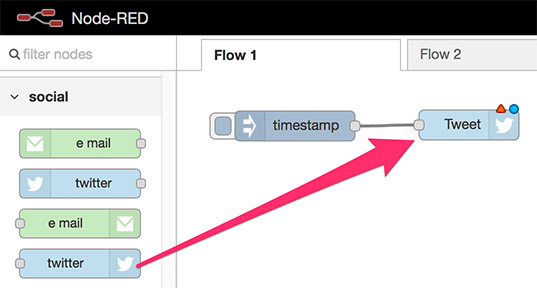
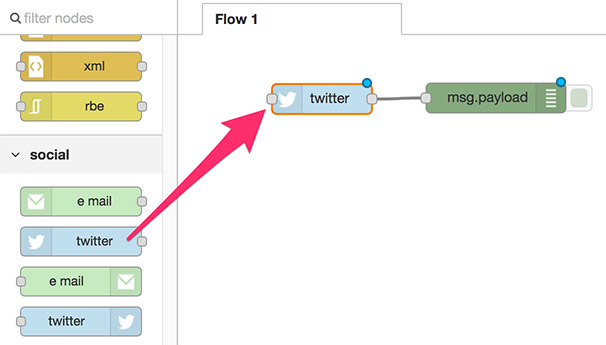
從左側選單裡,把 inject 和 Twitter 的流程節點拉到畫面中 ( Twitter使用連接點在左側的 ),中間用線連起來。

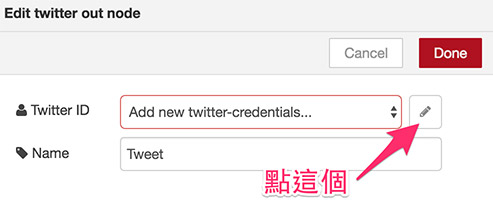
在 Twitter 節點上點兩下,打開設定畫面,點選後面的筆型按鈕。

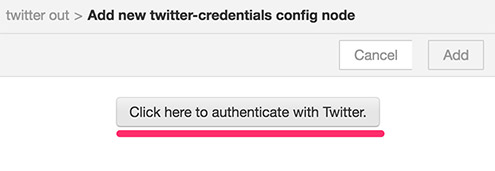
出現「Click here to authenticate with Twitter.」的按鈕點下去。

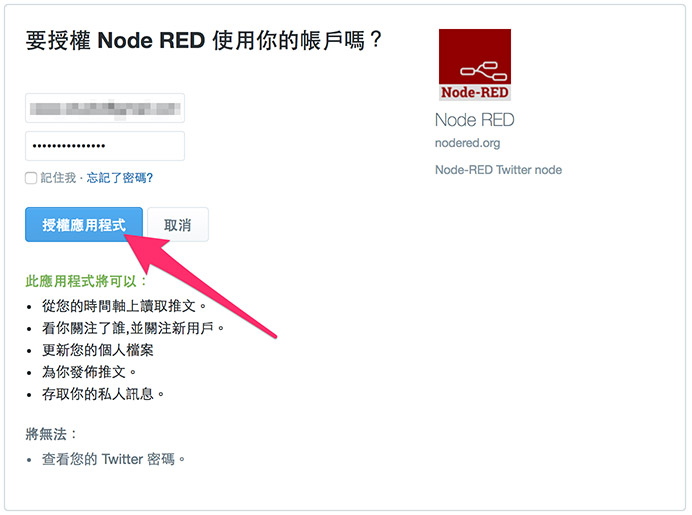
點下去之後就會開新視窗,跳轉到 Twitter 的認證授權頁面,輸入帳號密碼後 ( 已登入就不用 ),按下授權的按鈕,就會授權 Node-RED 可以發布推文到 Twitter 上頭。

這時候如果你進入 Twitter,在設定的「應用程式」裡,就可以看到有 Node-RED 加入了,要取消授權也是在這邊取消。

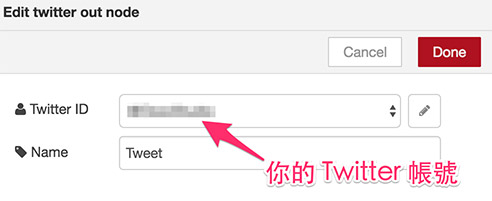
回到 Node-RED 的 Twitter 設定視窗,就會看到變成你自己的 Twitter 帳號了。

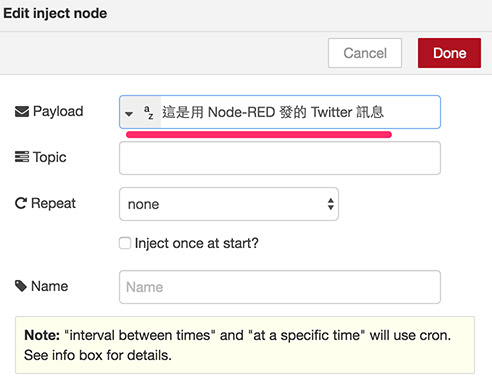
點選 inject 節點,將輸入換成字串,輸入一段文字。

然後點選 Node-RED 右上角的 Deploy,發佈之後點選 inject 節點,就會送出 Twitter 訊息。

這時候如果你打開 Twitter,就會看到訊息已經發佈到 Twitter 上面了。

剛剛我們已經成功的用 Node-RED 發送訊息,再來試試看從 Twitter 接收訊息,接收訊息就需要用到 Twitter 的另一個節點,把剛剛的流程圖換成像下面這樣,也就是接收到 Twitter 來的訊息之後,由 debug 顯示出來。

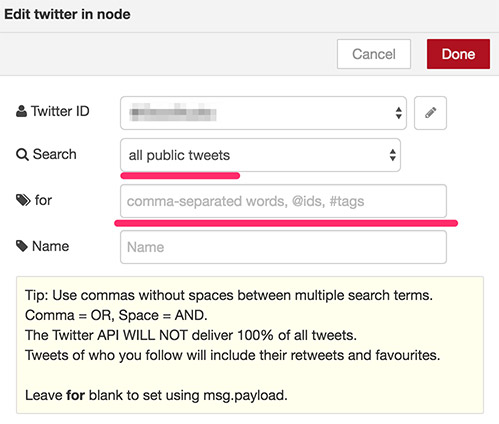
在 Twitter 節點上點兩下,打開設定畫面,選擇 all public tweets,for 的地方可以填寫想要搜尋到的推文內容、或是推文中提及的使用者、或是 tag 到的標籤。

這邊我先設定標籤為 #NodeRED。

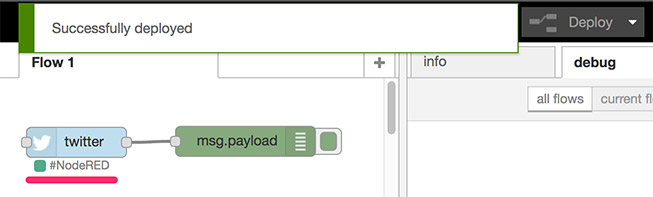
按下 Deploy 發佈之後,就可以看到 Twitter 節點下方出現一個綠色的小圖案,它表示正在與 Twitter 連動了。

然後就可以回到 Twitter 發文,記得要用 # tag NodeRED。

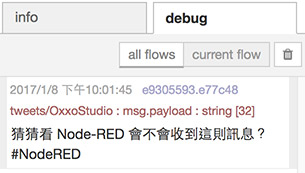
發文之後回到 Node-RED,在 debug 區域就可以看到我們獲得 Twitter 的訊息了。

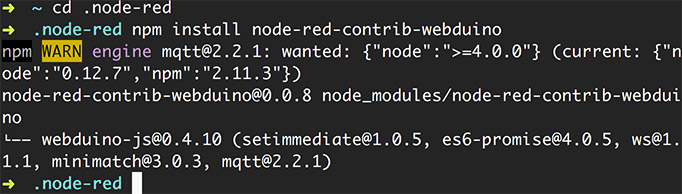
Webduino 目前已經開發出了四個 Node-RED 節點,並且也都 OpenSource 在 Github 上面 ( https://github.com/webduinoio/node-red-contrib-webduino ),只要透過 npm 安裝即可,安裝之前記得把原本啟動的 Node-RED 停下來,然後就前往 Node-RED 的目錄,基本上它的目錄是的隱藏的資料夾,名為「.node-red」,從終端機可直接打 cd ~/.node-red 進入 ( Node-RED 安裝在 /Users/帳號/.node-red ),進入後輸入下列指令安裝。
npm install node-red-contrib-webduino

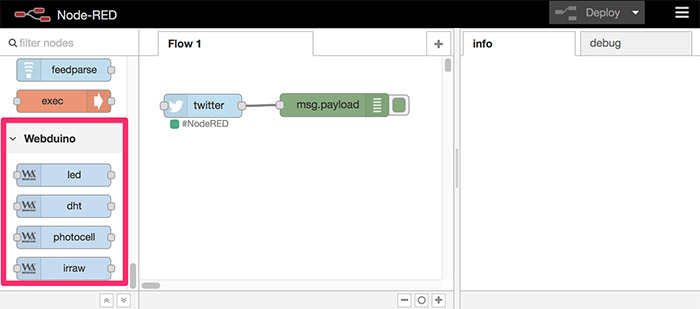
重新啟動 Node-RED 之後,就會在左側節點選單看到四個 Webduino 節點。

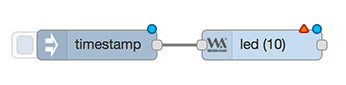
接著我們把 inject 和 led 的節點連結起來,目標按下 inject 的時候,燈就會亮起。

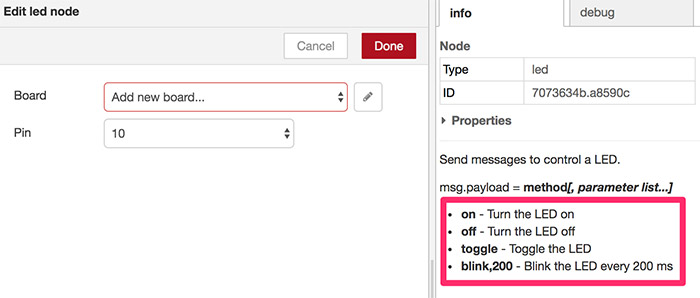
在 led 節點上點兩下打開編輯畫面,第一個欄位是要輸入開發板裝置的 ID,然後第二個是選擇腳位,從說明的地方可以看到接收的訊號 msg.payload 有四種,分別是 on、off、toggle 和 blink。

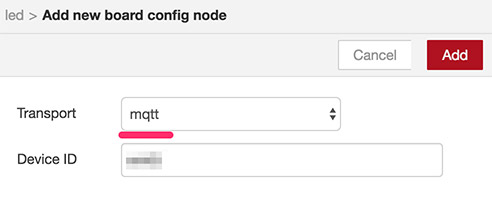
接著點選第一個欄位後方的筆型圖案編輯,Transport 選擇 mqtt,填入裝置的 Device ID。

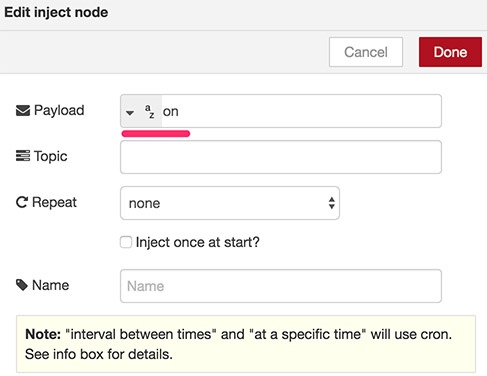
設定完成之後,回到 inject 節點的設定,設定一開始的輸入訊號為一個「on」的字串。

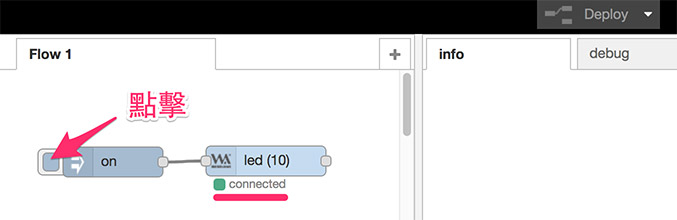
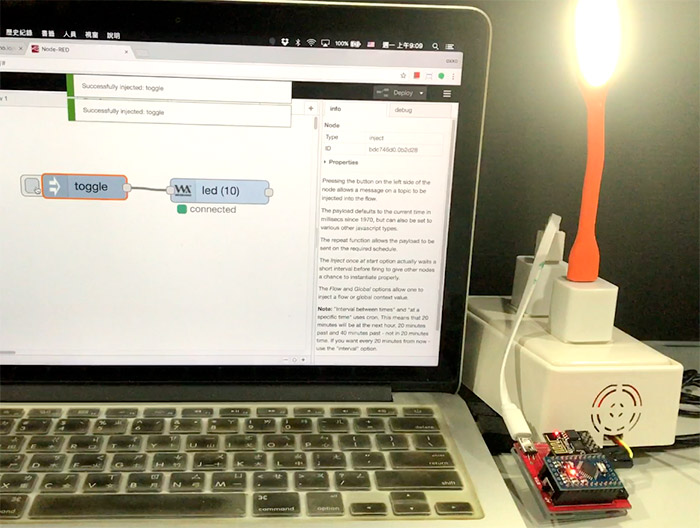
按下 deploy 後,就可以看到 led 下方出現裝置已經 connected 連線的綠色訊息,這時候我們點選 inject 前方的按鈕,就可以看到燈泡亮起了!如果你傳入的字串是 toggle,那麼每次點選時,如果燈泡是打開的就會關起來,是關起來的就會打開。


已經會用 Node-RED 的 Webduino 節點操控燈泡之後,就要來加入 Twitter,這樣只要燈泡變亮就會自動發送 Twitter,或是接收到特定的 Twitter 就會點亮燈泡。
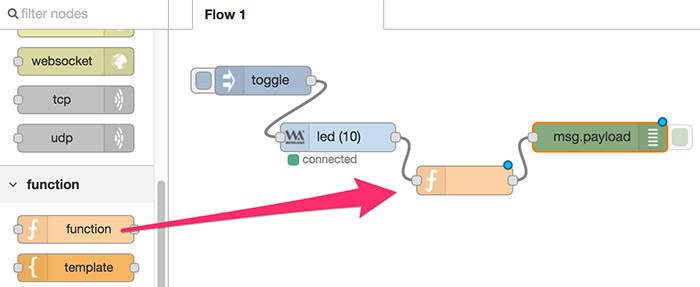
首先來讓燈泡變亮的時候發送訊息,這邊我們在 led 節點後方加入一個 function 的節點,目的在於轉換 msg.payload 的內容 ( 因為如果燈泡亮起,led 節點會發送 msg.payload = 1,如果關燈就等於 0 ),然後在 function 節點後方再接 debug 節點顯示訊息。

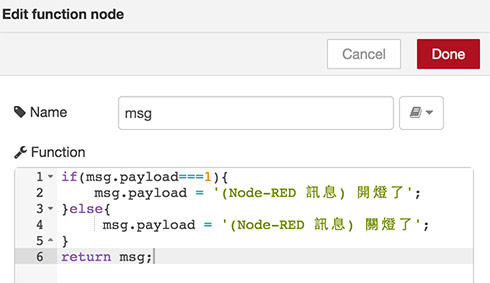
在 function 節點點兩下打開編輯,輸入以下程式碼,如果 msg.payload===1 就輸出「(Node-RED 訊息) 開燈了」,反之就輸出「(Node-RED 訊息) 關燈了」。
if(msg.payload===1){
msg.payload = '(Node-RED 訊息) 開燈了';
}else{
msg.payload = '(Node-RED 訊息) 關燈了';
}
return msg;

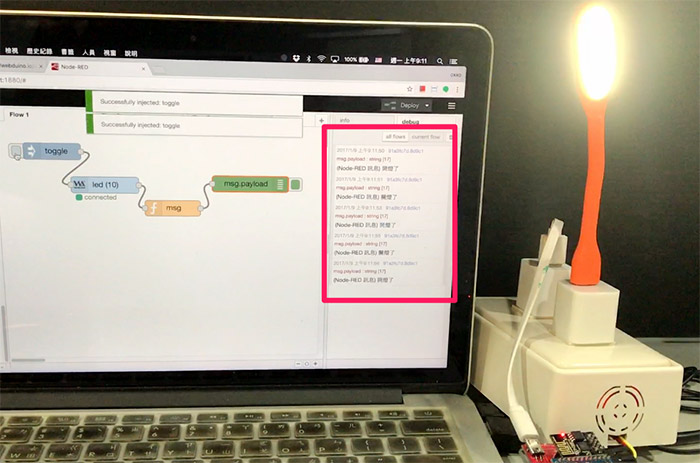
完成後 deploy,點選 inject 就會看燈泡打開的時候,debug 訊息顯示開燈了,燈泡熄滅的時候就會顯示關燈了。

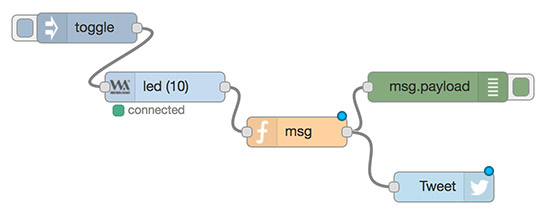
最後一步就是加入 Twitter 的節點,這樣我們開燈關燈的訊息就會推文到 Twitter 上面。

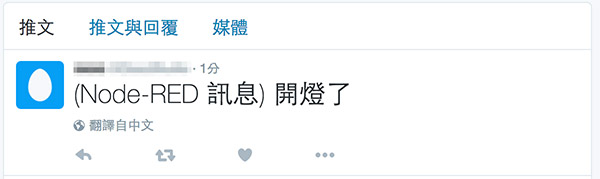
Deploy 之後,按下 inject,就會看到燈泡亮起,同時 Twitter 上面就會推文「(Node-RED 訊息) 開燈了」。

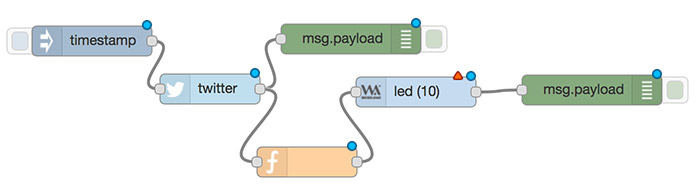
既然會發送 Twitter,再來就一定要接收 Twitter,透過指定的文字內容、節點或 ID 就可以開關燈,這邊我要對流程圖稍做修改,使用另外一個 Twitter 節點,然後把 led 和 debug 放在後面。

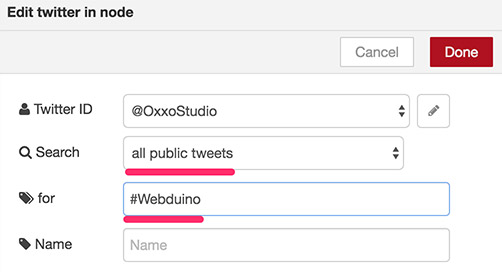
首先修改 Twitter 節點,讓其獲取帶有 #Webduino tag 的推文。

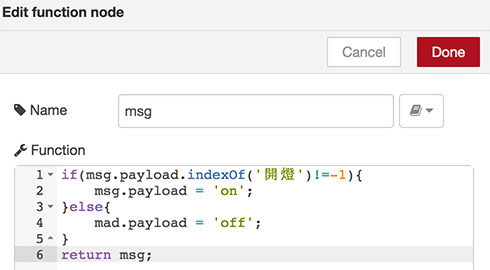
然後把 function 節點改成下面這段程式。
if(msg.payload.indexOf('開燈')!=-1){
msg.payload = 'on';
}else{
mad.payload = 'off';
}
return msg;

Deploy 後,先點選 inject,然後回到 Twitter,發送一則貼文「#Webduino 請開燈」,就可以看到我們的燈泡亮起來了!

透過 Node-RED 和 Webduino,我們可以很輕鬆的完成了用 Twitter 點亮燈泡,或是點亮燈泡後發送 Twitter 的功能,其實真的要玩深入一點,絕對不會只有燈泡這麼簡單,例如如果使用 PM2.5 傳感器偵測,就可以在空氣污染高的時候發送 Twitter,或是追蹤某個明星的貼文之類的,相信一定會有很多好玩的創意等待大家發揮。
後記:
在整個操作過程當中,發生了一次 Node-RED 當掉的情形,不管怎麼啟動都報錯,最終的解法就是先 npm 移除 Node-RED,然後進入 /Users/帳號/.node-red 把裡面檔案全砍了 ( 如果要移除 Webduino 節點也是同樣做法 ),然後要記得,要把 Node.js 環境設定在 4 以上,可以安裝 nvm 去管理版本,不然可能會有些小問題喔。
