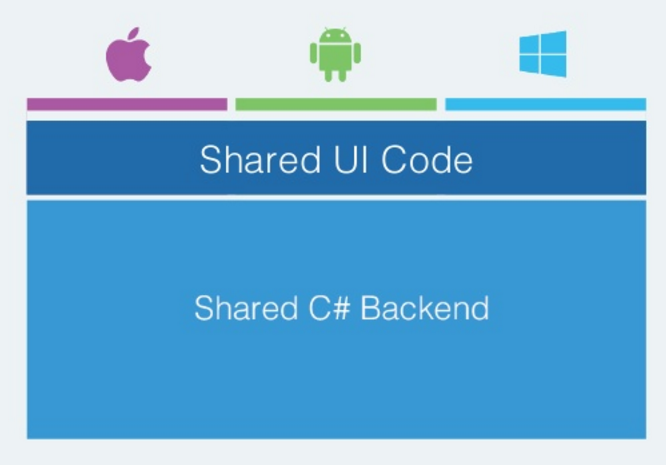
在正式進入實例製作之前, 先前了解一下甚麼是Xamarin.Forms, 可以用下面這張圖來解釋
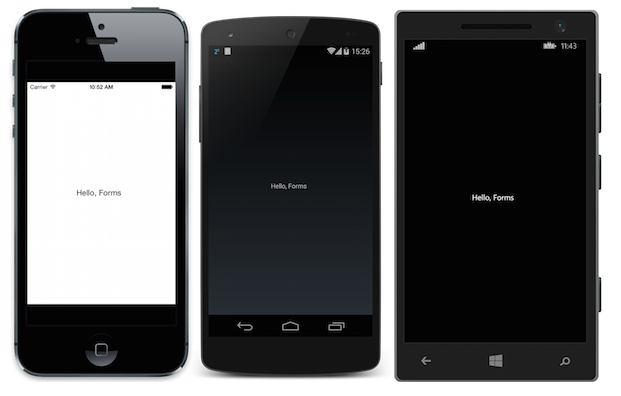
簡單來說, 不僅C#後端的程式可以共用, 前台的UI 也可以共用, 這樣的好處就縮短Mobile App開發時程, 因為寫一套可以跑三種平台而且是Native App而不是用Web App打包的, 如下圖
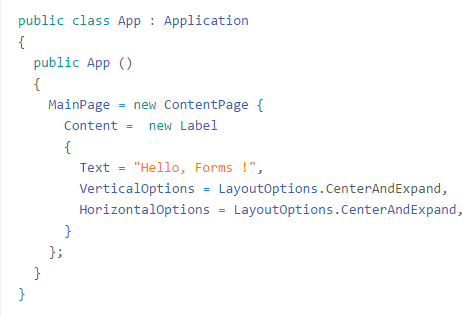
Source code如下
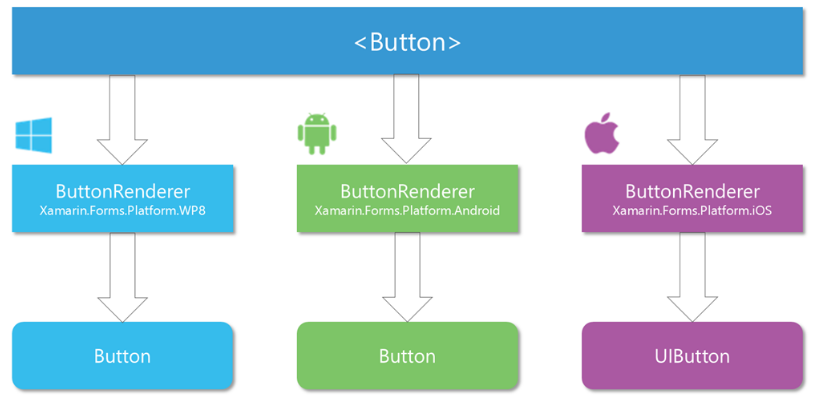
沒看錯就這麼簡單, 定義一個Text之後, 會對應到各平台UI, 其概念如底下圖所示
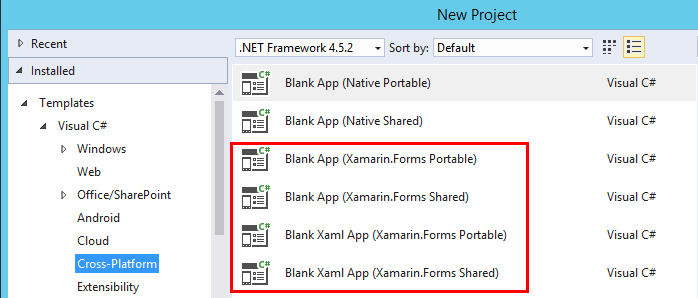
接著來看一下Xamarin.Forms專案類型如下紅框所示
這四種又可以再區分兩種類型, 先來看一下什麼是Portable與Shared
Portable指的是PCL( Portable Class Library)
而Shared指的是 SAP (Shared Assets Project)
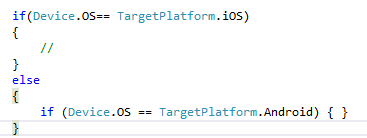
Portable長相如下
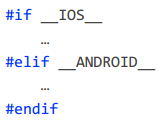
Shared Code長相如下
Shared是條件式編譯, 而Portable是直接在Code裡面做部署平台的判斷, 根據看到的文章或是大神建議是採Portable為居多, 在接下來的實例中會採用Portable的專案類型
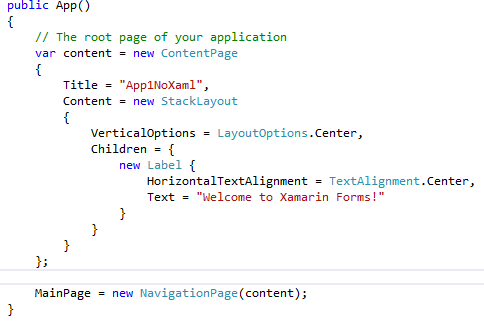
接著來看一下有Xaml跟沒Xaml的專案類型, 沒有Xaml的專案, Code會如下所示即UI的Code也定義在.cs裡
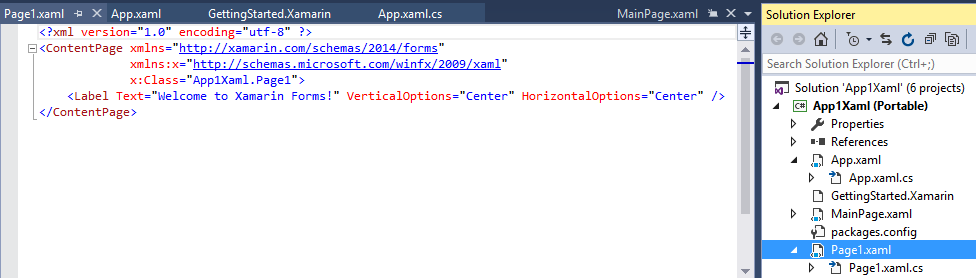
Xaml的專案, Code會如下所示, UI會定義在.xaml, 若有寫過Silverlight或WPF, 相信對這個應該不陌生
有Xaml跟沒Xaml的專案類型, 青菜蘿蔔各有所好, 但是由於我寫WEB FORM起家的, 故選擇Xaml的專案類型會比較適合我
然後在找Xamarin Xaml相關資料發現一個很雞肋的東西如下網址, 但是卻又很需要
http://stackoverflow.com/questions/37037900/cannot-get-xamarin-xaml-intellisense-working-in-vs-2015
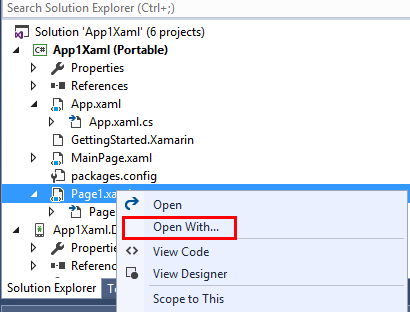
就是Intellisense, 當開啟Xaml專案時, 是沒有Xamarin Xaml專用的Intellisense, 若發現有此情況, 可以用下列方式解決, 在.xaml的檔案上按滑鼠右鍵, 點選Open With
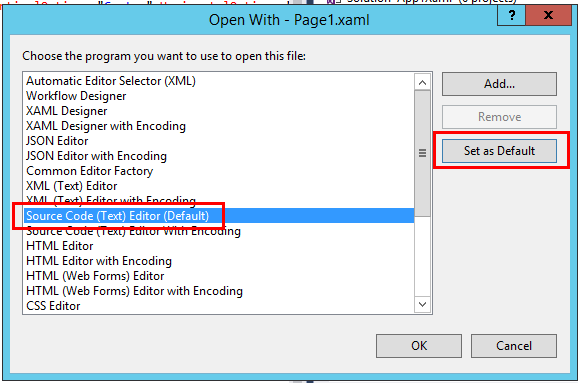
將Source Code Text Editor設為預設, 接著重啟Visual Studio
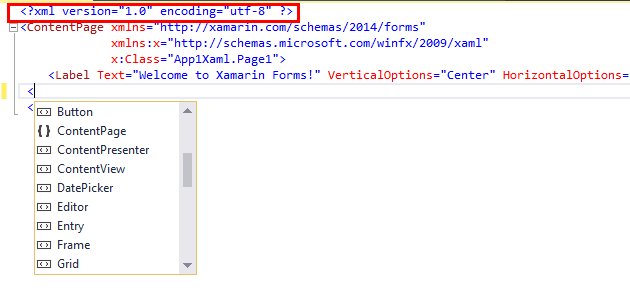
之後會看到底下紅色框內變藍色, Intellisense也出來了
後記: Xamarin Xaml Intellisense搞得很像隱藏版功能![]()

看到這裡
還沒請教一個基本問題
就是用Xamarin.Forms開發
最後的產出
是各平台的native source code project
還是各平台的object code
還是其他
![]()
或者說
是產生native source code project
還是直接產生APK/IPA
![]()
海大, 是直接打包APK/IPA
了解了
![]()