今天,是鐵人賽第二十六天。
已經即將接近尾聲了。
筆者這裡剩下1篇要補上自己的 blog,並在這幾天把程式上好。
宣告一切的結束....(呃。。。)
小編變筆者了...打了那麼久,還是覺得筆者好聽多了
好吧,我們趕緊來看看今天的進度
今天,我們來談論比較理論性的東西。
關於RESTful 網路上有很多相關的文章,可以去參考。
如果,用筆者的話語來簡單說這件事:
所謂的RESTful API 就是一套使用REST 架構,設計的一個應用程式介面。
好了,觀念到此,結束!(哇哈哈哈….)
相信,網路上有更好的專家,已經把這件事說明的很詳細!
筆者這邊列出幾個筆者在釐清觀念上,有實用到的網站:
說了這麼少,你可能不明白,我們直接就從設計 RESTful API 來看!
如果,我們要為 機器人 設計一個簡單的RESTful API,配合HTTP 實作,考慮的動作會有:
1.POST:新增一個機器人 (為機器人型號, 命名, 種類, 設計結構, 相關功能…的新增)
2.GET:取得一個機器人 (我們從全部的機器人, 找出一個機器人)
3.PUT:更新機器人 (更新他的功能, 比方, 飛天變成遁地)
4.DELETE:移除這個機器人 (美江表示: 這是機器人的轉移…)
5.GET:找出全部的機器人 (列出所有機器人名單)
哇,說著說… 這世界上很多東西,都可以用此REST規範來設計呢!
那麼,對映 路由 設計的話,可以考慮以下情況:
/robots
/robot/:id (ex. /robot/5 取得 id 值為 5 號 的機器人)/robots/:id
/robots/:id
/robtos
觀念釐清以後,我們來看看,如何實作於 express 架構上吧!
準備:除了express以外,這邊還會用到 body-parser,務必載入!
我們直接看程式:
robots.js
var app = express();
var bodyParser = require( 'body-parser' );
// configure app to use bodyParser()
// this will let us get the data from Request
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.text());
// Create a router to handle routes for a set of RestAPI
var RestAPI = express.Router();
// CREATE (/restful/robots)
RestAPI.post('/robots', function(req, res) {
// ...
res.json({ name: req.body.name , message: "我已經收到機器人名字:"+ req.body.name});
});
// READ ALL & FORM (/restful/robots)
RestAPI.get('/robots',function(req,res){
// ...
res.json({message:"你要的機器人列表!!"});
});
// READ (/restful/robots/:id)
RestAPI.get('/robots/:id', function(req, res) {
// ...
res.json({id:req.params.id, message:"我要了解機器人"+req.params.id+"號!"});
});
// UPDATE ((/restful/robots/:id))
RestAPI.put('/robots/:id', function(req, res) {
// ...
res.json({id:req.params.id, message:"我要改造機器人"+req.params.id+"號!"});
});
// DELETE (/restful/robots/:id)
RestAPI.delete('/robots/:id', function(req, res) {
// ...
res.json({id:req.params.id, message:"美江說,他要買"+req.params.id+"號-機器人"});
});
//讓此路徑適用於這個router
app.use('/restful',RestAPI);
app.listen(3000,function(){
console.log('Ready...for 3000');
});
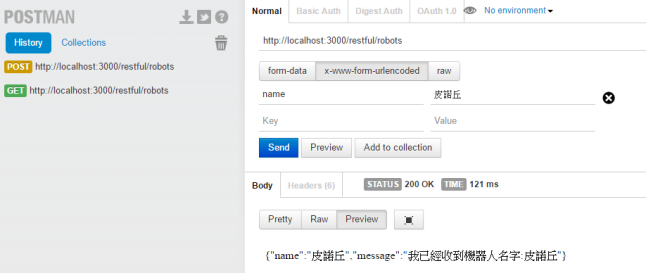
測試,可以用 google 瀏覽器 提供的 擴充功能 postman:
測試POST:

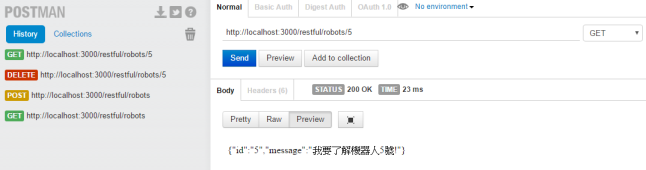
測試GET:

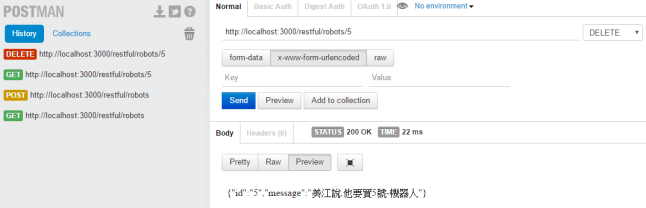
測試DELETE:

以上,是 RESTful Web API 的設計。
一樣的,網路上,蠻多高手都有解釋什麼是MVC,相信,他們會說的比筆者更好!
有興趣者,可以去Google關鍵字。
古有言,不立文字,無法言傳。
現在,網友說,有圖有真相。
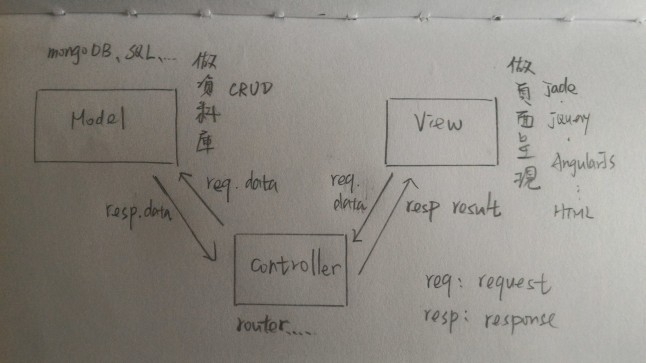
所以,接下來的MVC介紹,筆者在這裡,只簡單用一張手寫圖(獻醜了..),來說明自己所了解的:

由此圖可知,express 本身就是個 MVC 架構 呀 !!
未來,我們在做 TODO List 時,都將依循此二規範。
