前言
今天主要介紹的內容是『App Service』,由微軟AZURE上所提供的平台即服務PaaS產品,主要提供的項目有四項(Web Apps、Mobile Apps 、API Apps、Logic Apps),本文的系列中將以『Web Apps』為主軸,作一系列的介紹。由於在共用的VM上,某些功能無法使用,因此本文將採用獨立VM作為範例,帶者大家一起建立一台獨立VM上的App Service,並實際架設一個網站上去。現在,我們馬上開始吧。
操作細節
首先登入AZURE後台,點選『應用程式服務』
點選『新增』
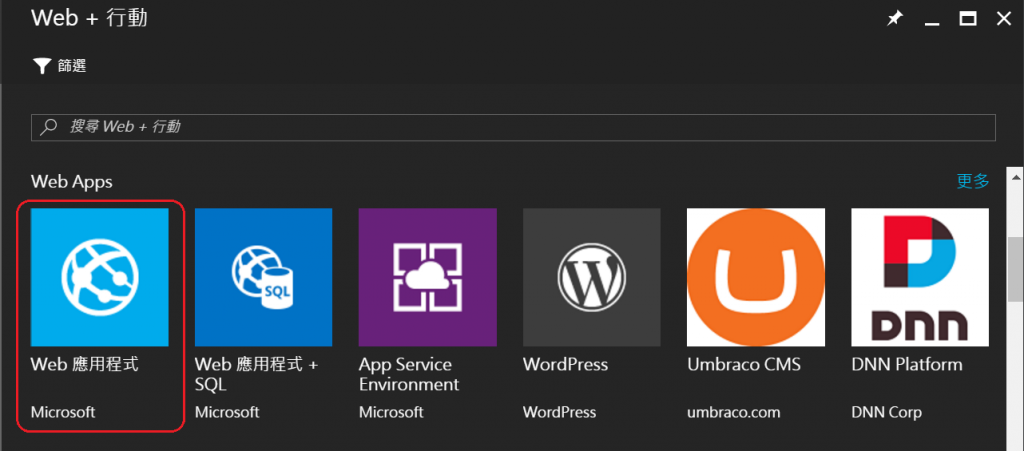
找到Web Apps+ 行動的部分,點選『Web 應用程式』
接者點選『建立』
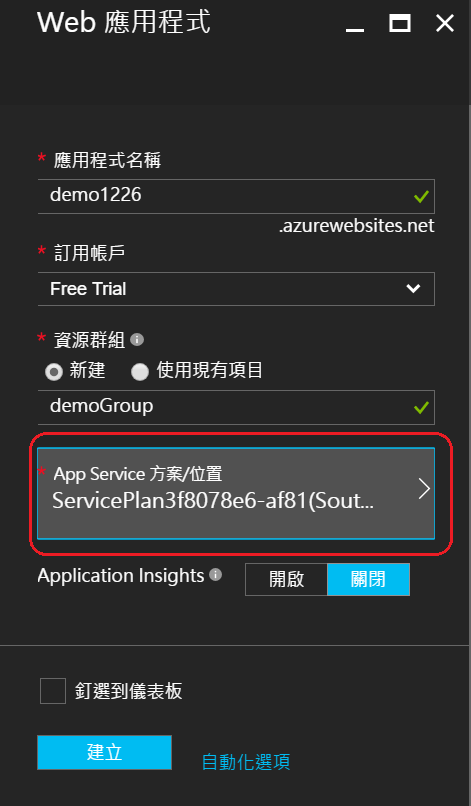
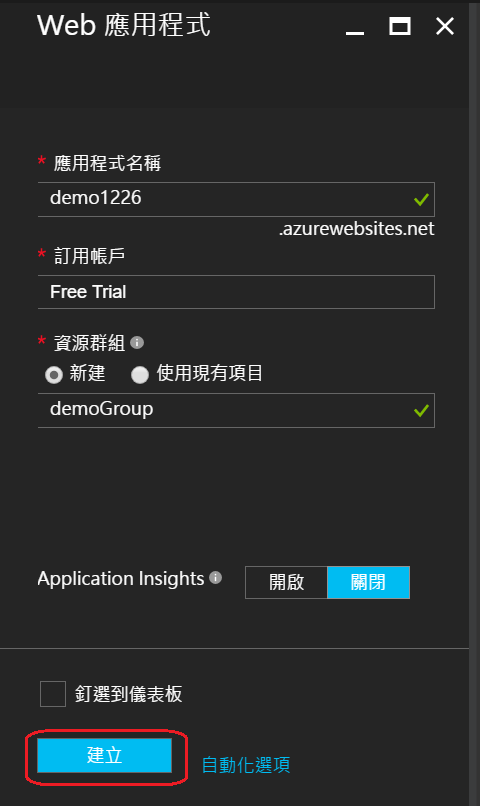
首先輸入站台的名稱(會產生對應的網址,所有站台不可重複),並在資源群組中選擇『新建』,由於尚未建立App Service的方案,所以我們點選『App Service方案...』,建立好之後,以後新增站台,就可以選擇『現有群組』
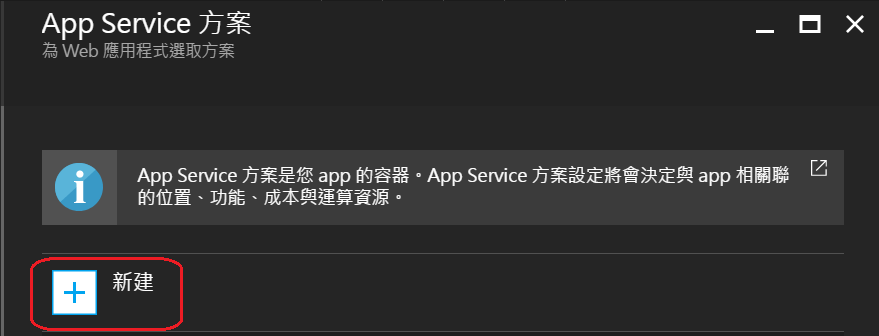
在App Service方案中,我們點選『新建』
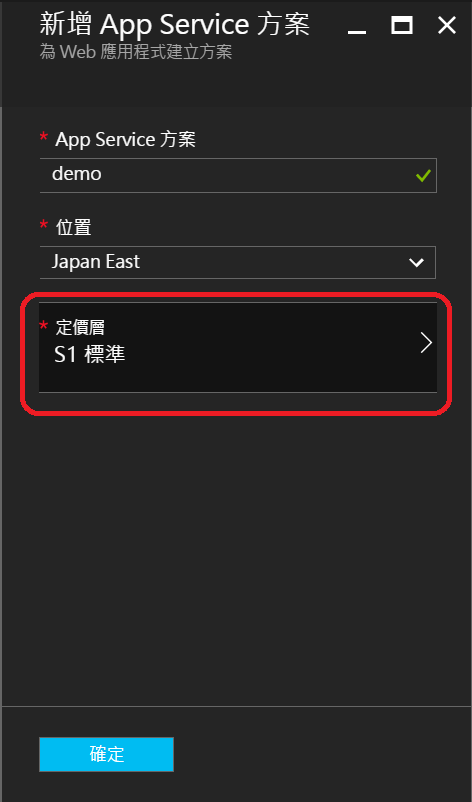
首先輸入方案名稱,位置我們選擇日東(Japan East),讀者可以依照自己的需求,選擇資料中心的位置。接者點選『定價層』
在定價層的視窗中,我們先點選『檢視全部』來查看所有定價層級,由於是測試用途,在本文中我們選擇『S1 標準』,並按下選取
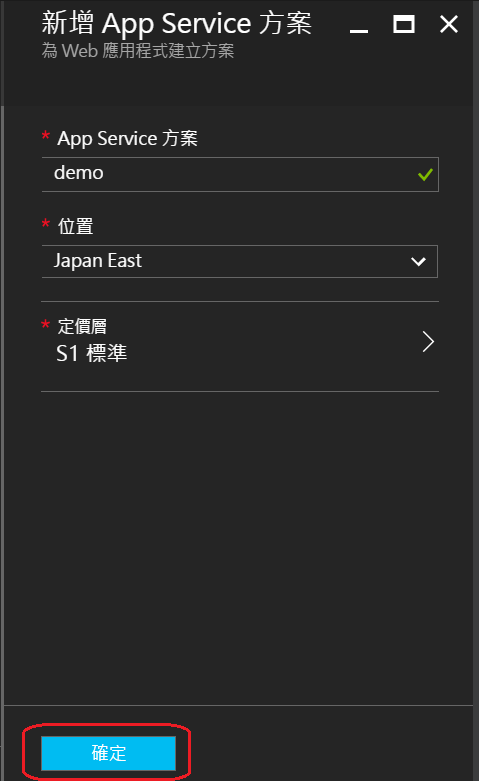
回到原本App Service的視窗中,直接點選『確定』
回到Web 應用程式的視窗中,發現剛剛建立的群組已經被套用了,
我們接者點選『建立』,立即開始建立設備
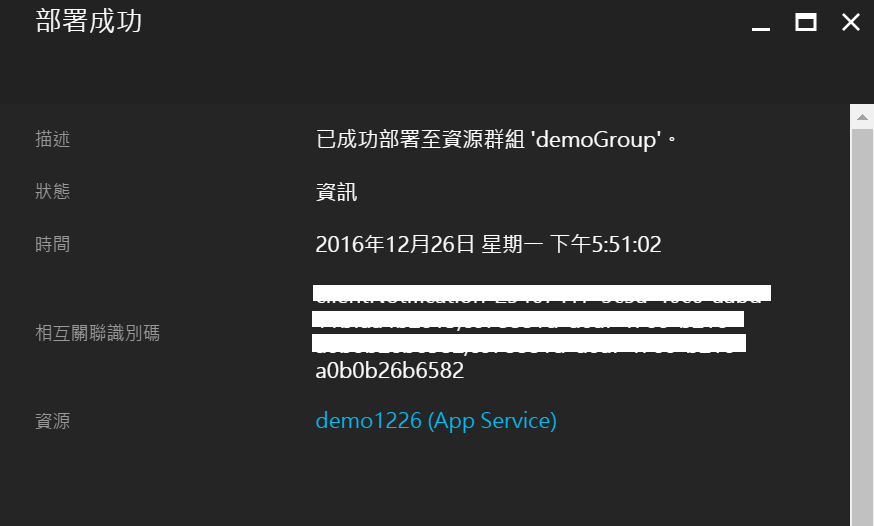
從右上角提示中看到部署成功,建置過程約一分多鐘,速度頗快的
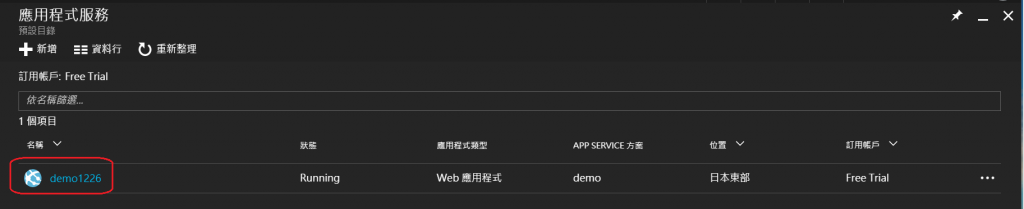
回到應用程式服務中,可以看到剛剛的demo網站已經建立完成
總結
在今天的文章中,我們已經建立好第一台App Service的VM了,並實際新增一個dmeo網站,在VM的選擇中,可依照預算及需求來做調整,例如可以選擇與別人共用的VM來節省費用,也可以將VM的等級選擇高一點,在同一台VM中,可以放入許多的站台,其實非常的划算。作者將於明天接者介紹,如何將寫好的網站部署到站台,以上是今天的介紹,感謝您的觀看。
