前言
在Day11的文章中,我們已經建立好App Service的專用VM了,也建立好第一個Web Apps的站台。通常我們建立好Web Apps後,會先調整一些設定,在今天的文章中,將會對設定的部分,作一些基本的介紹。在設定完成以後,透過FTP的方式,將本地的站台檔案部署到雲端上,現在,我們馬上開始吧。
操作細節
首先登入AZURE後台,點選『應用程式服務』,並點選建立好的站台
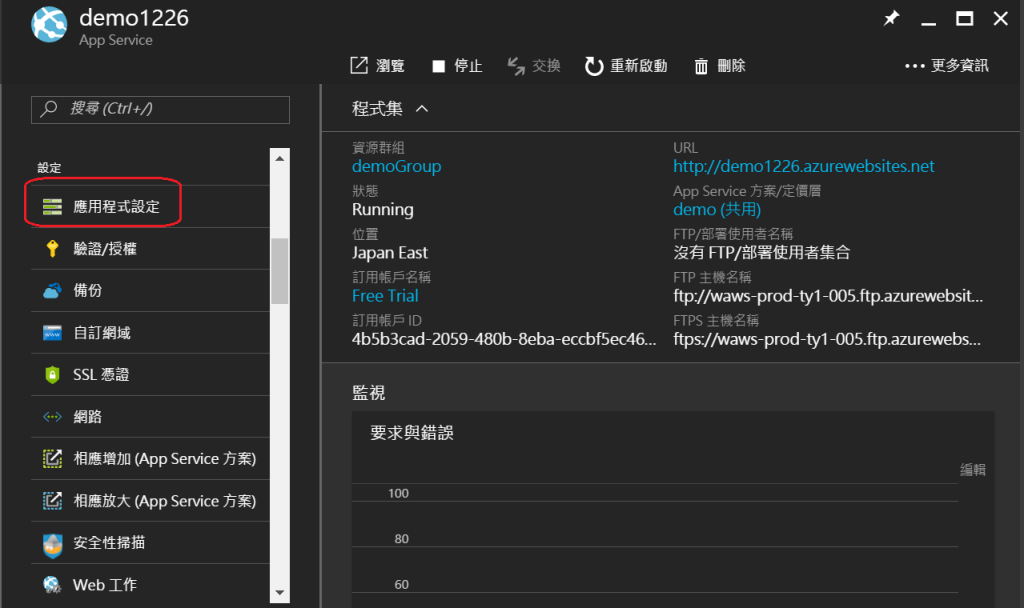
首先會看到概觀的視窗畫面,我們在左邊的選單中往下找,找到並點選設定中的『應用程式設定』
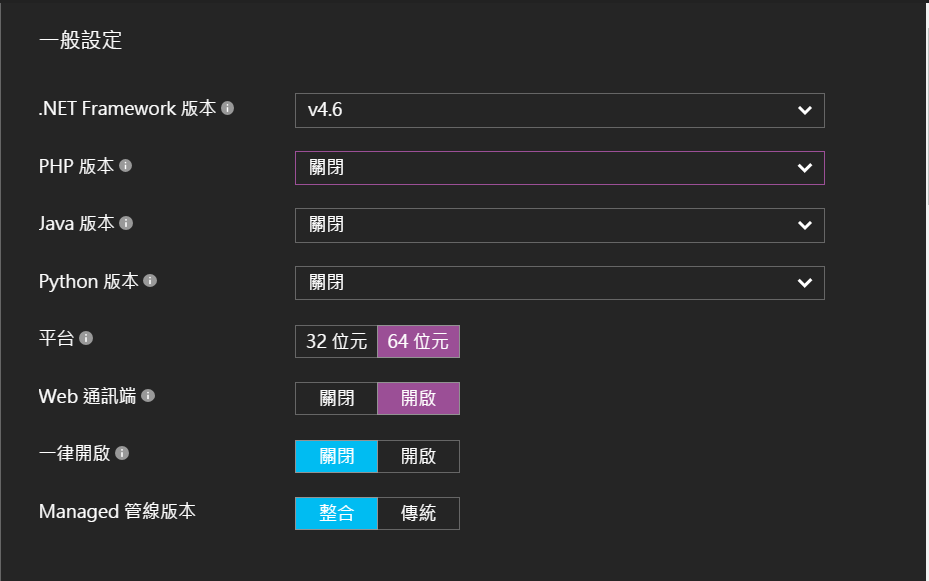
由於設定的部分比較多,作者將會逐步介紹
.NET Framework版本:可設定3.5或是4.6,這邊保持預設值4.6
PHP 版本:預設是開啟5.6,由於作者並沒有用到,所以將其關閉
Java 版本:保持預設值關閉
Python 版本:保持預設值關閉
平台:這邊選擇64位元,可以向下相容32位元的程式
Web 通訊端:如果有使用Web Socket可以開啟,本文中採用開啟
一律開啟:保持預設值為開啟
Managed 管線版本:保持預設值為整合
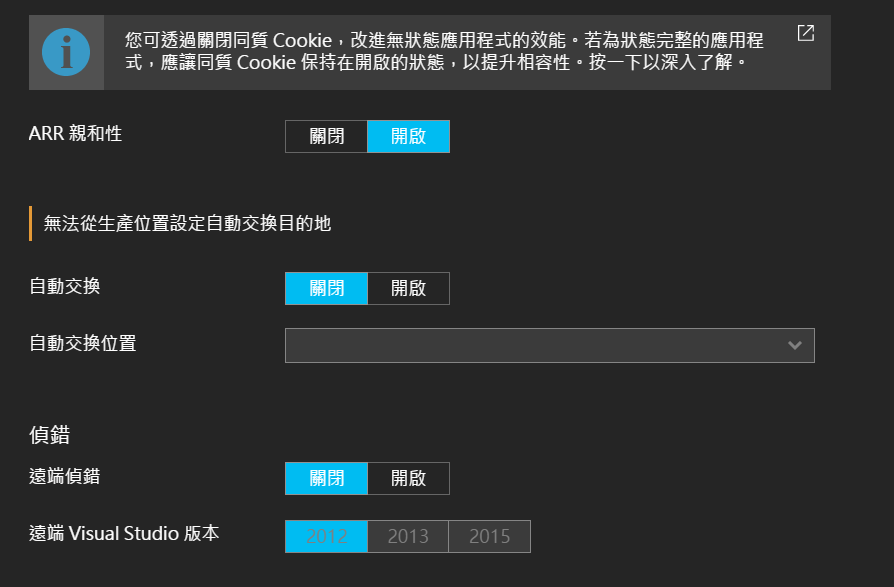
繼續往下看,如果站台沒有用到Session,可以改為『關閉』來增進效能,自動交換以及遠端偵錯的部分,作者沒有用到,所以保持關閉
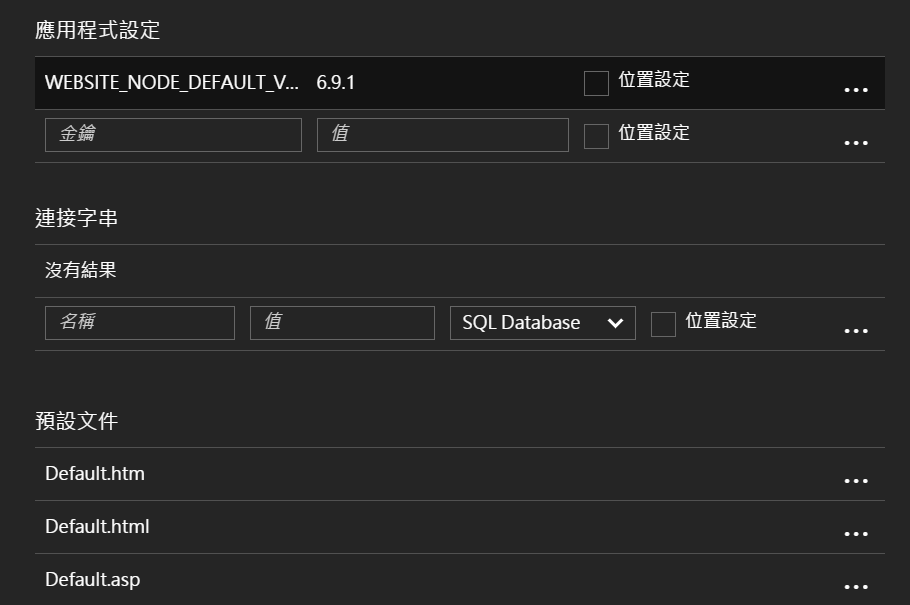
接者往下看,應用程式設定保持預設,連接字串在這邊設定的會在Runtime時期取代原本web.config中的設定,預設文件可以依照需求自訂
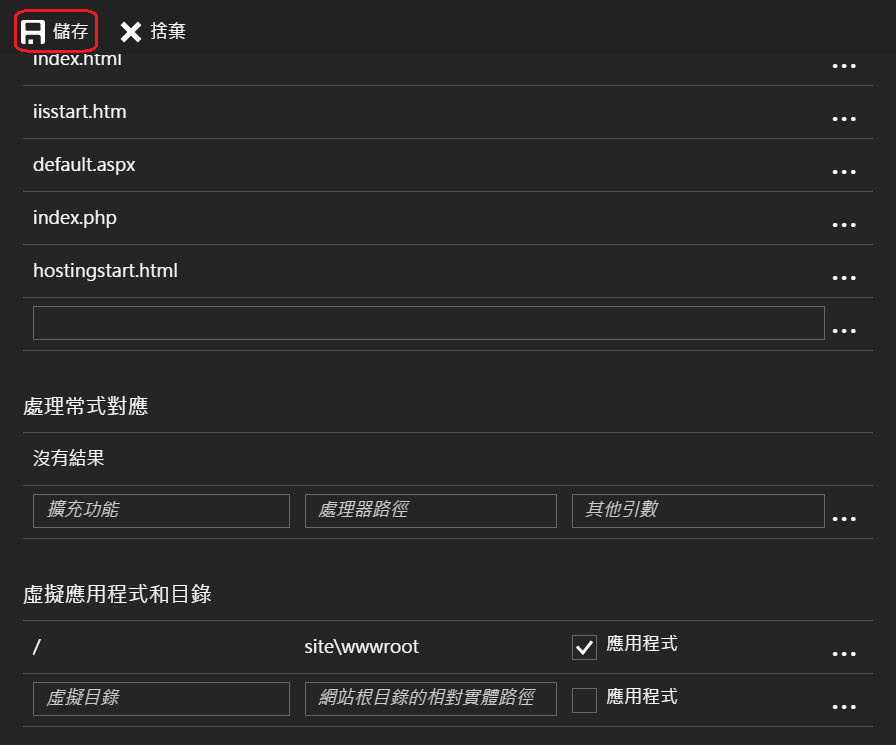
處理常式對應可以依照需求自訂來載入,虛擬應用程式及目錄保持預設即可。最後按下『儲存』
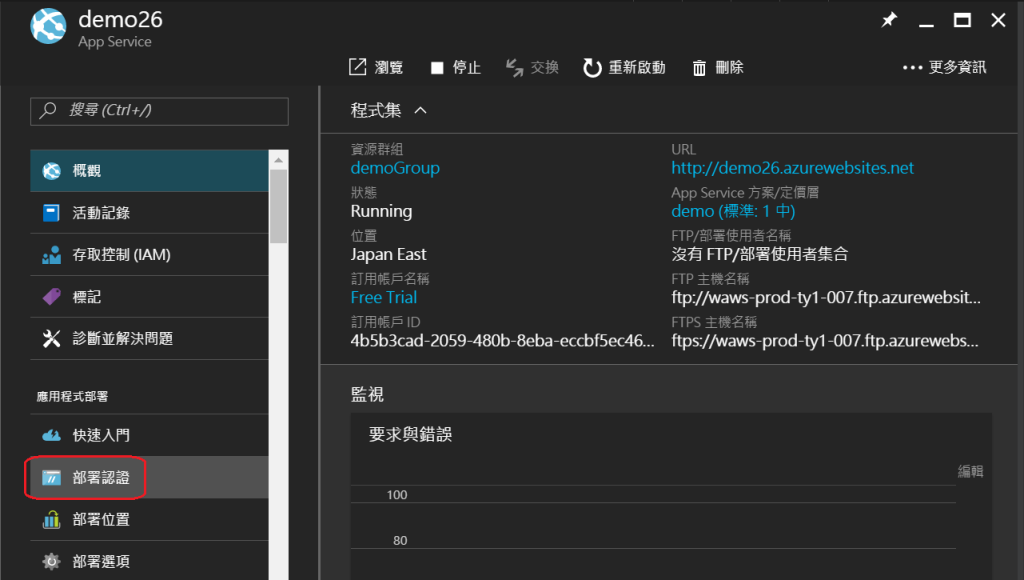
回到應用程式的刀鋒視窗,發現沒有FTP/部署使用者。所以我們點選『部署認證』
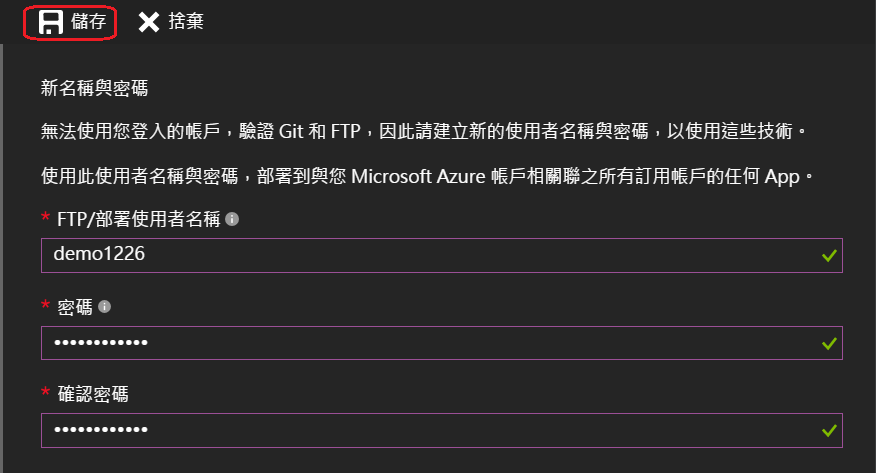
輸入FTP的使用者名稱與密碼,稍後上傳需要用到,輸入完畢後,按下『儲存』
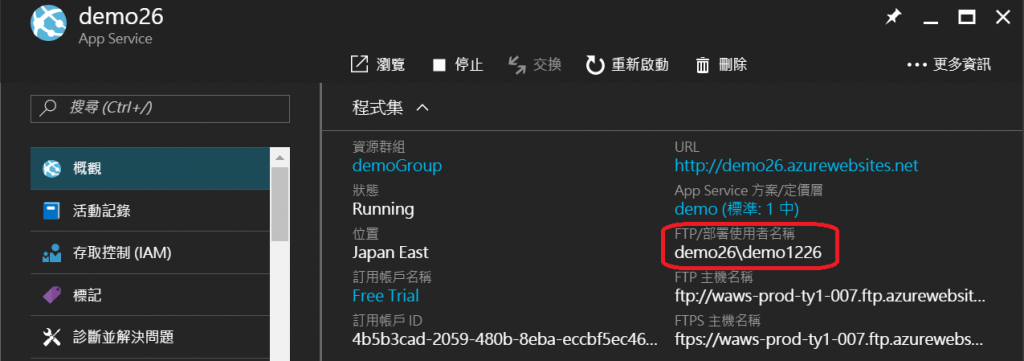
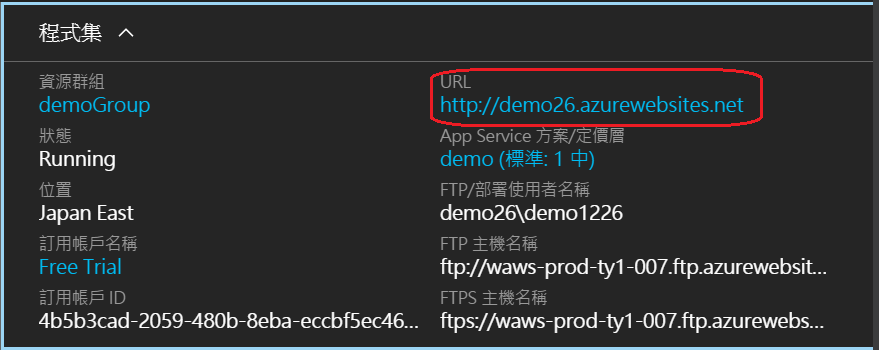
回到demo站台視窗,我們已經看到FTP/部署使用者
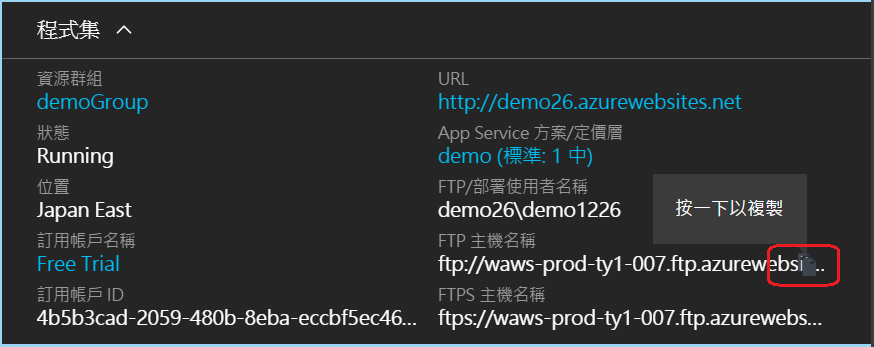
我們將滑鼠游標移至FTP主機名稱的下方,會出現複製按鈕,我們點選按鈕來複製
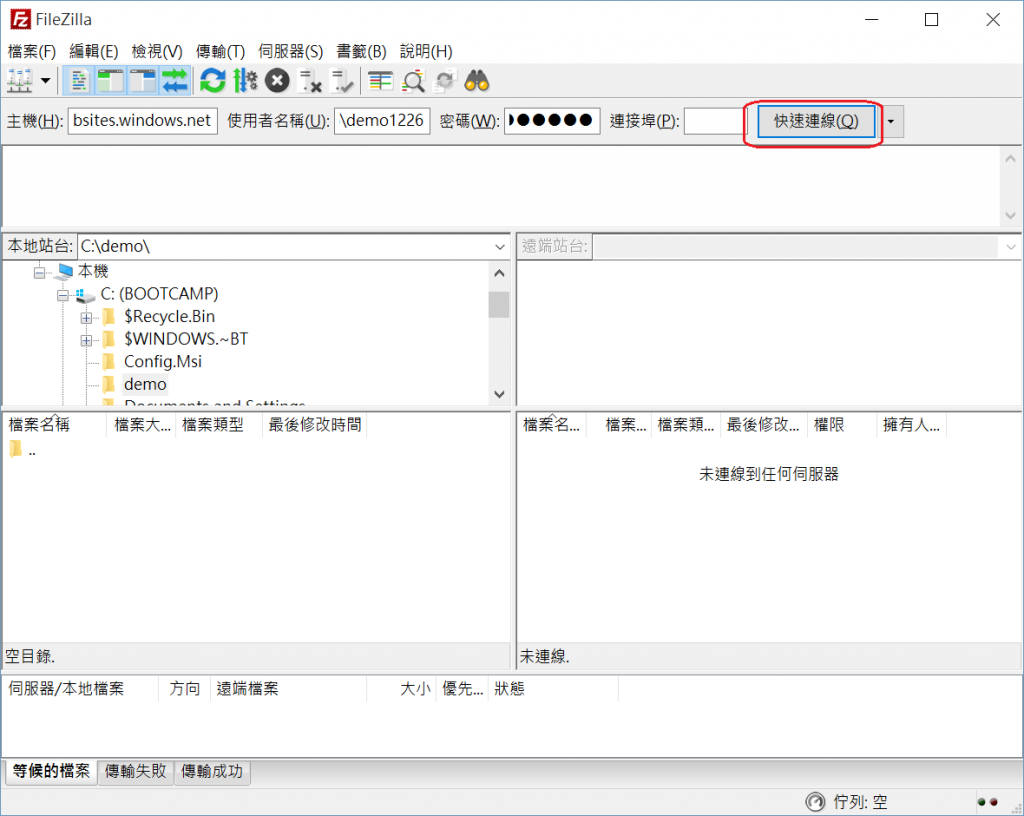
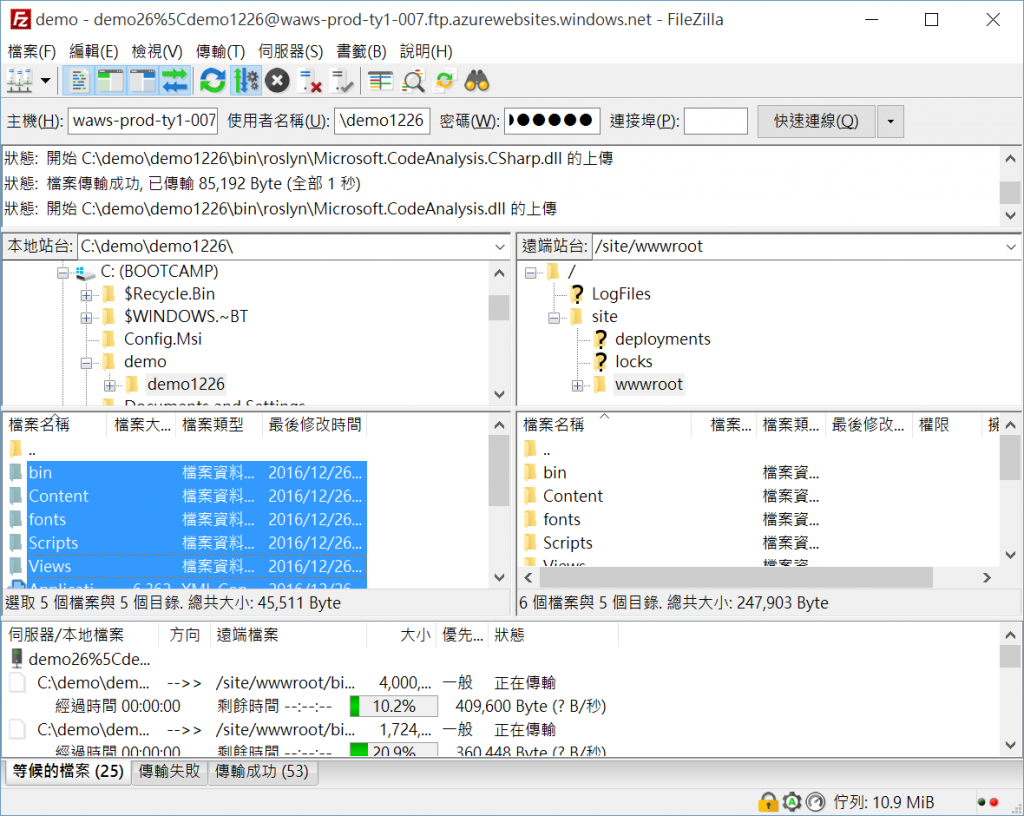
接者打開軟體FileZilla,將剛剛剪貼簿複製的文字貼在主機,並依照剛剛的方法,繼續複製使用者名稱,接者手動輸入自訂的密碼,然後就可以點選『快速連線』
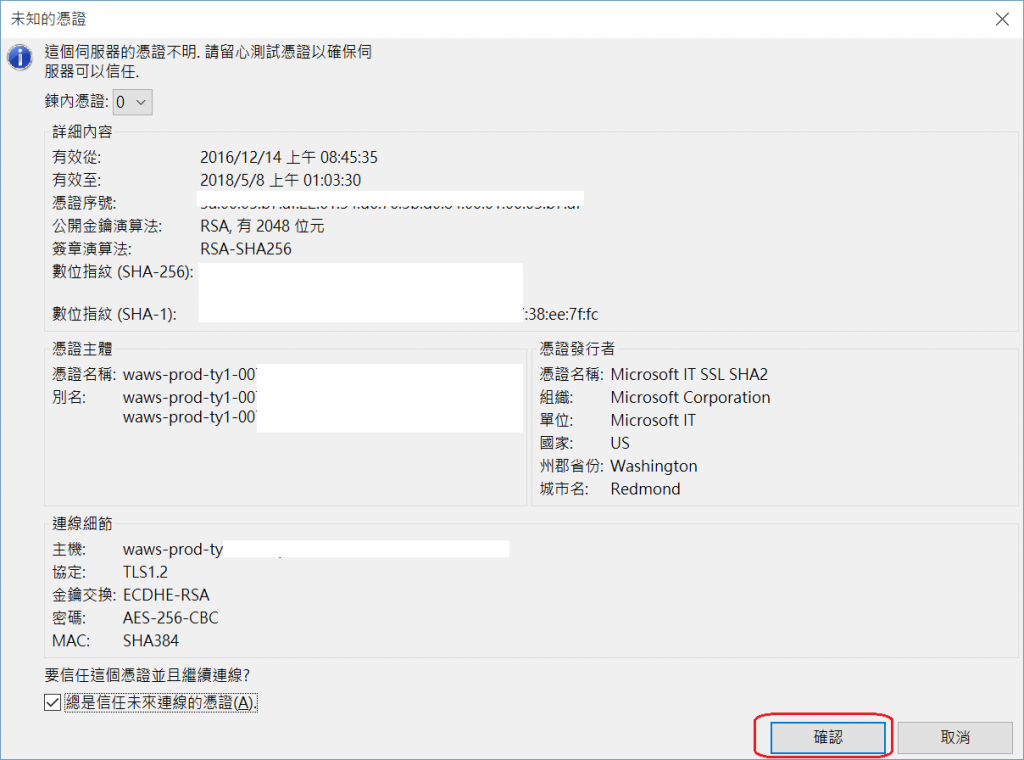
在首次連接中,會跳出憑證的確認視窗,打勾總是信任後,直接點選『確認』,如果出現無法連線或取得目錄的情況,請在站台管理員中新增網站,並將傳輸模式改為主動再試試看
從設定中我們可以看出,根目錄就是對應到『/site/wwwroot』,我們將網站上傳到這個目錄中,作者採用了VS2015建立的預設Asp.Net MVC的網站作為範本,開始上傳檔案
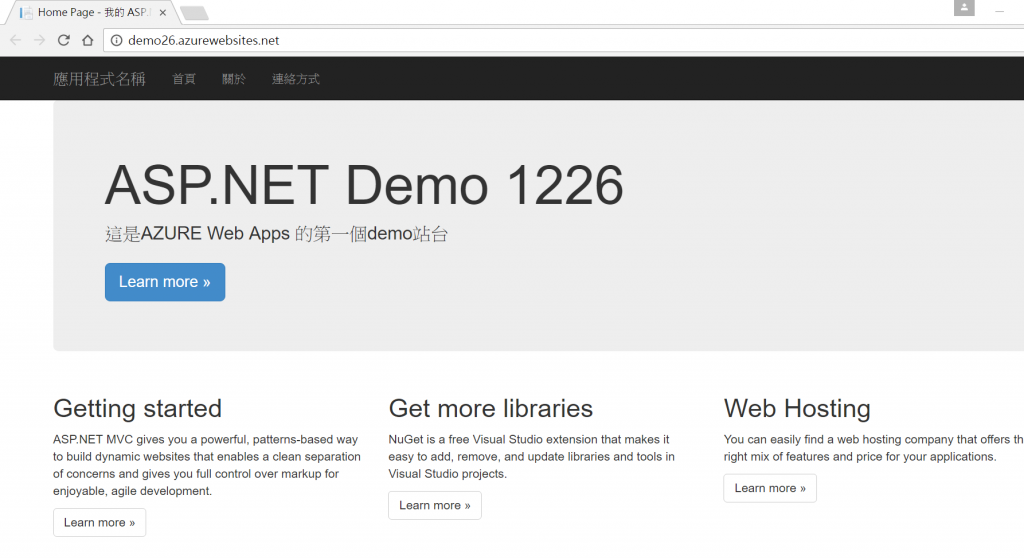
上傳完畢後,我們可以回到AZURE後台中的App Service的站台中,直接點選URL網址,即可看到您剛剛所上傳的網站
成功看到剛剛上傳檔案的網站,恭喜您,到這一步已經完成了站台的建置與部署
總結
在今天的文章中,我們簡單了介紹基本的設定,在之前的版本中,設定如果有變更,並不會作醒目的提示,所以AZURE的進步十分快速。作者採用了FTP檔案上傳的方式來部署網站,這是部署的其中一種方法,其他還有好幾種方式,讀者可以採用自己適用或方便的方式,來做為站台的部署,此外,由於AZURE仍然時時在更新進步,所以,讀者看到的畫面與設定,可能會略有不同,有些設定作者本身也沒有測試過,無法作更進一步詳細的介紹,還請多多包涵,以上是今天的介紹,感謝您的觀看。
