主要參考 CSS SECRETS 這本書裡面的內容作筆記~
現在使用手機瀏覽網頁的人越來越多了,在頁面的設計上,當然也要更考慮在小螢幕上的操作習慣。
本來的按鈕可能是這樣設計的:https://jsfiddle.net/x1gy34nw/1/
<= 藍色圈圈內的範圍才會有感應
但在手機上時,手指的觸控範圍沒辦法像使用滑鼠時一樣精確,甚至還會擋到螢幕;而且螢幕上面還有一層玻璃的厚度,視線如果不是完全垂直手機面的話,看到的按鈕就可能比實際的位置偏上或偏下。
比較理想的狀況應該是,使用者只要 "大概" 按到螢幕上的位置,就應該要能觸發功能。因此常常會把點擊的感應範圍設定的大一點。
如果旁邊剛好是沒有功能的元素的話還好,如果是剛好手指粗點到廣告的話,體驗就很差了 D=
我們可能會想增加透明的 border,於是就變成這樣了:https://jsfiddle.net/x1gy34nw/2/
按鈕看起來變大了 ( 增加的範圍是右圖的藍綠色區域 )
這是因為 background 的範圍有包含 border 區域的關係。
但我們不想讓使用者覺得按鈕變大了,所以我們可以新增設定 background-clip: padding-box;,這樣就可以達成 "擴大感應範圍,但不改變按鈕 ( 視覺上的 ) 大小" 的效果
這裡寫了一個 lightbox 的雛形:https://jsfiddle.net/dzwrgzL6/2/
但通常會想加個半透明遮罩~
可以使用 box-shadow 達到不錯的效果:https://jsfiddle.net/dzwrgzL6/3/
.light-box {
/*
* 一些本來的設定
*/
box-shadow: 0 0 0 50vmax rgba(0, 0, 0, .2);
}
有點小遺憾是,他可以操作到應該是 box-shadow 的部分,所以只是視覺上的遮罩。
另外還可以用原生的 <dialog> 配合 ::backdrop 使用,這樣在視覺上、功能上都非常完全~!!
https://jsfiddle.net/dzwrgzL6/5/
<button onclick="document.getElementById('light-box').showModal()">
開啟 light box
</button>
<!-- 一些內容 -->
<dialog class="light-box" id="light-box">
<p>light box</p>
<button onclick="document.getElementById('light-box').close()">關閉</button>
</dialog>
.light-box {
/* 一些本來的設定 */
}
.light-box::backdrop {
background-color: rgba(0, 0, 0, .2);
}
dialog 預設是不顯示的,可以用 showModal / close 來控制
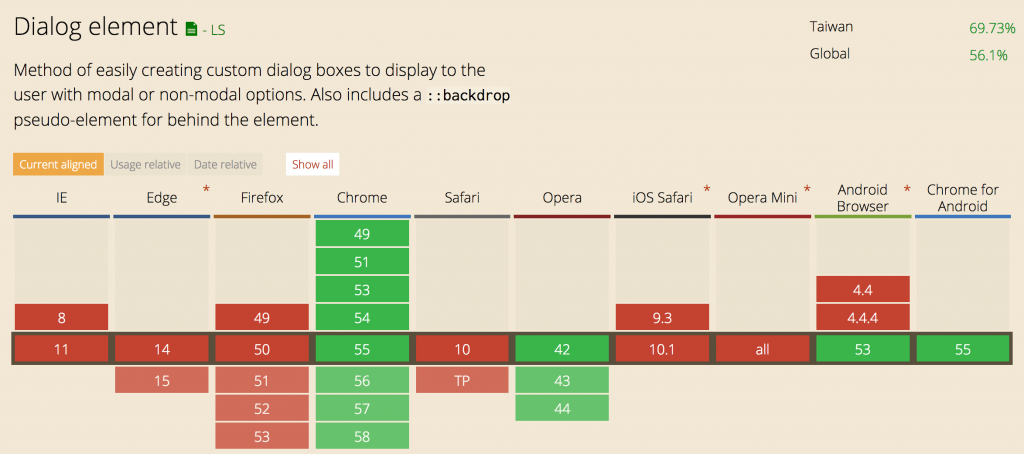
不過... 支援度也是非常的低:
但目前的想法是,它可以配合 @support,並用 ::before 遮罩作為 backup。
