前言
在Day 17的文章中,我們介紹了如何設定並記錄站台的Log檔,主要有檔案系統以及Blob的方式,如果讀者們採用檔案系統的方式,可以直接透過FTP檔案下載來查看log。而我們的文章中採用了Blob的方式來做範例。今天,我們就要來實際的查看,站台所產生的log資訊。現在,我們馬上開始吧。
操作細節
首先登入AZURE後台,點選『應用程式服務』,並點選已經建立好的站台,
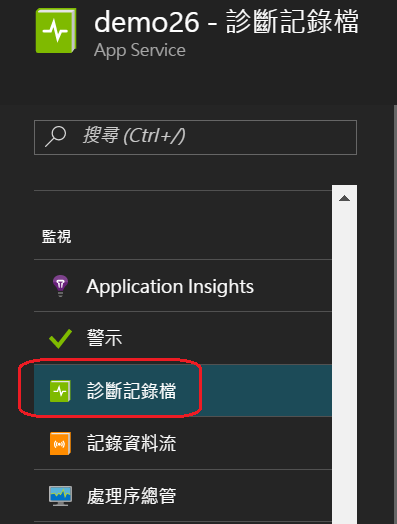
接者找到左手邊選單『監視』分類,點選『診斷記錄檔』。
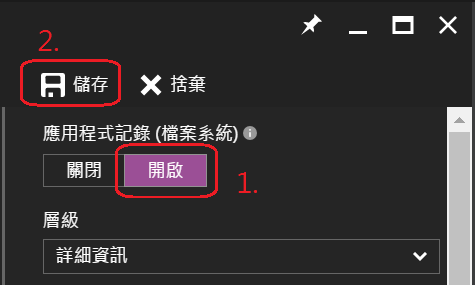
由於今天要查看『記錄資料流』的視窗,所以,我們將昨天沒有開啟的應用程式記錄(檔案系統),這個選項把它『開啟』,並按下『儲存』。
※ 此項設定會在12小時後自動關閉
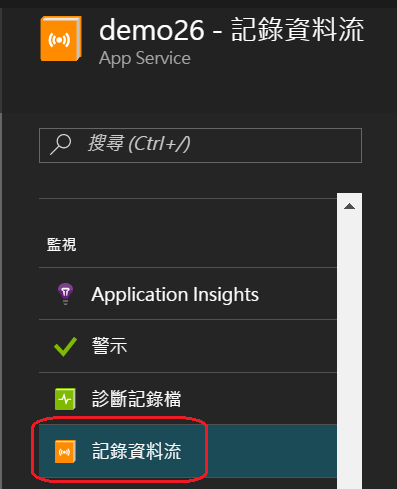
接者我們點選『記錄資料流』
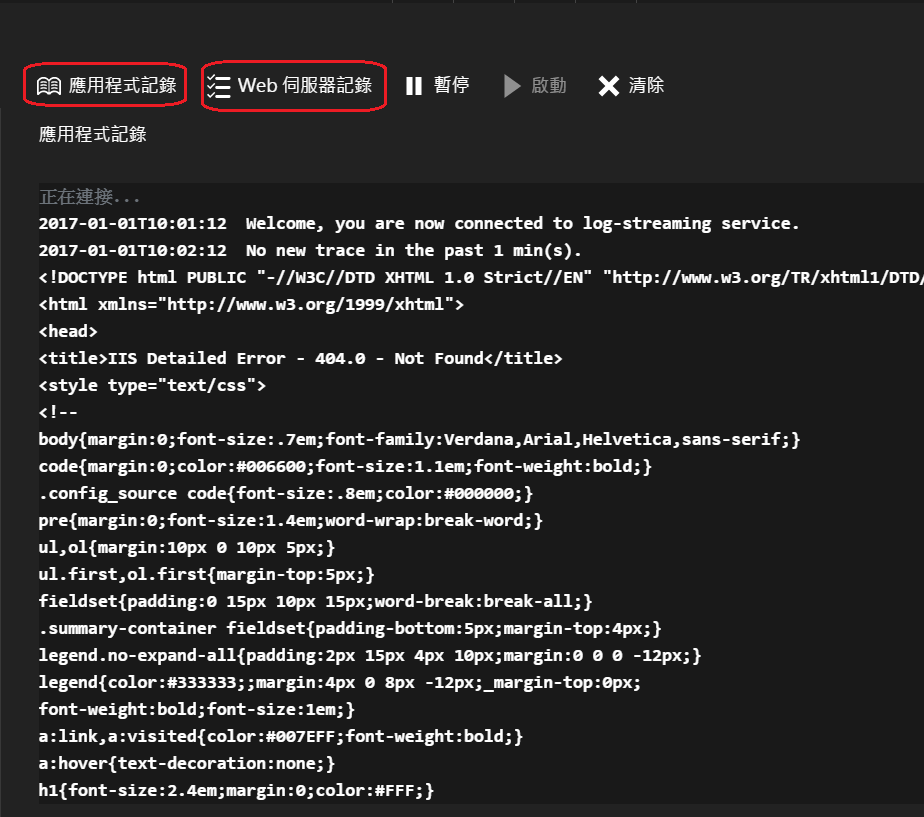
接者我們就可以看到記錄資料流的視窗,可以查看應用程式記錄,或是Web 伺服器的即時記錄
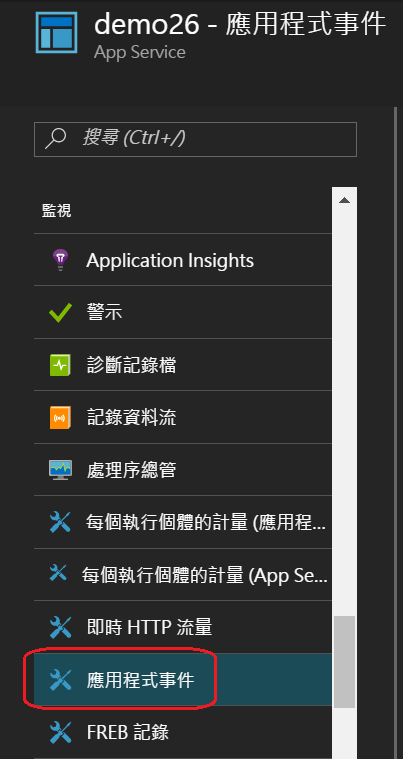
接者回到站台的刀鋒視窗中,我們點選左邊選單的『應用程式事件』
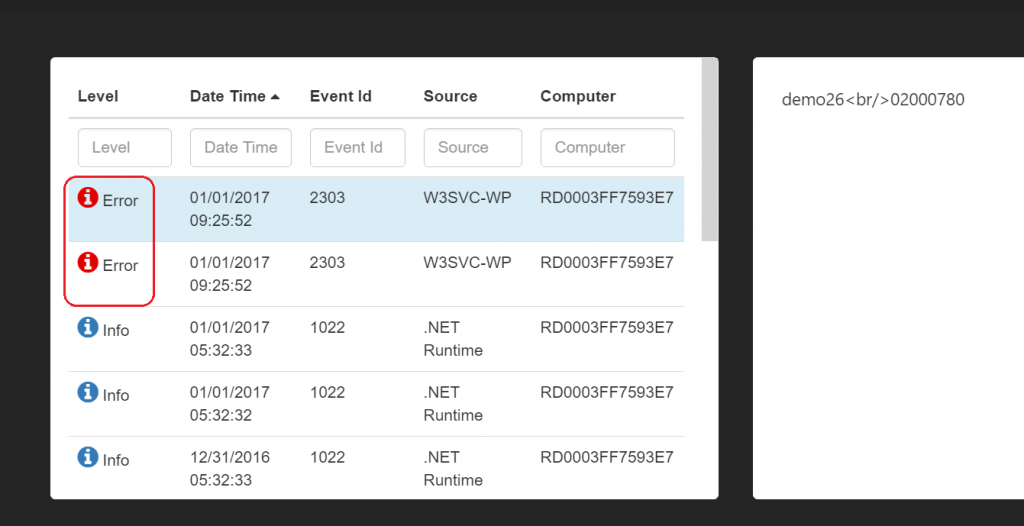
這邊所看到的第一個Error,是作者在Controller內,特地拋出一個例外,所產生的結果。而第二個Error,則是故意讀取不存在的頁面,所產生的錯誤
程式碼如下:
public ActionResult Exception()
{
throw new Exception("This is a Exception test!");
}
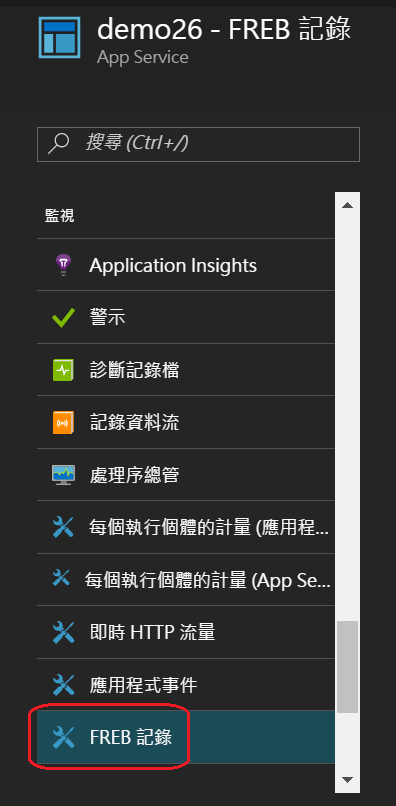
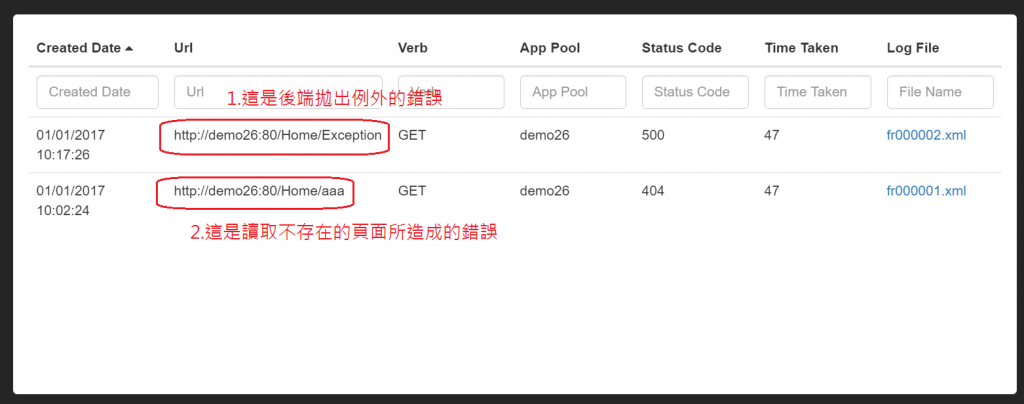
接者回到站台的刀鋒視窗中,我們點選左邊選單的『FREB 記錄』
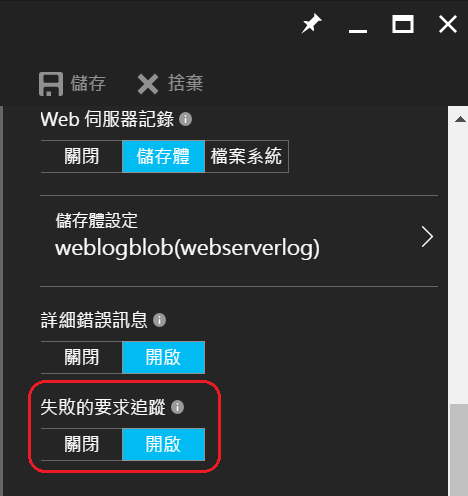
這個記錄視窗的資料,是對應到Day 17中所介紹的診斷記錄檔,『失敗的要求追蹤』這一項設定
接者我們在FREB記錄的視窗中看到兩筆記錄,第一筆為後端所拋出的例外,第二筆是讀取不存在的頁面所產生的資訊
總結
在今天的文章中,介紹了如何查看即時的記錄資料流的視窗,來幫助除錯。也介紹了如何透過『應用程式事件』來查看IIS所記錄的相關log資訊,以及發生錯誤時的『FREB記錄』的部分,來幫助除錯。其實,所有的記錄,都會被記錄到我們在Day 17所設定的儲存體中,作者可以透過Storage的軟體,到儲存體帳戶中,將更詳細的log資訊,下載到本機的電腦中,來做進一步的查詢。 以上是今天的介紹,感謝您的觀看。
