使用chrome.history API和瀏覽器的歷史記錄交互,您可以添加,刪除,通過URL查詢瀏覽器的歷史記錄。如果您想要使用您自己的版本替換默認的歷史記錄頁面,請參見替代頁面。
{
"name": "My extenstion",
...
"permissions": [
"history"
],
...
}
歷史紀錄的查詢(query)結果對象
某個URL,某一次訪問的對象
過度型別用來描述一個URL是從何途徑被訪問:例如:link(點擊頁面上的連結)、typeed(從網址列輸入)、form_submit(表單提交後轉頁) 等,完整列表請查看TransitionType。
HistoryItem 跟 VisitItem的非常像,差別在於如果方法使用query的手段取得某HistoryItem物件(紀錄項目),其物件包含了最後一次訪問的資訊以及一些統計結果。而VisitItem謹謹只代表某次特定的訪問,在抽象的關系上多個VisitItem物件可被歸屬於同一筆紀錄項目底下。
chrome.history.search(object query, function C)
參數說明:
一個查詢參數(query)包含以下資訊:
回調方法:回傳一個陣列,裝載著HistoryItem的實列
使用範例:
var query = {
"text" : "example",
"startTime" : new Date().getTime() - 6 * new Date().getTime(),
"endTime" : new Date().getTime(),
"maxResults" : 10
};
chrome.history.search(query,function(results) {
results.forEach(function(result) {
//result is of type HistoryItem
console.log(result);
});
});
注意查詢的text傳入空值可取得所有的紀錄
chrome.history.getVisits(object details, function callback)
參數說明:
"url" 屬性VisitItem實例物件的陣列使用範例:
chrome.history.getVisits({"url" : "http://www.example.org"},function(results) {
results.forEach(function(result) {
//result is of type VisitItem
console.log(result);
});
});
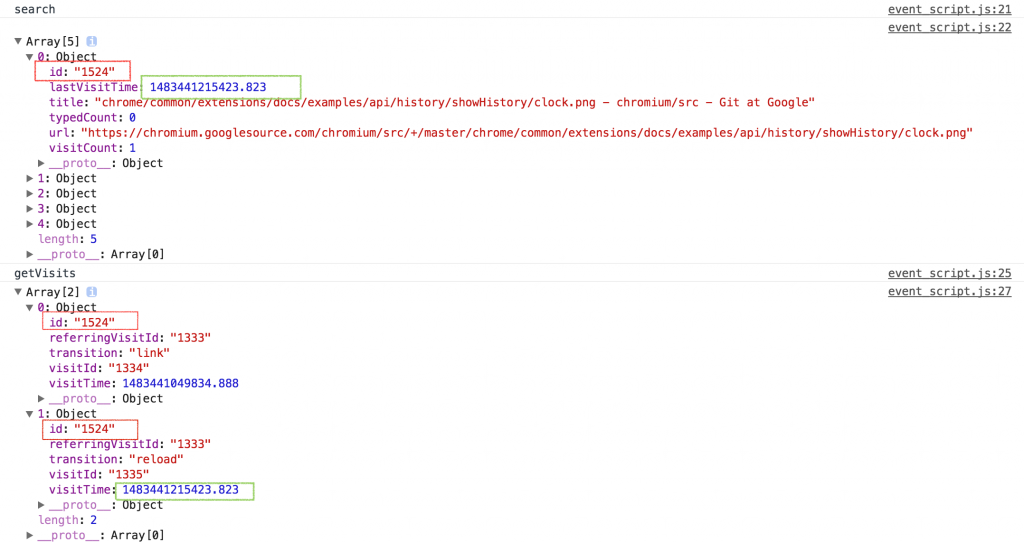
比較一下使用history.search以及history.getVisits回傳物件的不同,幫助大家釐清一下HistoryItem以及VisitItem之間的關係:
程式碼:
var query = {
"text": "example",
"startTime" : new Date().getTime() - 6 * new Date().getTime(),
"endTime" : new Date().getTime(),
"maxResults": 10
};
chrome.history.search(query, function(results) {
console.log("search");
console.log(results);
if (results.length > 0) {
chrome.history.getVisits({ "url": results[0].url }, function(result) {
console.log("getVisits");
console.log(result);
});
}
});

HistoryItem物件其leastVisitTime正代表最後一次訪問的時間VisitItem物件id是會重覆的,表示這多個訪問屬於同一比紀錄。向歷史紀錄後以當前時間新增一比URL,過度型別將被設定為link
chrome.history.addUrl(object details, function callback)
參數說明:
"url" 屬性示範:
chrome.history.addUrl({ "url": "http://www.example.org" }, function() {
console.log("addUrl");
});
根據網址刪除某比紀錄
chrome.history.deleteUrl(object details, function callback)
參數說明:
"url" 屬性示範:
chrome.history.deleteUrl({"url" : "http://www.example.org"},function() {
console.log("deleteUrl");
});
chrome.history.deleteRange(object range, function callback)
參數說明:
chrome.history.deleteAll(function callback)
官網有提供所有API的測試範例,https://src.chromium.org/viewvc/chrome/trunk/src/chrome/test/data/extensions/api_test/history/
來想想經由這個API能作到什麼事情:
*你可以開發擴充功能,為特定的綱域設定自動刪除紀錄的功能。
*取代原本的歷史紀錄頁面,詳情參考替代頁面。除了改善界面外,也能在歷史清單紀錄上提供額外的資訊,例如網頁的瀏覽時間。
*提供細節的刪除紀錄區間的功能,例如可以設定開始及結束的時間等複雜資訊的刪除。
