我們可以使用擴充功能改變Chrome的外觀,他是一種特別的擴充功能,雖然打包的過程與平常的擴充功能無異,但它不包含Javascript與HTML。
你可以在下列網址找到Chrome的各種布景。
https://chrome.google.com/webstore/category/themes
能修改的屬性非常多,這裡只邏列一些常用的部份:
根據上面列表屬性的不同,通常我們可以使用下列幾種方式為屬性定義他的值
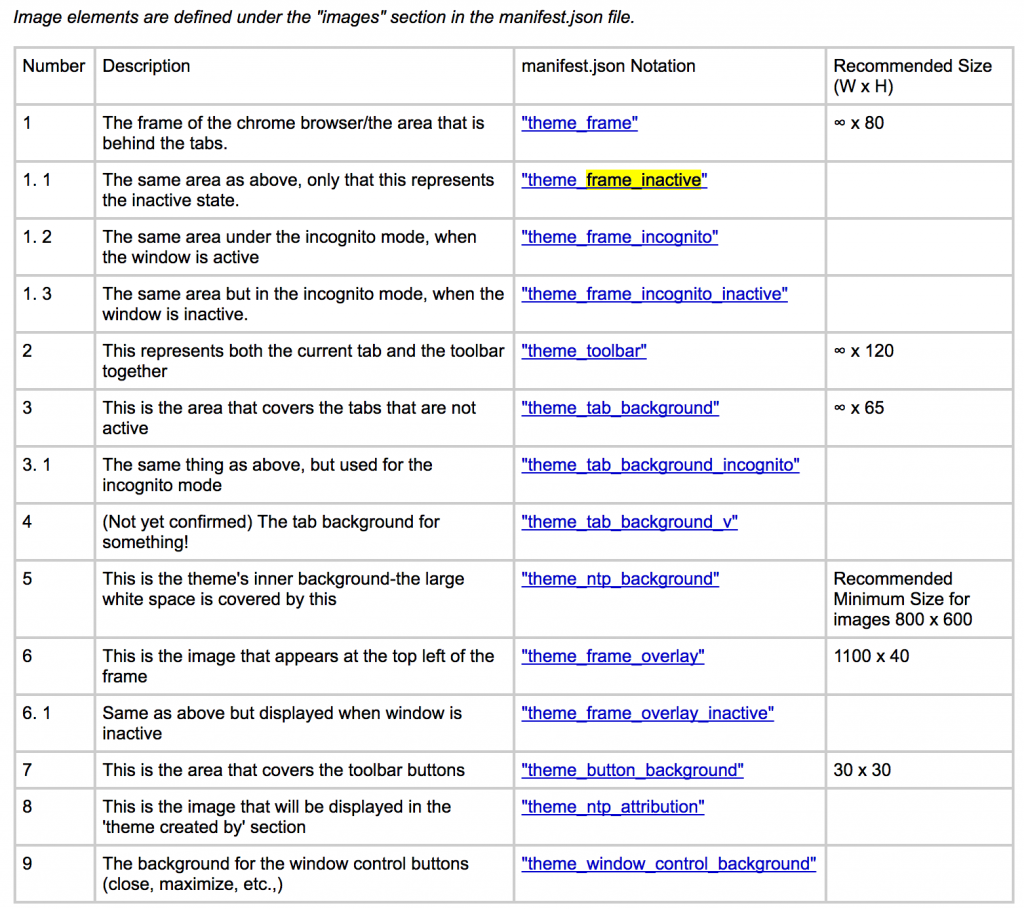
至於完整的屬性與其值的完整列表,在網路上有爬到一篇很完整教學,教學中提供了以下資訊:

對照上面的介紹,大家會發現他的結構是:colors/images/properties/tints→屬性,這一點比較特別。
{
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
