這裡比較奇怪的是,我必需點擊新增商品再回到首頁,或是點擊立即付款,再回到首頁才能看到我的開發帳號填寫介面,不然就像上一張圖一樣空白。
這裡的資料都不是必填的,一旦填寫,就要作好心理準備這些資料會在前台出現:例如地址、email、不想的填的人可以不用填。
這個付款是一次性的,但一個帳號上傳項目是有限的,你也可以使用你的google皮夾付款。
以上圖片來源是電子書
上傳記得在擴充功能中,補齊相關的圖示,下以為例:
{
"manifest_version": 2,
"name": "ShowTime",
"description": "Extension to show the current time and date",
"version": "1.2",
"browser_action": {
"default_title": "ShowTime",
"default_icon": "icon.png", //瀏覽器按鈕的icon
"default_popup": "popup.html"
},
"icons": {
"16": "icon16.png", //用來作為extension頁面的favicon
"48" : "icon48.png", //利用來講管理者頁面
"128": "icon128.png" //用來在安裝期間,以及和Chrome網上應用商店使用
}
}
上傳壓縮檔時,如果設定檔的格式有誤,或是指定的資源路徑找不到都會在這時提出錯誤警告
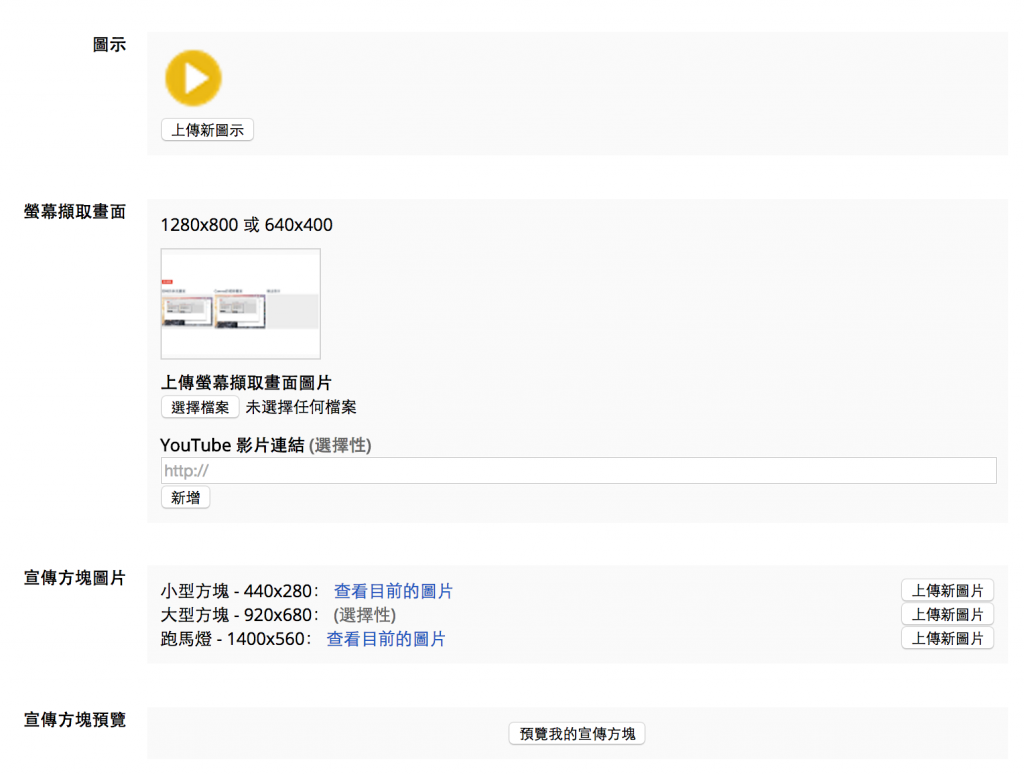
除了說明文字之外,還需上傳一些前台展示圖片

可以點擊宣傳方塊預覽查看圖片展示區塊的預覽
你可以為你的擴充功能選擇付費或免費的資訊、發佈的地區、類型、等等相關的發佈操作,最後你可以選擇下列三種式發佈你的應用程式
按下發佈前,如果你還沒付款的話後台會要求你完成帳號驗証的付款動作,但在付費前你可以先預覽你的發佈結果:
(注意預覽畫面的安裝按鈕是不能按的)
由於我選擇不公開發佈我的擴充功能,所以只有下列網址才能看到我的擴充功能頁面,商店不會搜尋到:
擴充功能發佈頁連結
因為官方流程的關係,很容易誤導開發人員預覽頁的網址就是發佈網址,但事實上正確的網址是回到後台首頁,在項目清單頁上點擊擴充功能的名字。
另外點擊右測的更多資訊,你能取得擴充功能的ID以及金鑰。
僅以此三十篇文章作為我入行三年多來的一個紀念。
三年半前我是一個從設計踏入前端領域的小菜菜,在程式的路上有許多給予我信念指導以及技術指導的前輩、同輩、後輩們。感謝你們讓我專注於解決問題,而不是工具本身,鼓勵我從根本去了解問題而不被表現所迷惑,也讓我時常發各種以為不可能的可能,突破很多本來以為的限制,有你們才有今天的我。
最後特別感謝鼓勵我參賽及給我研究方向的良師以及益友們。
