離鐵人賽到期還有7天, 一開始地圖開太大, 所以不知寫不寫得完?, 所以接下來就先專攻IOS, 若有剩餘天數, 再補齊Android與Windows, 經過前面幾篇的測試, Azure的相關設定均已完成, 該Xamarin.Forms上場, 來畫下完美句點了.
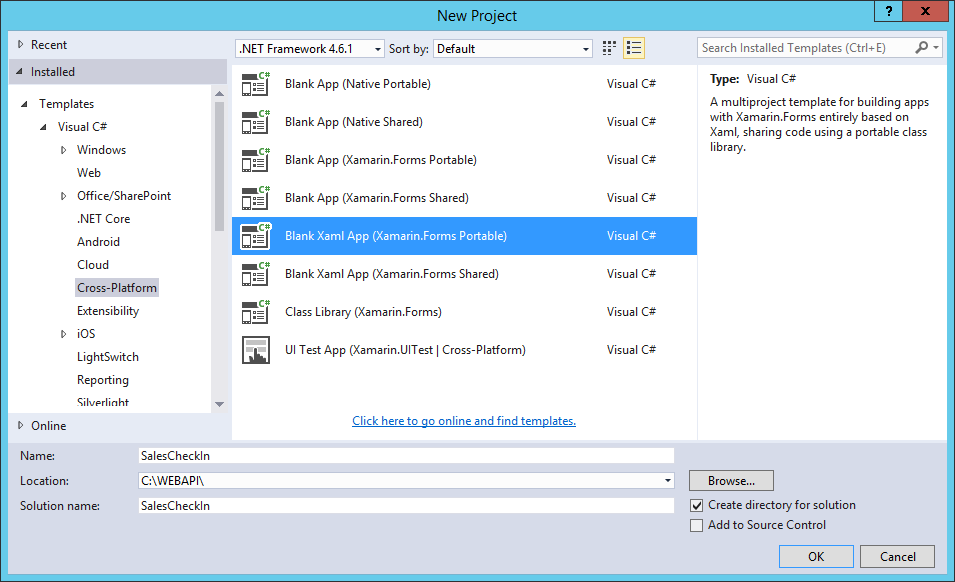
首先新增一個Xamarin.Forms Portable的專案如下
一開始要製作的是用Microsoft帳號登入的功能, 所以必須安裝Microsoft.Identity.Client這個套件, 安裝指令如下
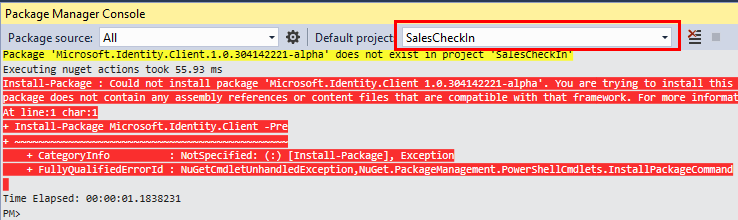
Install-Package Microsoft.Identity.Client –Pre
結果沒想到報錯了![]()

搜尋到解決方式, 可以參照這一篇
https://github.com/microsoftgraph/xamarin-csharp-connect-sample/wiki/Set-up-a-Xamarin-Forms-project-to-use-the-MSAL-.NET-SDK
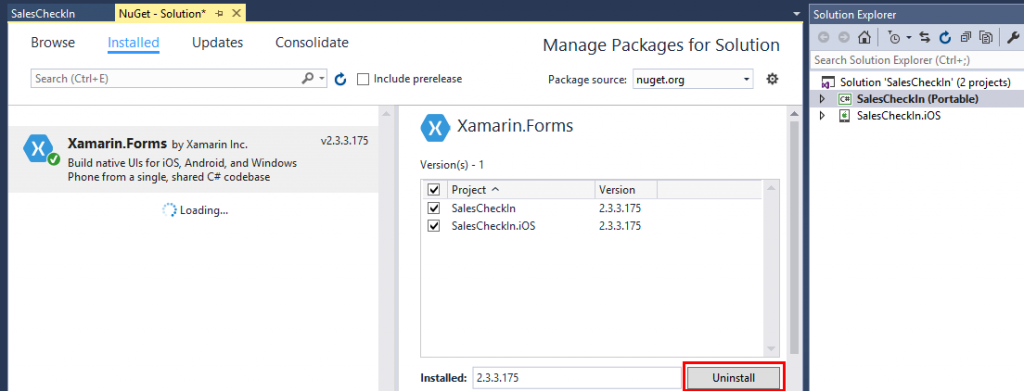
看了以後發現一個噩耗, 就是Microsoft.Identity.Client不支援Windows 8.1 Phone, 這個果然是孤兒啊![]() , 加上要專攻IOS, 先把其他專案先移除只留下Portable跟IOS專案, 並且在NuGet裡移除所有安裝套件如下所示
, 加上要專攻IOS, 先把其他專案先移除只留下Portable跟IOS專案, 並且在NuGet裡移除所有安裝套件如下所示
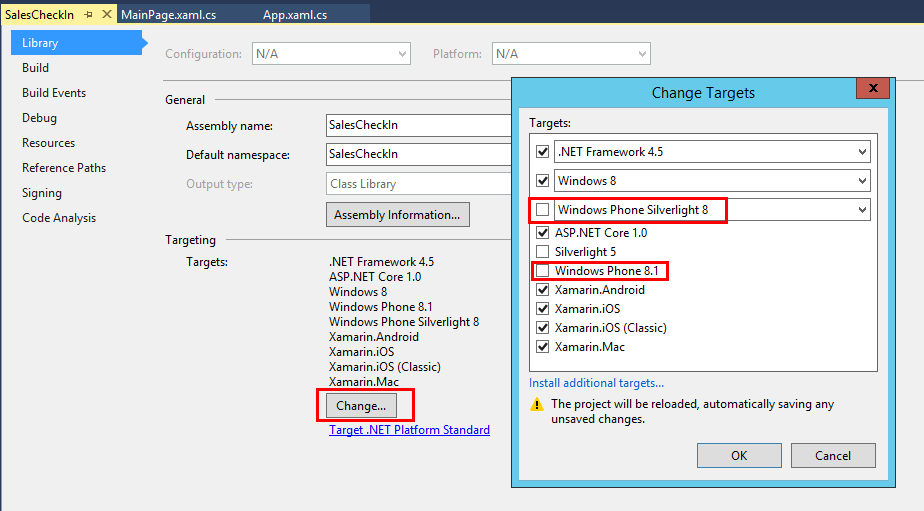
接著下Portable專案屬性Library頁籤, 點選Change, 將Windows Phone的勾選取消如下紅框所示
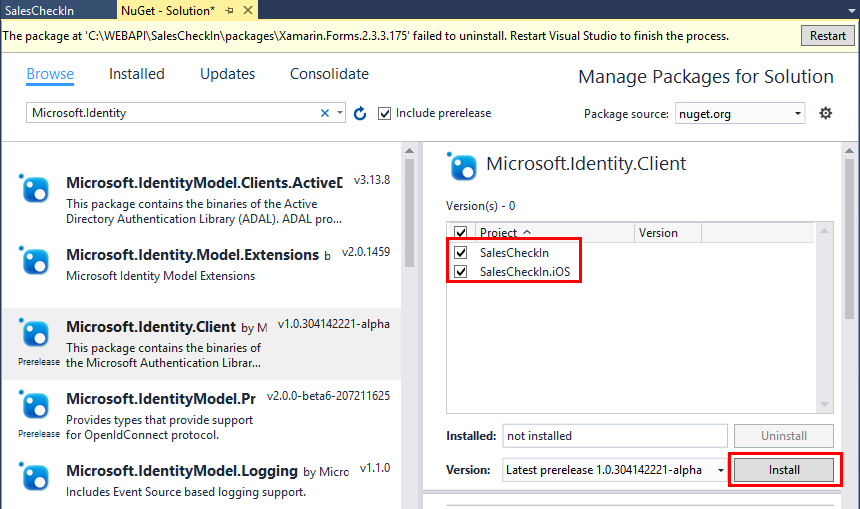
接著在Solution的 NuGet裡搜尋Microsoft.Identity.Client, 安裝在Portable跟IOS專案如下所示, 完成之後記得再把剛移除的Xamarin.Forms套件裝回去
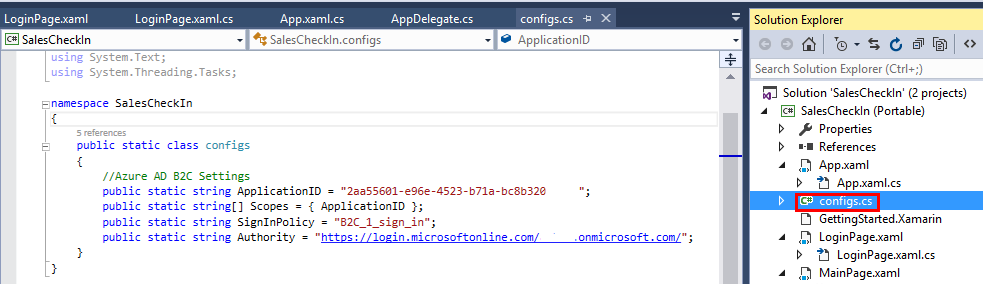
在Portable專案新增一個config.cs用來放所有設定值, 讓其他專案也能取用, 如下
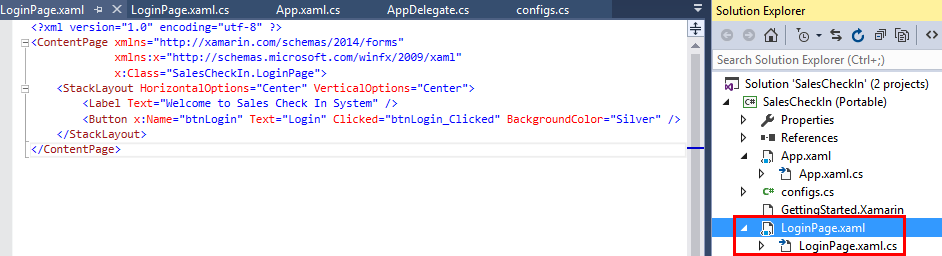
接著新增一個LoginPage用來做登入之用, 其xaml設定如下
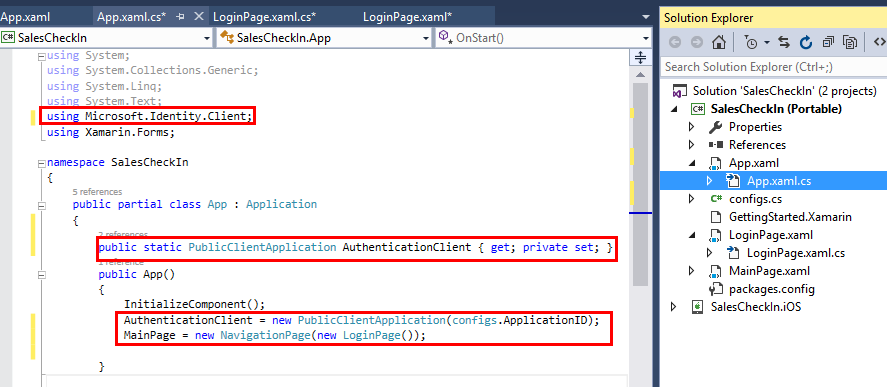
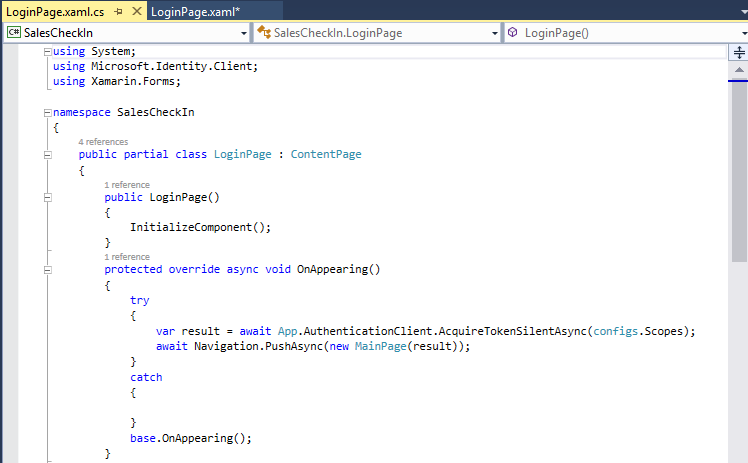
然後打開App.xaml.cs將程式碼修改如下
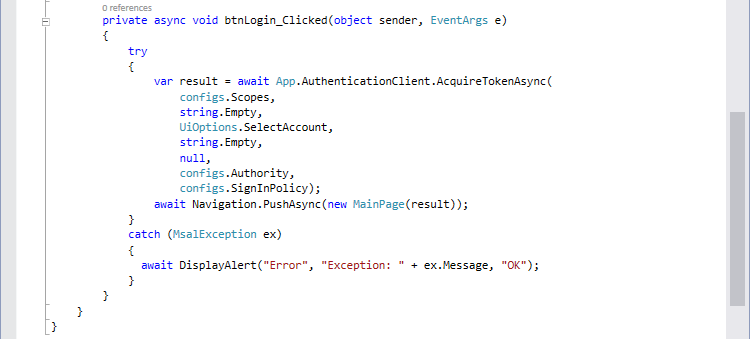
打開LoginPage.xaml.cs敲入底下程式碼

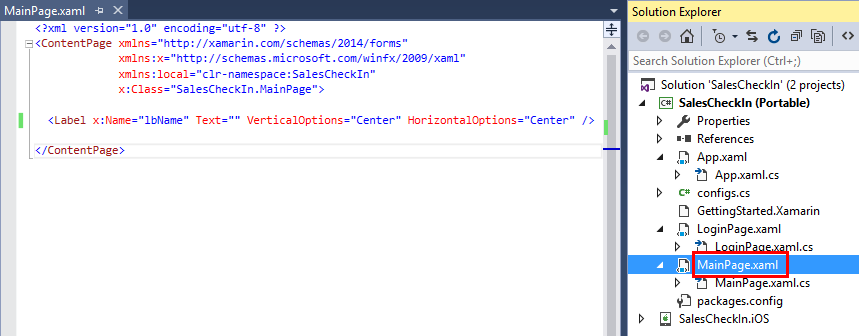
打開MainPage.xaml, 新增一個Lable用來顯示登入後的User Name
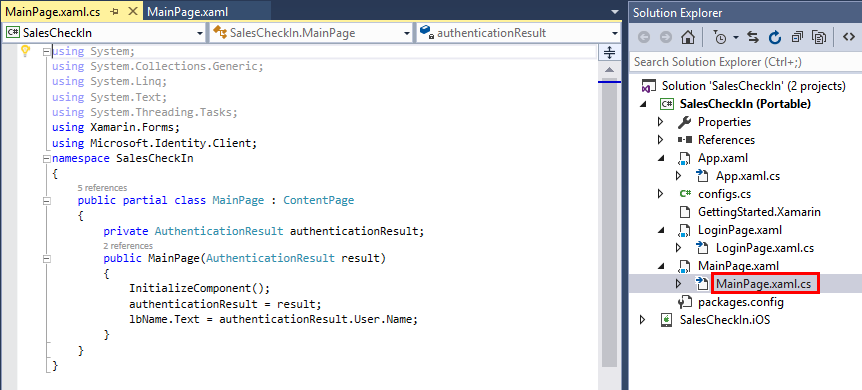
打開MainPage.xaml.cs, 敲入底下程式碼
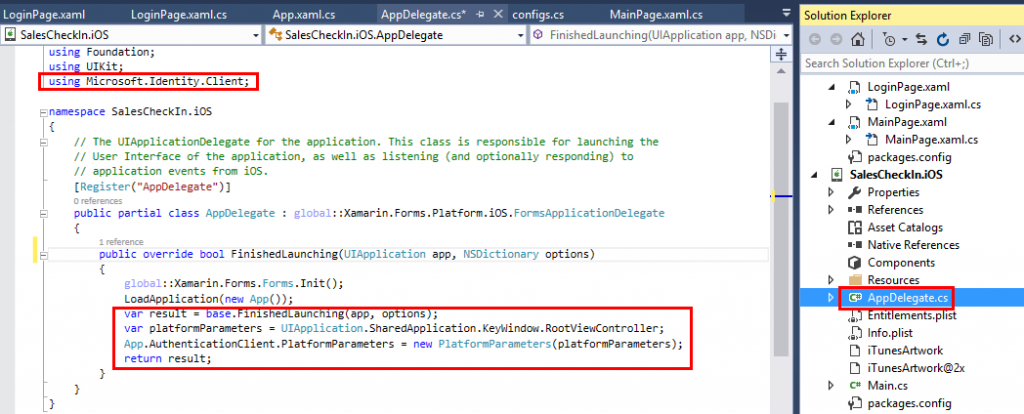
打開IOS專案下的AppDelegate.cs, 將程式碼修改如下
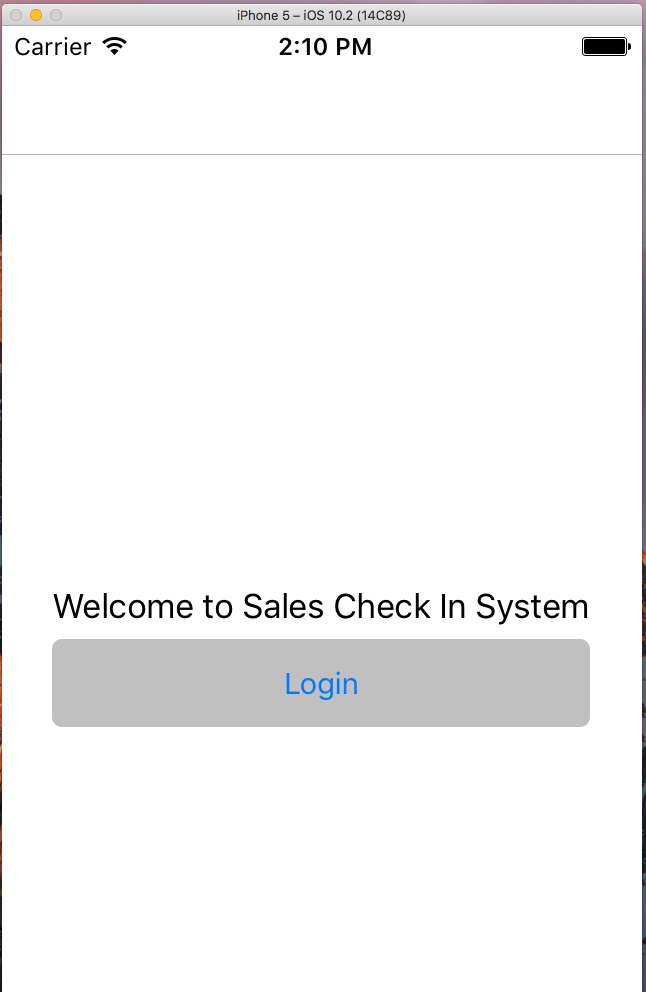
接著就可以把模擬器跑起來
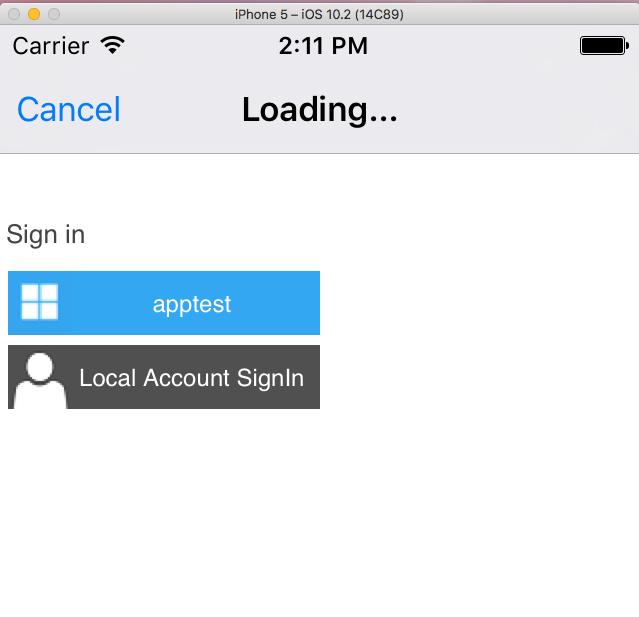
按下Login後, 看到了熟悉的畫面, 有沒有很感動?![]() , 之前測試那麼多, 就是為了它
, 之前測試那麼多, 就是為了它
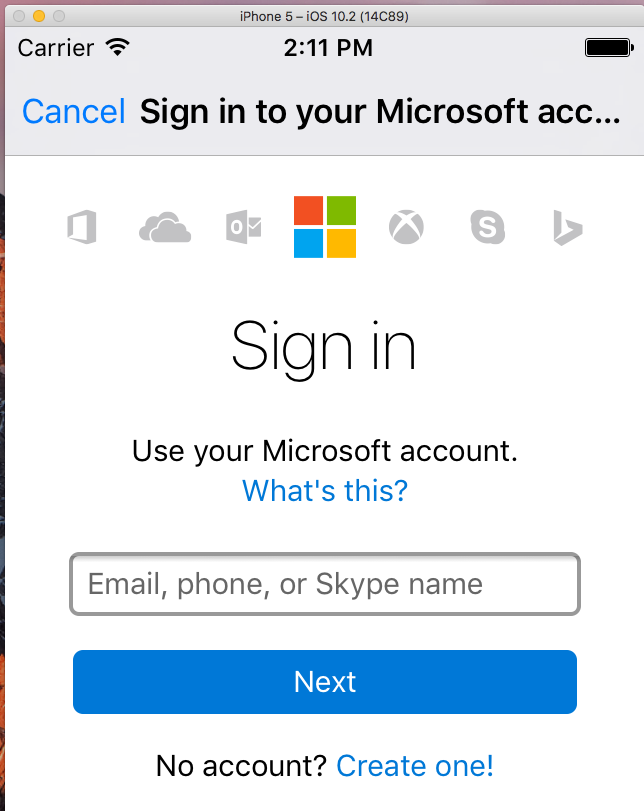
選擇Microsoft帳號, 出現帳號輸入畫面如下
登入成功後, MainPage的Label會顯示User Name如下
本文參考底下兩篇
https://azure.microsoft.com/zh-tw/resources/samples/active-directory-b2c-xamarin-native/
https://developer.xamarin.com/guides/xamarin-forms/web-services/authentication/azure-ad-b2c/
後記: 其實本文留下一個殘壘![]() , 就是取不到User Email, 找了一下說是Microsoft Graph API可以做到, 這個只好等有時間再試了
, 就是取不到User Email, 找了一下說是Microsoft Graph API可以做到, 這個只好等有時間再試了
