今天要來講講如何使用bootstrap的datetimepicker
這個套件非常簡單,就是幫助我們產生漂亮的時間選取樣式~
而且還可以順便驗證內容!!
前端驗證資料內容是很重要的一件事~
比起準備寫入到資料庫內才發現資料格式錯誤,我們更希望可以在前端就驗證好!
這樣執行的效率也比較快~
使用之前我們要先安裝必要的套件
我們可以用nuget的方式安裝
js檔PM> Install-Package Bootstrap.v3.Datetimepicker
以及cssPM> Install-Package Bootstrap.v3.Datetimepicker.CSS
他會順便幫你檢查jQuery,moment.js版本有沒有相符,沒有的話就會自動安裝了
就不需要再手動安裝其他項目囉~
套件都安裝好後,加入到head內
<head>
<script type="text/javascript" src="/scripts/jquery.min.js"></script>
<script type="text/javascript" src="/scripts/moment.min.js"></script>
<script type="text/javascript" src="/scripts/bootstrap.min.js"></script>
<script type="text/javascript" src="/scripts/bootstrap-datetimepicker.js"></script>
<link rel="stylesheet" href="/Content/bootstrap-datetimepicker.css" />
</head>
也可以用bundle的方式加入,這邊就跳過不說~
然後在view內加入
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
<div class="form-group">
<div class="input-group date" id="datetimepicker1">
<input type="text" class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
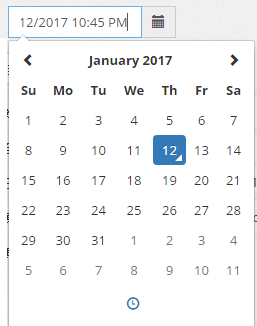
沒意外的話,執行起來會長成這樣
如果有介面無故壞掉的問題,請去確認你的css有沒有正確的載入!!!我之前抓這個錯抓很久QQ
然後會發現他預設的時間~可能跟我們需要的不太一樣
我們可以簡單改一下程式~~
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker({
format:"YYYY/MM/DD"
});
});
</script>
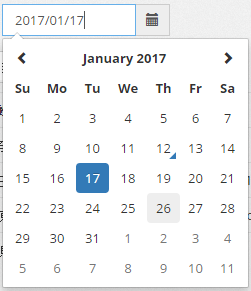
設定一下我們的格式!就會呈現我們要的~而且本來預設可以選的時間也消失惹
如果需要預設時間~就再加一行改成這樣~
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker({
format: "YYYY/MM/DD",
defaultDate:new Date()
});
});
</script>
執行後就會自動帶入現在時間囉~~
再附上中文化的方式!!中文化搞了我好久阿...明明應該很簡單的orz
到這裡下載需要的語言~
放到專案裡面然後記得要引入~<script src="/Scripts/locales/zh-tw.js"></script>
懶得下載可以直接加入下面這行就好<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.10.6/locale/zh-tw.js"></script>
然後再修改一下程式~加入locale這個屬性
<script type="text/javascript">
$(function () {
$('#datetimepicker10').datetimepicker({
format:"YYYY/MM/DD",
defaultDate:new Date(),
locale:"zh-tw"
});
});
</script>
然後就...就完成了!!!!

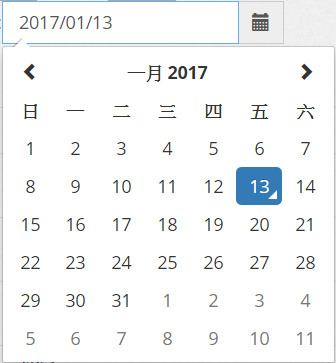
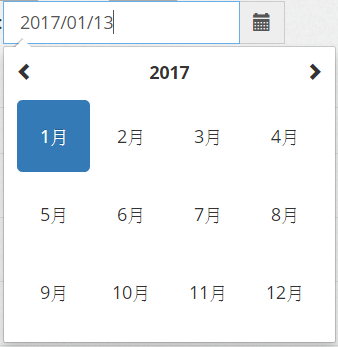
效果大概是這樣~都變成中文了~~~
好的~簡單的用法大概就是這樣~
今天的範例主要是參考這邊
還有各種google爬文輔助~~
謝謝收看(?
