今天是最後一天啦!!!!!!完賽感言讓我寫在後面(並沒有人要看
現在就開始進入正題吧!!我等不及要完賽惹!!
今天我們要使用pagedList來幫我們製作列表的分頁~
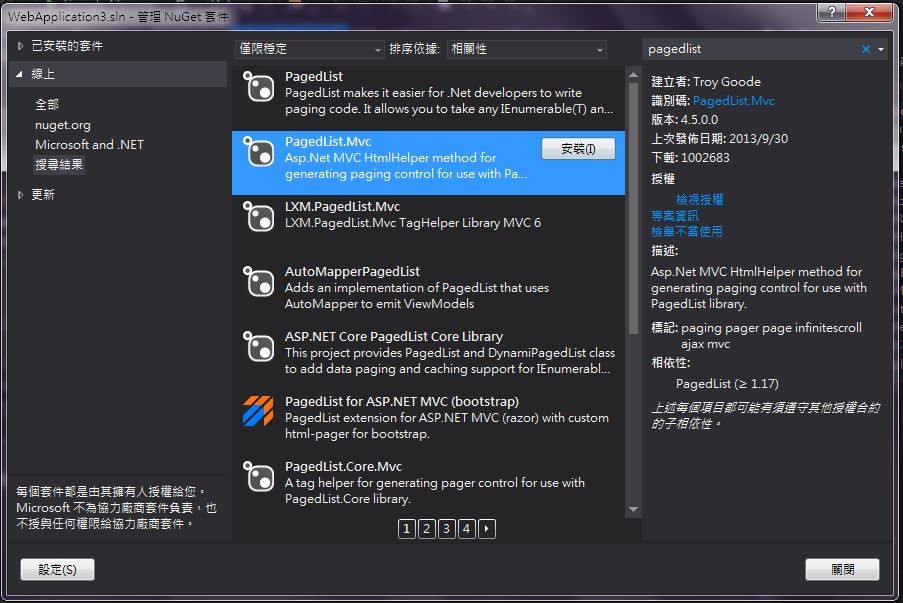
首先就要安裝我們的主角pagedList.Mvc,用Nuget安裝
之後修改action的內容~改成能使用分頁的設計~
預設的index大概會長這樣
public ActionResult Index()
{
var model = db.people.ToList();
return View(model);
}
我們修正一下,改成以下
using PagedList.Mvc;
using PagedList;
public ActionResult Index(int page = 1, int pageSize = 3)
{
var model = db.Student.AsQueryable();
var result = model.OrderBy(x => x.id).ToPagedList(page, pageSize);
return View(result);
}
加入了兩個參數page以及pageSize,一個是紀錄目前的頁數,另一個紀錄一頁最多有幾筆資料
記得要引入pagedlist的套件!
改完後可以執行看看~就會發現,超過三筆以上的資料都消失囉XDDD
這是因為我們的view沒有加上對應的功能~~
現在來修改一下view
@using PagedList.Mvc;
@using PagedList;
@model IEnumerable<WebApplication3.Models.Student>
<table>
.
.
.
.
</table>
@Html.PagedListPager((IPagedList)Model, x => Url.Action("Index", new { page=x}))
好的,主要修改就是這樣而已~
首先要using PagedList.Mvc和PagedList
中間資料呈現的地方都不用更動,所以我就略過啦~~並不是要刪掉唷!
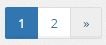
然後在你想加上分頁選項的地方加上最後那行~
改完後執行,就完成精美的分頁囉!!
以上 感謝收看
好的我要來弱弱的打一下完賽心得~
30天咻一下就過去了~在25天的時候差點斷賽
忘記還沒po文就跑出去逛街了,結果11點多人還在外面趕快衝回家,嚇死了(汗
一開始一直很擔心自己無法完成30篇
不是因為怕中間忘記po文,也不是不想假日po文,而是擔心自己真的太初心者了,根本打不出30篇orz
但其實中間也有很多偏離題了...跟MVC的主題真正有關的最多大概就25篇吧
有些前端的技術,不管在哪都是一樣的用法,也不限於MVC使用
但是,這些的確都是我開始學習MVC後才學習的...(之前完全不熟前端
這30天自己的進步好像...我覺得很少阿~
但是每天都督促自己找個東西來寫,po文前我也一定都自己實作看看
所以還是多少有進步吧~~
而且現在回頭看,滿滿的30篇文,就是有種成就感啊!!!!
感謝這個比賽~期許自己持續進步下去~加油~~~
