npm install -g vue-cli
vue init webpack my-project
npm run build
cd my-project
npm install
npm run dev
npm install sass sass-loader node-sass
npm install sass-loader bootstrap@4.0.0-alpha.6 node-sass --save
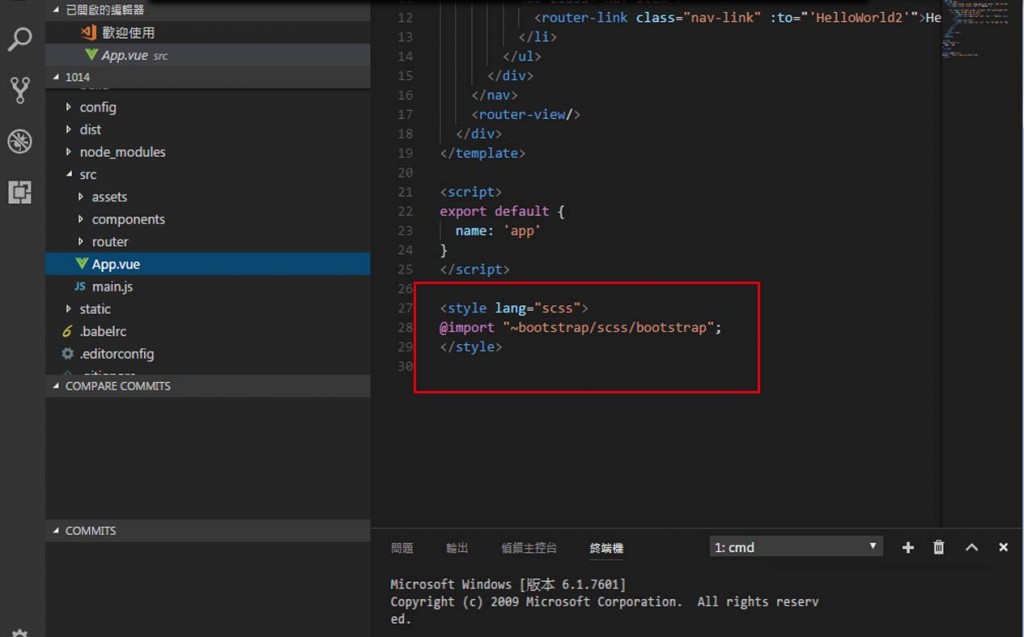
載入@import "~bootstrap/scss/bootstrap";

此部落格為個人前端學習記錄
文章皆為參考網路教學,整合成個人學習日記,若有侵權煩請告知,隨時修正。![]()
