介紹
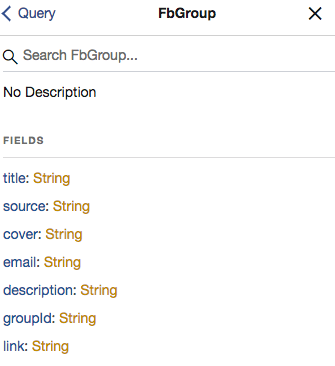
Facebook 公司 推出的 GraphQL,相對於一般的 Restful 會開很多 EndPoint 來提供使用者查詢資料,在 GraphQL 基本只開放一個 EndPoint 透過 Json payload 組合查詢 對單一 EndPoint 去請求 Request , 這樣的好處是因為使用 Json 在撰寫 Next 巢狀 Query 非常容易,也可以組合多個查詢 只要發一次 Request 就可以達到原本多個 Request 的效果.另外 GraphQL 的 Schema 定義即文件,後端寫好程式碼的時候,前端馬上查詢哪些 API 可以使用,非常的方便

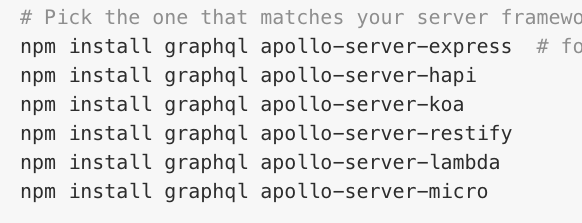
GraphQL 也是分成前端請 payload 語法 與後端 Server Schema 語法.在前端通常可以透過 fetch Curl 這類就可以請求並打回資料,後端的部分可以使用 GraphQL官網出的 Server或是使用 ApolloData 提供的 Server(支援多種 Koa Express, Hapi...多種). ApolloData 也提供了多種 支援不同 CLIENT 框架(Angular ,React ,Vue) 包含手機的(Swift , Android)使用

原生的 GraphQL 語法較為攏長在開發上建議可以使用 ApolloData 這個 framework 來加速開發,可以參考一下 ApolloData.COM 官方網站 , ApolloData 是 meteor.io 團隊開發的, 之前METEOR團隊對於UX體驗包裝了樂觀UI(直接先提供成功狀態,在同時進行連線UPDATE),這次在 ApolloData framework也提供了樂觀UI的使用也有對CACHE 優化等等 另外在 ApolloData2.0 版更提供了一個 apollo engine來分析所有的GraphQL 請求的分析 非常的不錯 不管是手機網頁 對 GraphQL 有興趣的朋友都一起來玩玩吧
