介紹
Engine 的第一個特性,也是最常用的特性之一,就是能夠對 GraphQL 執行的性能進行細部分析 。沒有使用GraphQL的時候往往是以每個點為基礎進行性能追蹤的這樣效率並不好,但是現在通過GraphQL查詢訪問數據的方法就可以多一個middleware分析的功能
Engine 架構在兩個主要概念上:
GraphQL 操作(query和mutaion)
filed (schema) 跟 resolvers(連結資料部分)
引擎使用許多GraphQL服務器支持的開放式Apollo跟踪標準自動掛接到您的GraphQL執行中,允許您在沒有應用程序特定配置的情況下獲得大量有用的數據。
圖表
設定完後engine Ui 界面中,可已看到下面的一些表格可以來分析性能。
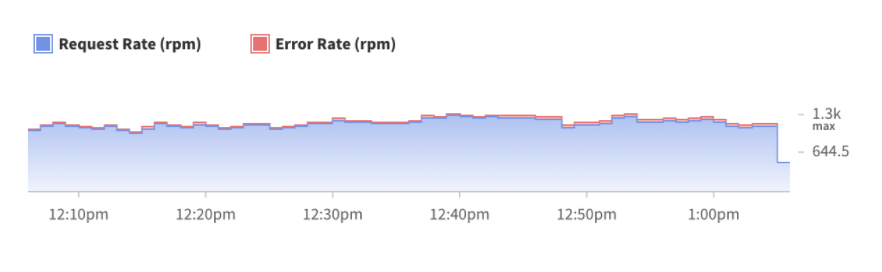
Volume chart
此圖表顯示了每分鐘請求數(RPM)中的請求和錯誤量。

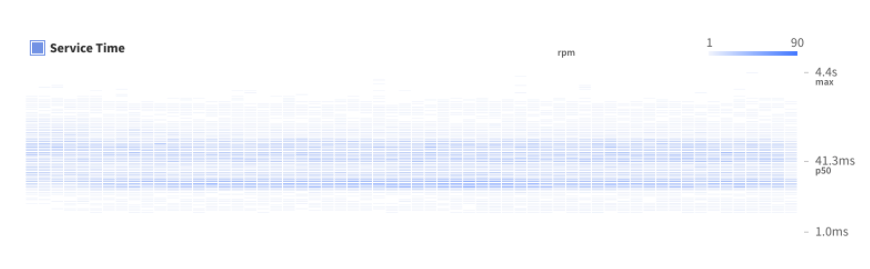
Heat map
橫軸表示時間,縱軸表示操作所花費的時間。更快的回應時間在底部,頂部代表比較慢。較暗的顏色代表較大的請求量。

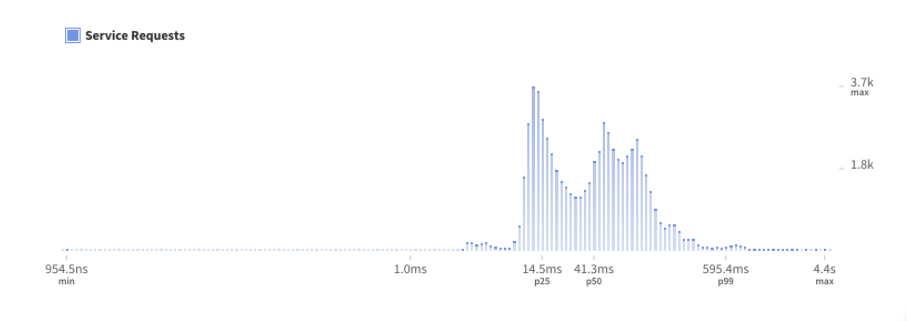
Histogram
圖表顯示了每個GraphQL操作在選定時間範圍內所花費的時間的分佈。水平軸表示操作花了多長時間,條的高度反映了每個持續時間範圍內有多少請求。

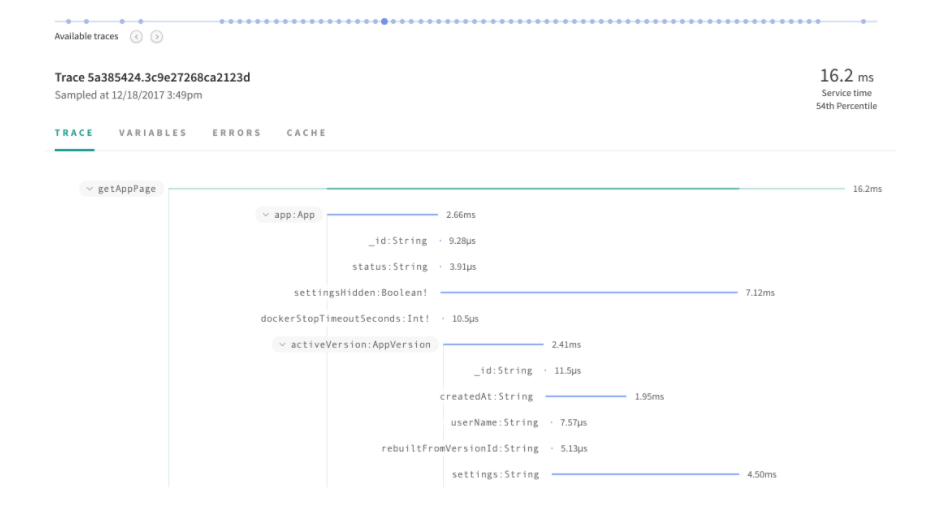
Trace view
執行一個GraphQL查詢是一層一層地進行的,查詢中的每個 field 都會在服務器中調用一個名為解析器的函數。引擎UI中的跟Trace view 可以查詢解析器的執行情況的詳細細目,。