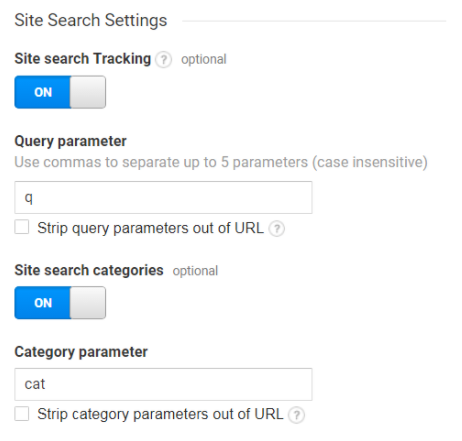
如果自家網站有提供站內搜尋 (Site Search),可以在 GA 中開啟站內搜尋功能,就可以在 [行為] > [站內搜尋] 中看到使用者在網站中的搜尋行為,設定的方式如下圖示:

在 Query parameter 中輸入網站中查詢參數的值,ex:q,如果有類別參數的話可以在 Category parameter 中設定值,ex:cat,詳細的設定請參考 Google Help 站內搜尋文件
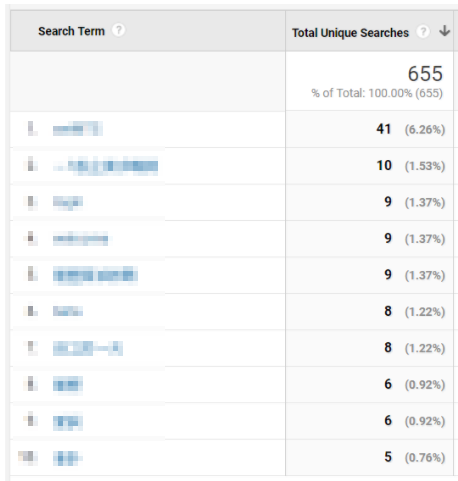
這樣在 GA 的 [行為] > [站內搜尋] 報表中,就可以看到相關搜尋的關鍵字等搜尋記錄,如下圖所示:

可是這樣的搜尋的網址,必需符合一定的格式,ex:
http://www.example.com/search?q=[keyword]&cat=[category]
假設自己網站的搜尋網址是
http://www.example.com/search/[category]/[keyword]
這樣的話可以直接用 GTM 來把傳送到 GA 的 Pageview 改成符合 GA 的搜尋網址格式
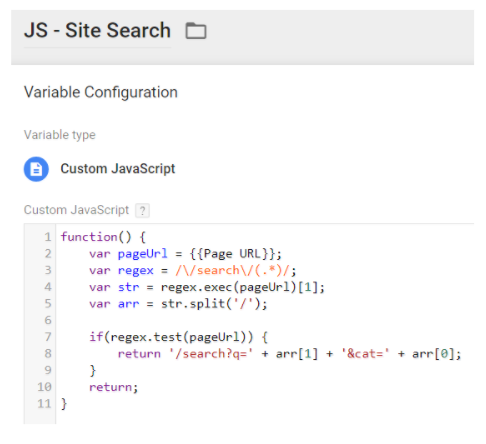
先設定一個 Javascript Variable,解析目前的 URL 把 keyword 和 category 解析出來,再回傳為符合 GA 搜尋網址的格式,如下圖:

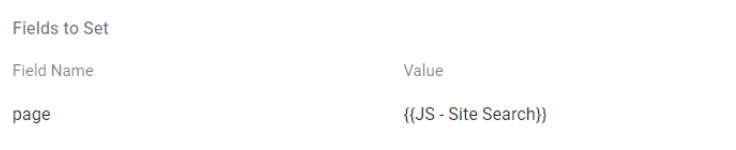
並設定一個 Tag,當 User 到達搜尋結果頁時,回傳一個 Pageview 給 GA,多加一個欄位 page,把值設定為剛剛設定的 Javascript Variable,如下圖所示:

這樣 GA 搜尋符合搜尋網址格式的 Pageview,過一段時就可以到 [行為] > [站內搜尋] 報表中去看使用者的站內搜尋行為囉!
更多有關 GTM 和站內搜尋的技巧請參考【 Fix GA Site Search With Google Tag Manager】這篇文章!
終於完賽!
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
