斷點簡介:
近十年因為手機平板的普及,瀏覽網頁不再是電腦專有,所以才會有響應式網頁。
如果沒有網站分析的話,就以最熱門的解析度為主。
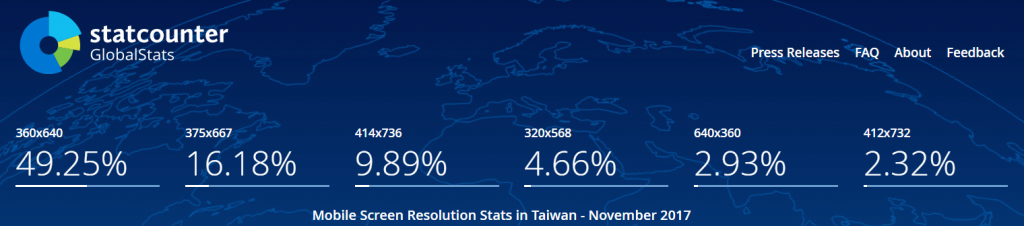
statcounter(http://gs.statcounter.com)
是以分析使用者螢幕解析度的網站,從下圖可看到台灣手機用戶的螢幕尺寸的比率。

只有手機才顯示的元素:
網站menu清單一旦顯示在手機時,如果用同行排列會讓版面很擁擠,所以才有漢堡選單,他只會出現在手機網頁中。
使用電腦或平板瀏覽網頁時,因為網頁版面寬,如果放漢堡選單收納清單項目,反而讓網站訪客無法立即找到網站清單,造成使用者體驗較差,所以在較大螢幕尺寸的載具都設定隱藏(display:none)
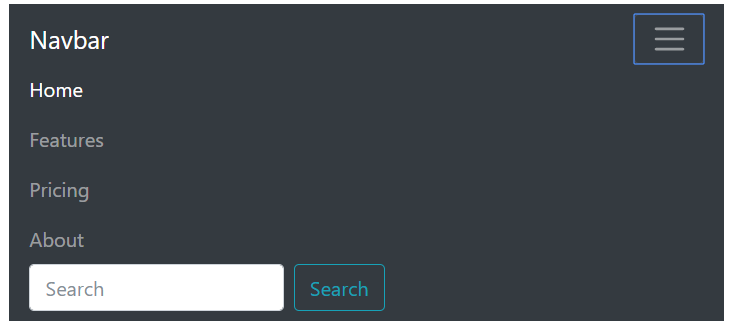
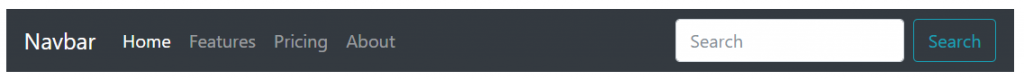
下圖為bootstrap 的nav 漢堡選單:
網站或平板:

手機板: