RWD網頁有幾個重點要注意:
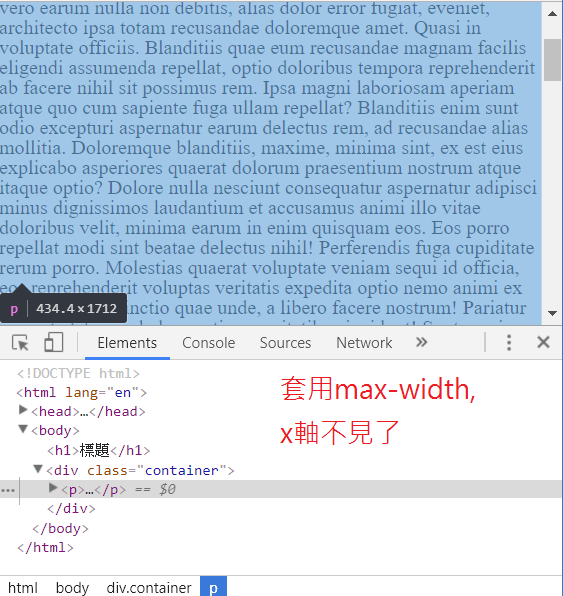
解決方法:用max-width自適應寬度


css
.container{
max-width:600px;
}
html
<div class="container">
<p>
內容
</p>
</div>
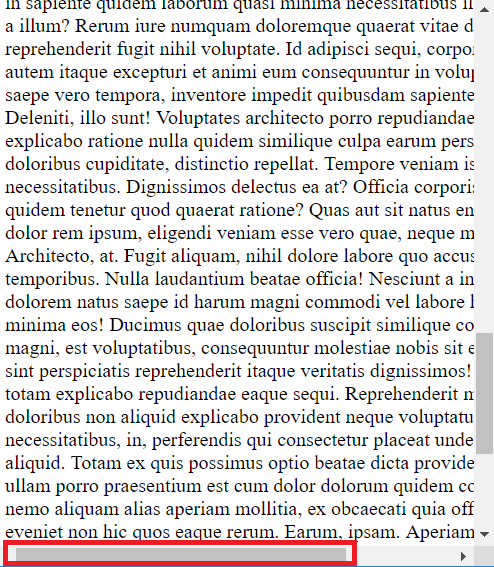
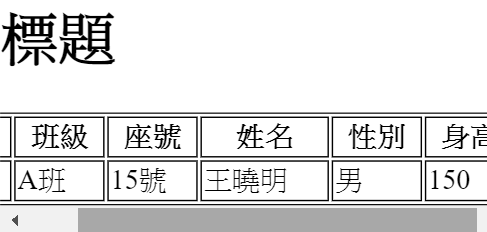
手機瀏覽表格,不重要的欄位可以在手機瀏覽時隱藏起來,只在電腦網頁顯示。但是表格資訊如果全部都要顯示在手機上,可利用overflow-x來左右滑動檢視完整表格資訊。

css
@media(max-width:569px){
.container{
overflow-x: auto;//自適應x軸
}
}
html
<h1>標題</h1>
<div class="container">
<table>
.....
</table>
</div>
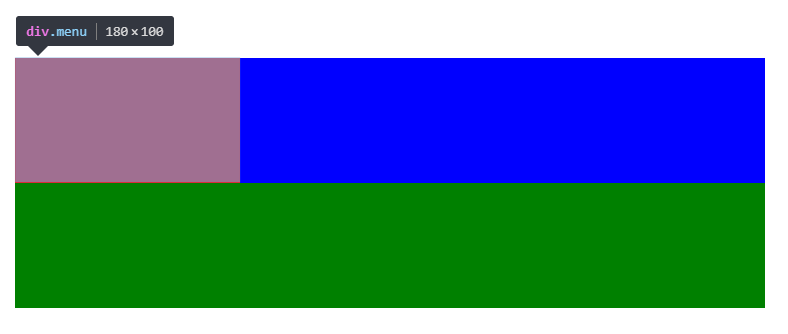
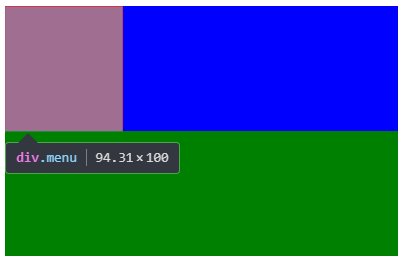
子元素則可在固定寬度內根據手機平板做縮放,兩個子元素menu(紅) 和 content(藍色)加起來要等於100%,就會隨螢幕視窗大小縮放。
html
<div class="wrap">
<div class="menu"></div>
<div class="content"></div>
</div>
css
.wrap{
max-width: 600px;
margin: 0 auto;
height: 200px;
background: green;
}
.menu{
width:30%;
height: 100px;
background: red;
float: left;
}
.content{
width: 70%;
height: 100px;
background: blue;
float: left;
}
下圖為在固定寬度600px內 裡面的menu(紅) 和 content(藍色),隨螢幕縮放而有不同的寬度


要讓網頁只有單欄,可做下列修改:
a. 有float設定則改為none:清除浮動,不具多欄排列效果
b. 寬度改100%:設定為只能單欄顯示
c. 高度改padding top或bottom:當內容物多,用固定寬度會超出欄位,所以用padding內距 預留高度
css
.wrap{
max-width: 600px;
margin: 0 auto;
height: 200px;
background: green;
}
@media(max-width: 768px){
.wrap{
height: auto;//高度自動
padding-top: 20px;//內距上方預留20px
}
}
.menu{
width:30%;
height: 100px;
background: red;
float: left;
}
@media(max-width: 768px){
.menu{
width:100%;//寬度滿版
float: none;//清除浮動
height: auto;//高度自動
padding: 20px 0;//內距上方下方預留20px
}
}
.content{
width: 70%;
height: 100px;
background: blue;
float: left;
}
@media(max-width: 768px){
.content{
width:100%;//寬度滿版
float: none;//清除浮動
height: auto;//高度自動
padding: 20px 0;//內距上方下方預留20px
}
}
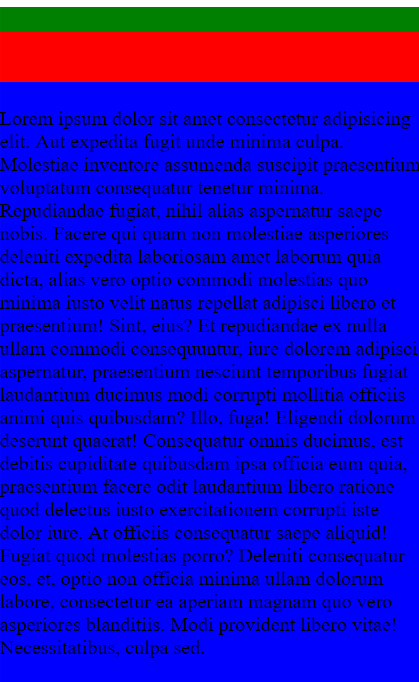
結果如圖:

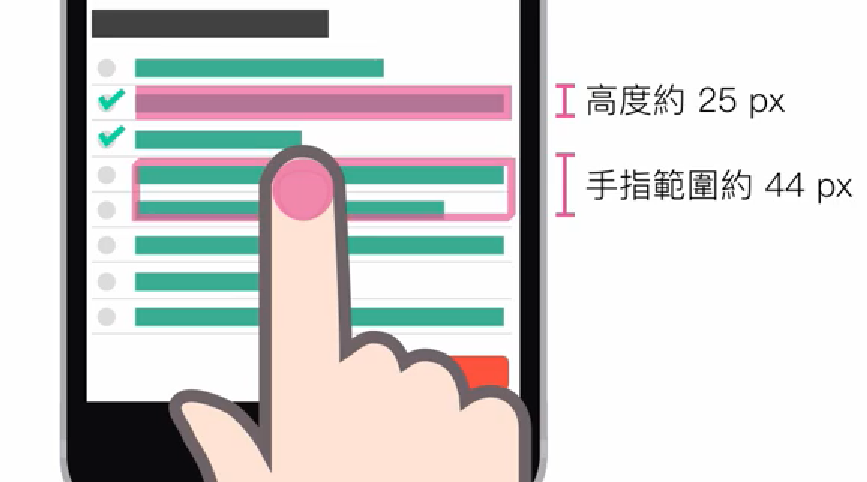
網頁常見點擊區域如按鈕、表單等需使用者互動區塊,尺寸不要設定太小
網站的在手機瀏覽時,按鈕如果太小,使用者體驗會很差
如下圖( 圖片來源 : 六角學院)