建立帳戶
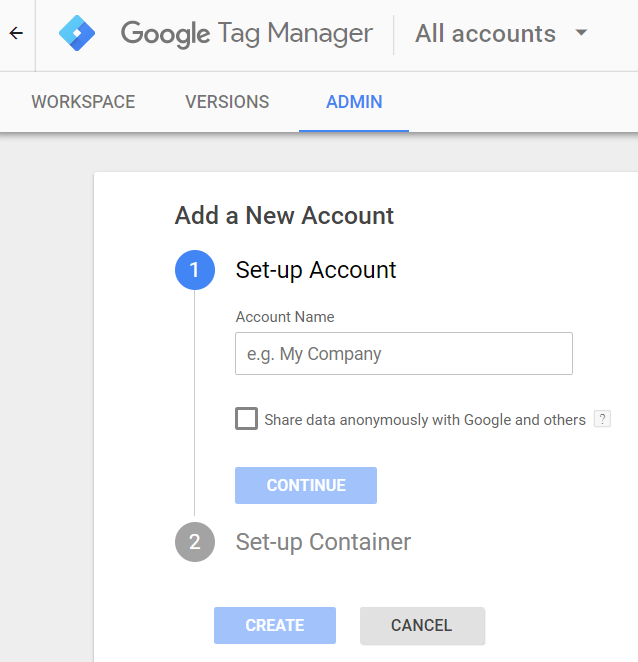
大概了解 GTM 是什麼之後,就可以來建立新帳戶 (Account),登入 Google 帳號後,一開始進來 GTM 可以看到下圖的畫面,先輸入帳戶名稱,可能是公司名稱

建立容器
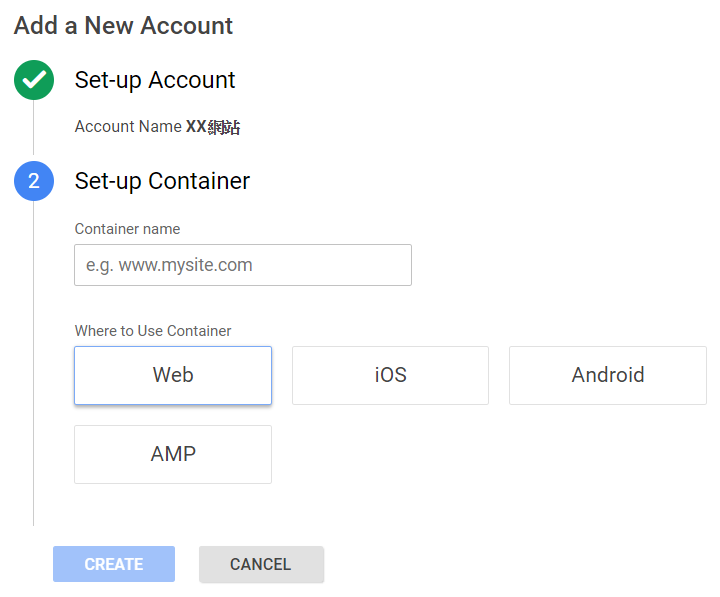
按一下 「繼續」(Continue),就可以接著輸入容器(Container)名稱,可能是網域或網站名稱,並選擇網路(Web),最後按下「建立」(Create),之後會跳出確認使用 Google Tag Manager 的條款,看過之後沒問題按下「是」(Yes)即完成

GTM Snippet
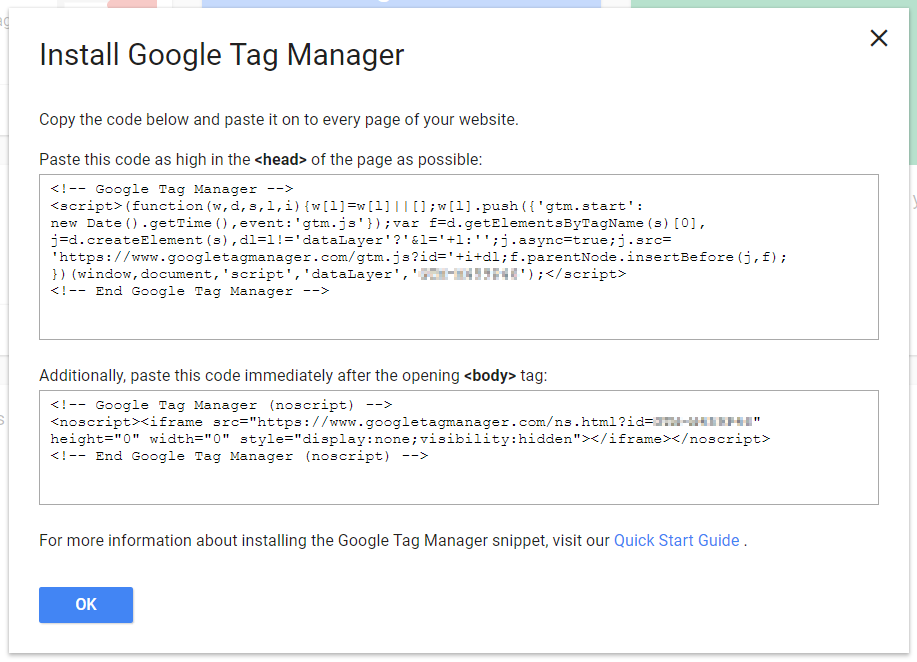
建立完成後,畫面就會出現下圖所示的兩個 Script,以下的 Script 要埋在網站中,最好是埋在共用的程式部份,這樣網站中所有頁面都可以載入 GTM 的設定

這兩個 Script 最好放置的位置如以下程式碼所示:
<head>
...
[其他程式碼]
...
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
...
[其他程式碼]
...
</body>
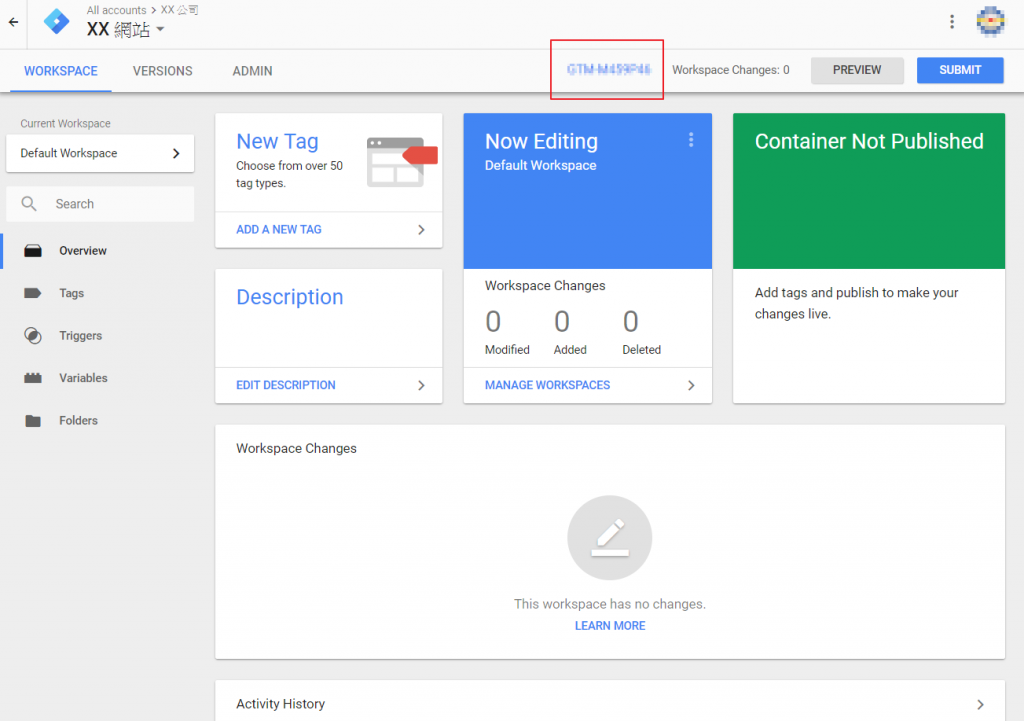
當按下「OK」之後,就會到 GTM 的總覽(Overview)畫面,如下圖所示,如果需要再把 Script 叫出來,可以點擊下圖紅框的代碼,這個代碼就代表這個 GTM 容器的 ID

基本上,完成以上步驟,已經大致做好了最初的設定,把 GTM 嵌入到網站中,接著我們就可以在接著新增代碼(Tag)了
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
