今天分享一下基本的ASP.NET MVC專案如何建,以及ASP.NET MVC大約的架構,我是習慣用C#,所以就以C#來介紹,不曉得VB能不能用ASP.NET MVC。
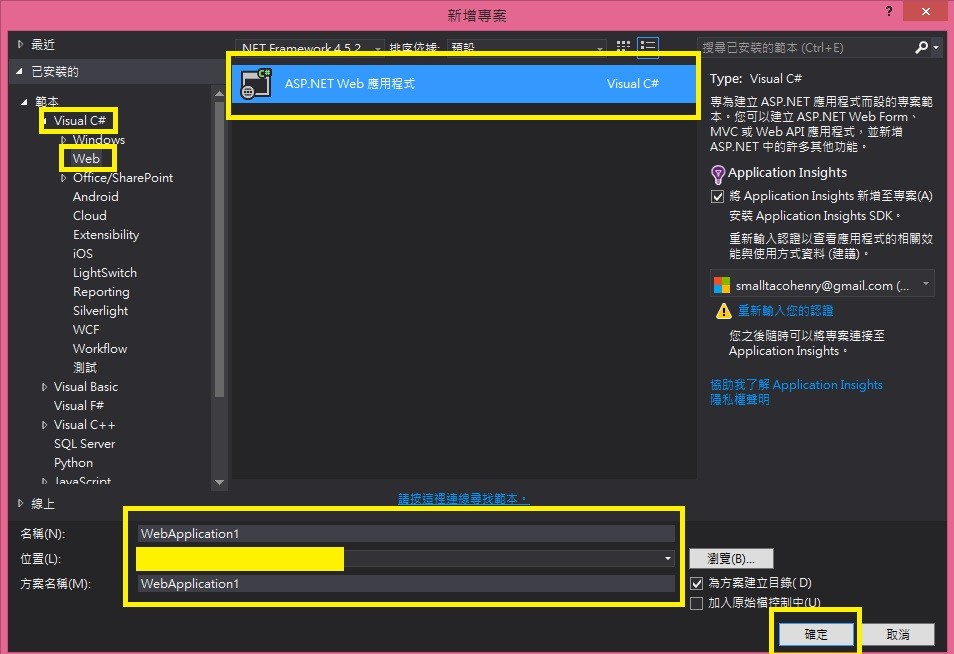
首先打開Visual Studio,點選工具列的 檔案 → 新增 → 專案,然後選擇Visual C# → Web → ASP.NET Web應用程式 → 選擇位置並輸入名稱 → 然後按確定
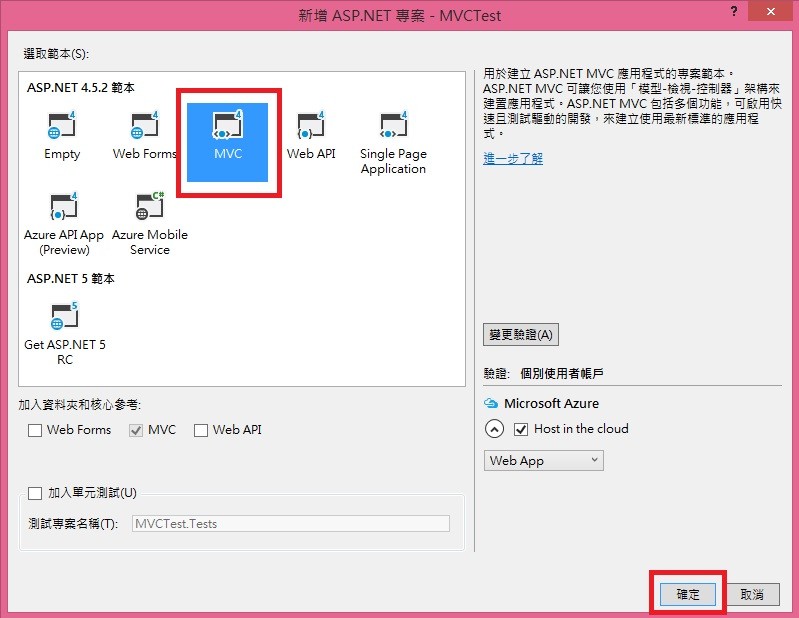
然後選擇MVC專案,帳戶的地方沒有的話跳過就好了。
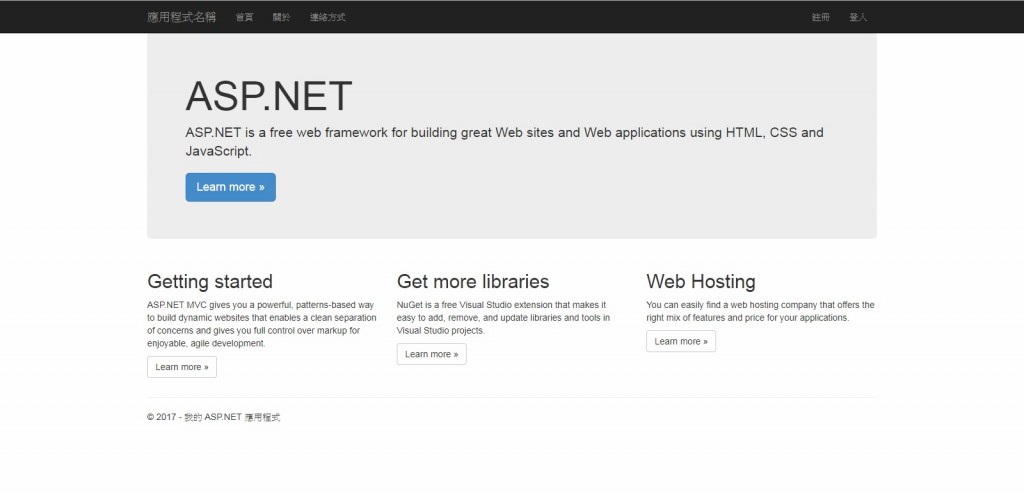
一個基本的專案就建起來了,讓我們執行一下程式,會看到以下的畫面。
MVC的畫面預設是套BootStrap的版,基本上如果有學過BootStrap,直接就可以套在MVC上面,這個畫面就有一些基本的功能頁面,首頁的介紹、關於、聯絡方式,還有註冊跟登入的畫面,甚至MVC預設可以使用Google跟Facebook登入等,不過那部份一開始是關閉的,需要去把那個功能打開才有。
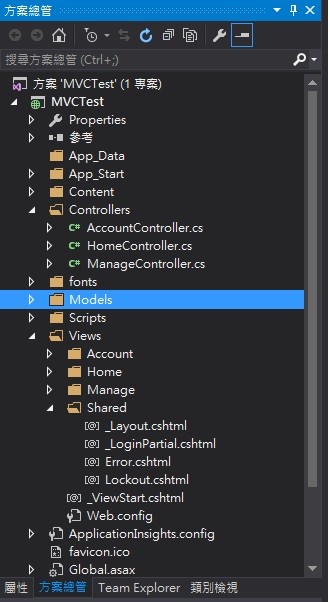
那我們現在來看一下結構的部分,以下是專案的資料夾結構:
剩下三個資料夾,是MVC的核心部分,英文字的開頭就是C、M、V,就是Controllers、Models、跟Views
接下來我們來觀察Controllers跟Views,基本上除了Views底下的Shared資料夾以外,Controller跟View是一對一的,也就是說Views底下有一個Home資料夾,Controllers底下就會有一個HomeController,這兩個是成對的。
今天先講到這裡,明天再繼續分析MVC的流程。
--
小弟不才,
如果有謬誤或是要補充的,
都歡迎一起來討論!

我使用Visual Studio Mac 2017,新建"ASP.NET MVC Project"後,開啟瀏覽器並沒有預設套用Bootstrap的畫面...
Mac我就不知道了,
我是用Windows的,
微軟的東西對其他OS的支援度應該沒那麼好,
不過BootStrap你也可以另外再引用.
就算不是用MVC也可以用BootStrap的.