本節開始會介紹前端事件的各類操作,一開始我們先將事件加入到Form Event,並設定onFormPopulated(每次畫面刷新觸發)。
新增一支Method
var inn = new Innovator();
console.log(document.thisItem);
var text=document.getElementsByName("item_number")[0];
console.log(text);
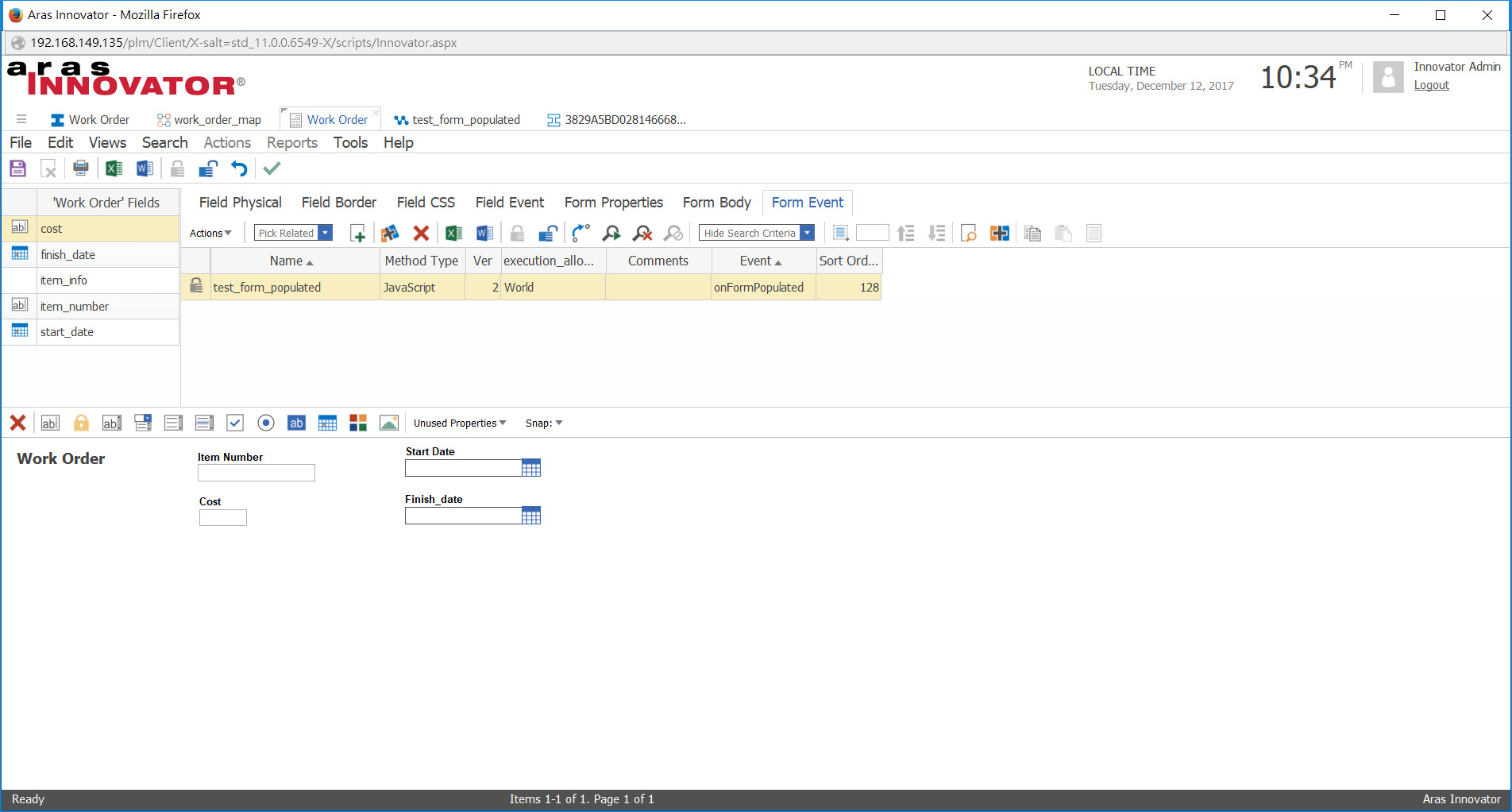
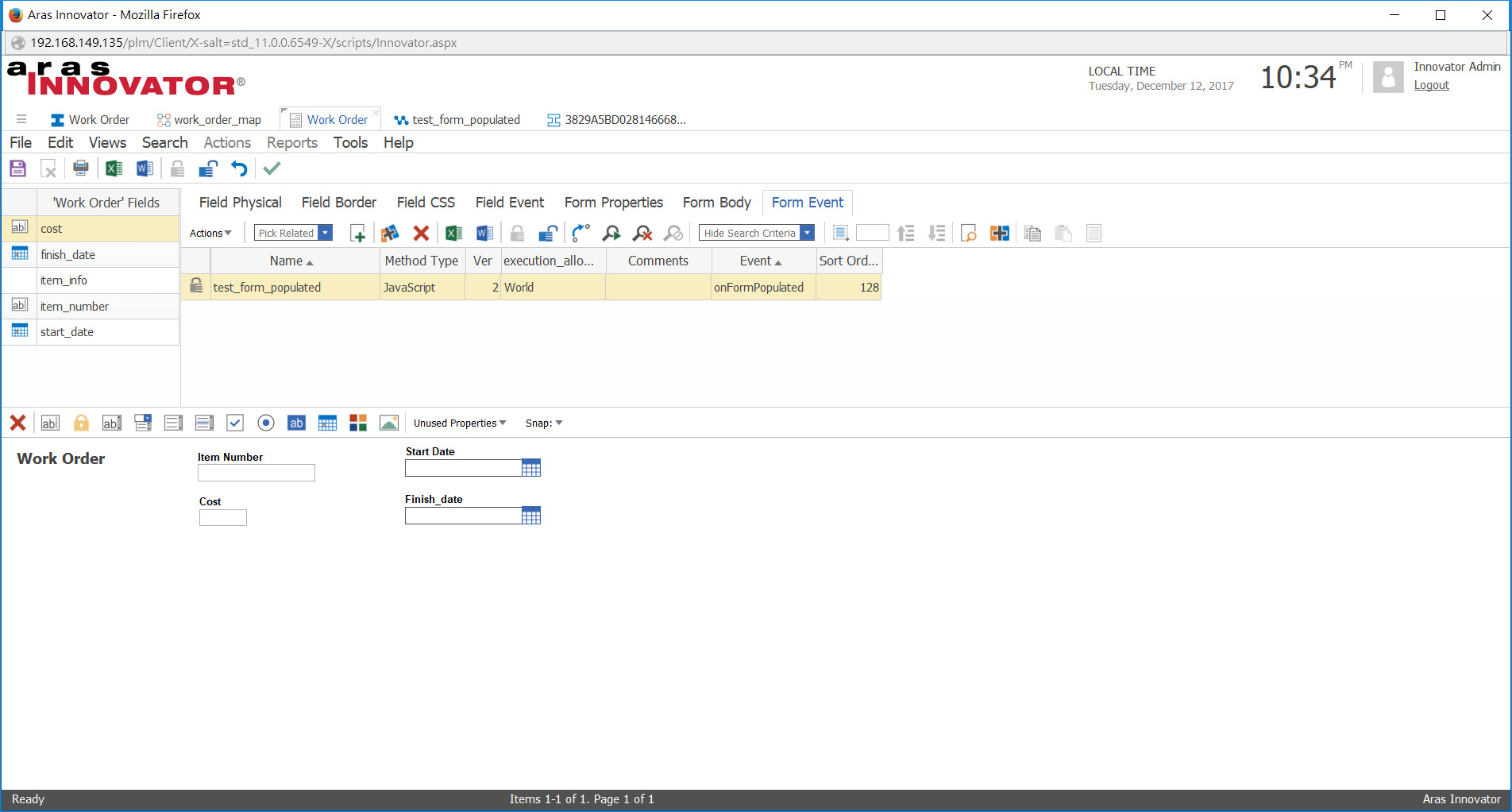
加入到指定的Form Event中,並設定onFormPopulated
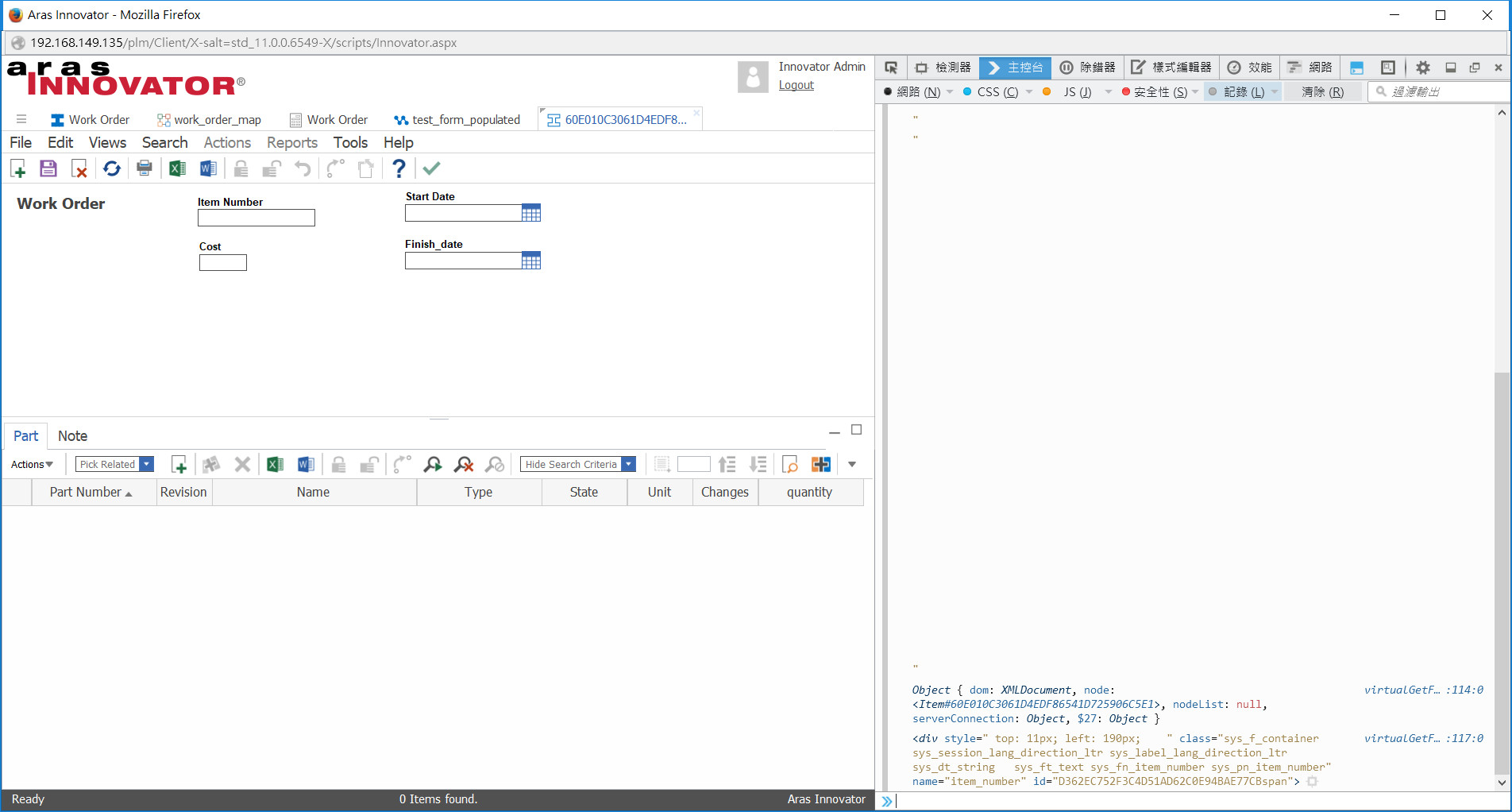
新增一個work order物件,開啟F12查看console.log訊息
這時候可以看到第一筆資料是來自document.thisItem物件,代表Aras在開啟物件視窗時,自動會把Item記錄在document暫存裡,提供開發者存取物件。第二筆訊息則是可以用Javascript原生程式碼讀取網頁物件,因此要在Aras系統中開發需要的功能並不是難題,只要熟練前端技術並對Aras物件整合,可以達成各種不錯的應用。
再來,試著把表單Text disabled設定為readonly,11SP9在disabled時使用者可能在文字框上無法複製文字,這時改為readonly即可。
var inn=new Innovator();
var itm=document.thisItem;
//document.getElementById("cn_no").innerHTML=itm.getProperty("cn_no","");
var input = document.getElementsByTagName("input");
for(var i=0;i<input.length;i++){
if (input[i].getAttributeNode("disabled")!=undefined) {
// console.log(input[i]);
input[i].removeAttribute("disabled");
input[i].setAttribute("readonly","true");
}
}
