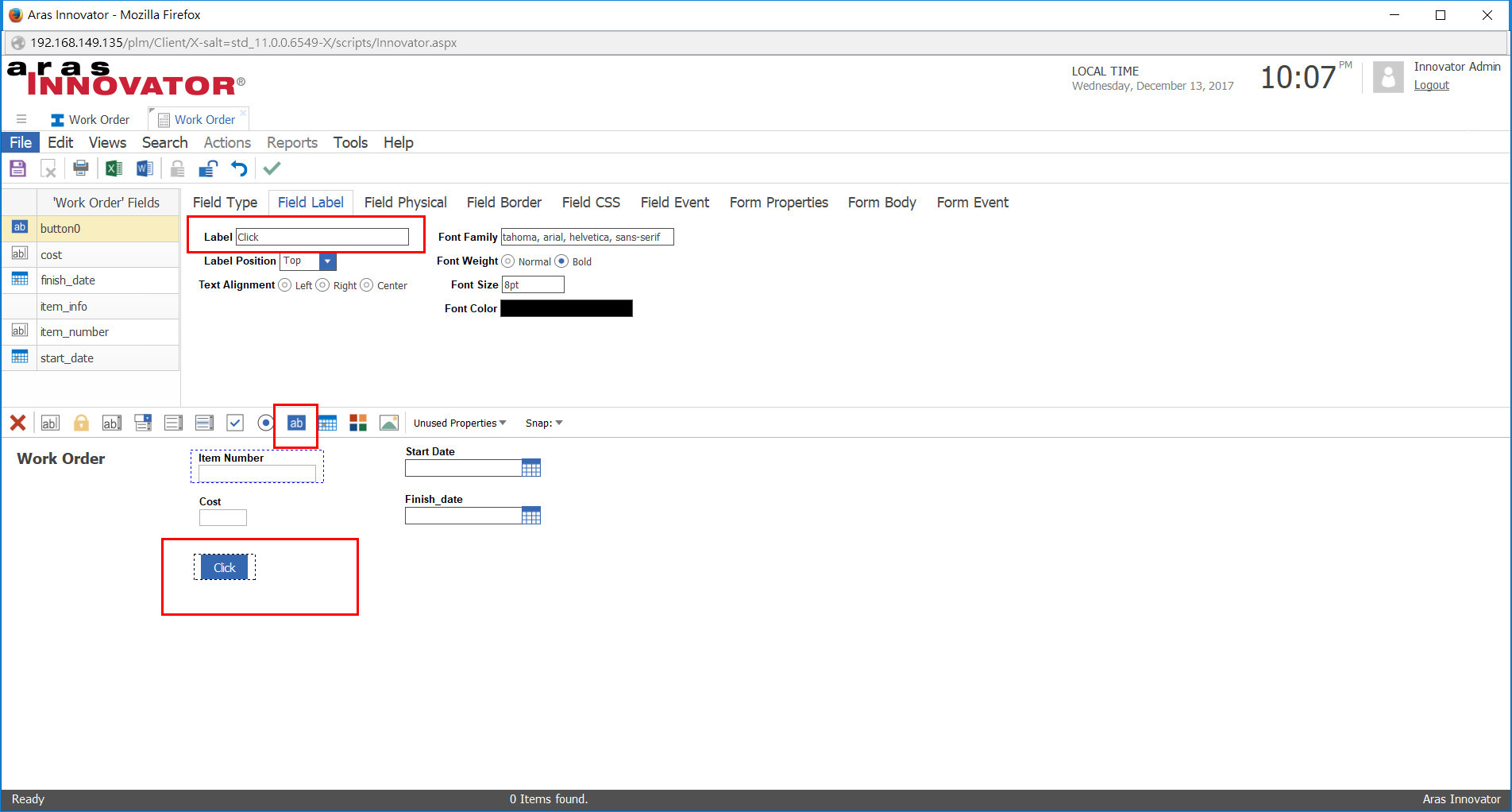
基本用法與Form Event一樣,但是觸發時機在button事件上,下面就來示範設置方式
在Form的下方新增button,點選button後在上方Field Event新增方法
方法1
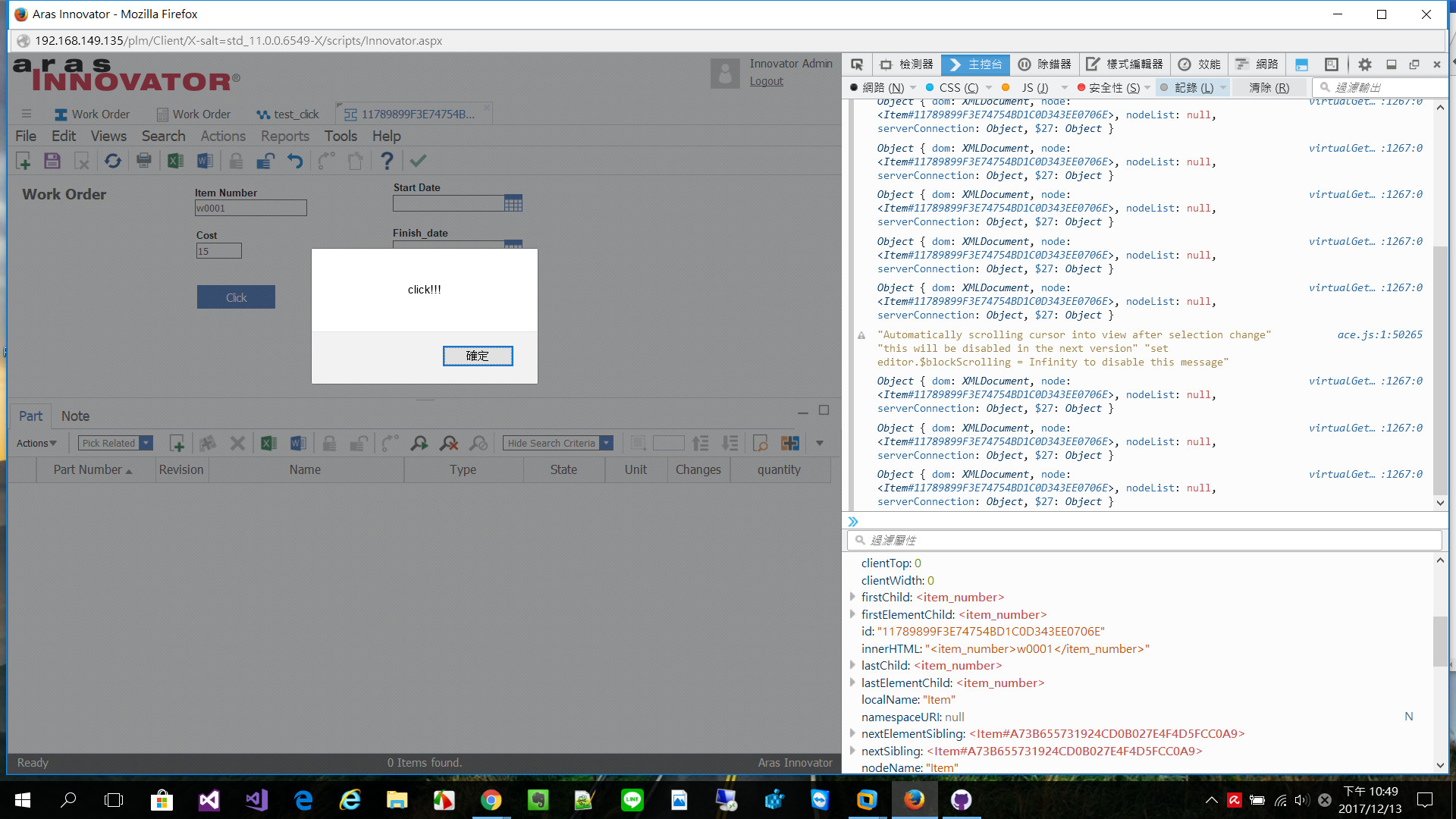
alert("click!!!");
console.log(document.thisItem);
document.thisItem.setProperty("cost","1000");
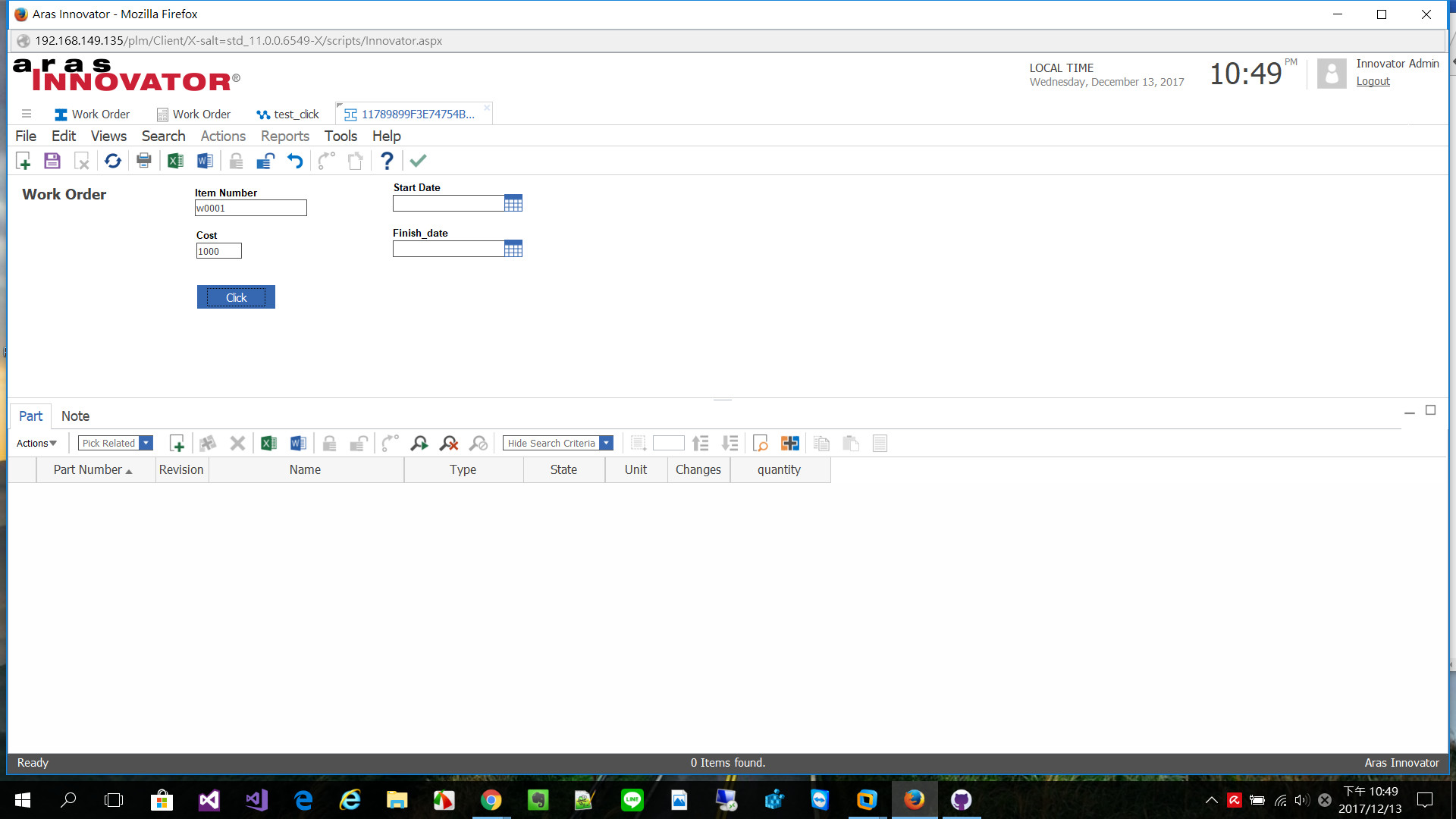
當方法1 按下Click後,畫面上cost原本輸入為15,存檔後變為1000,原因在於我們是修改了暫存資料,因此前端的數值也要一併修改,這樣的執行結果才會正確。
方法2
alert("click!!!");
console.log(document.thisItem);
document.thisItem.setProperty("cost","1000");
document.getElementsByName("cost")[0].getElementsByTagName('input')[0].value=1000;
先顯示Alert
變更cost值後存檔,測試cost值是否變更完成