在寫MVC第二篇前,我發現真的用ARAS元件導入MVC可能會有點四不像,畢竟大部分都用IOM去取得、修改、刪除資料,MVC專注點分離的部分就會不太明顯,因此本人還需要再研究看看,如果有人願意分享也提點小弟一下顆顆。
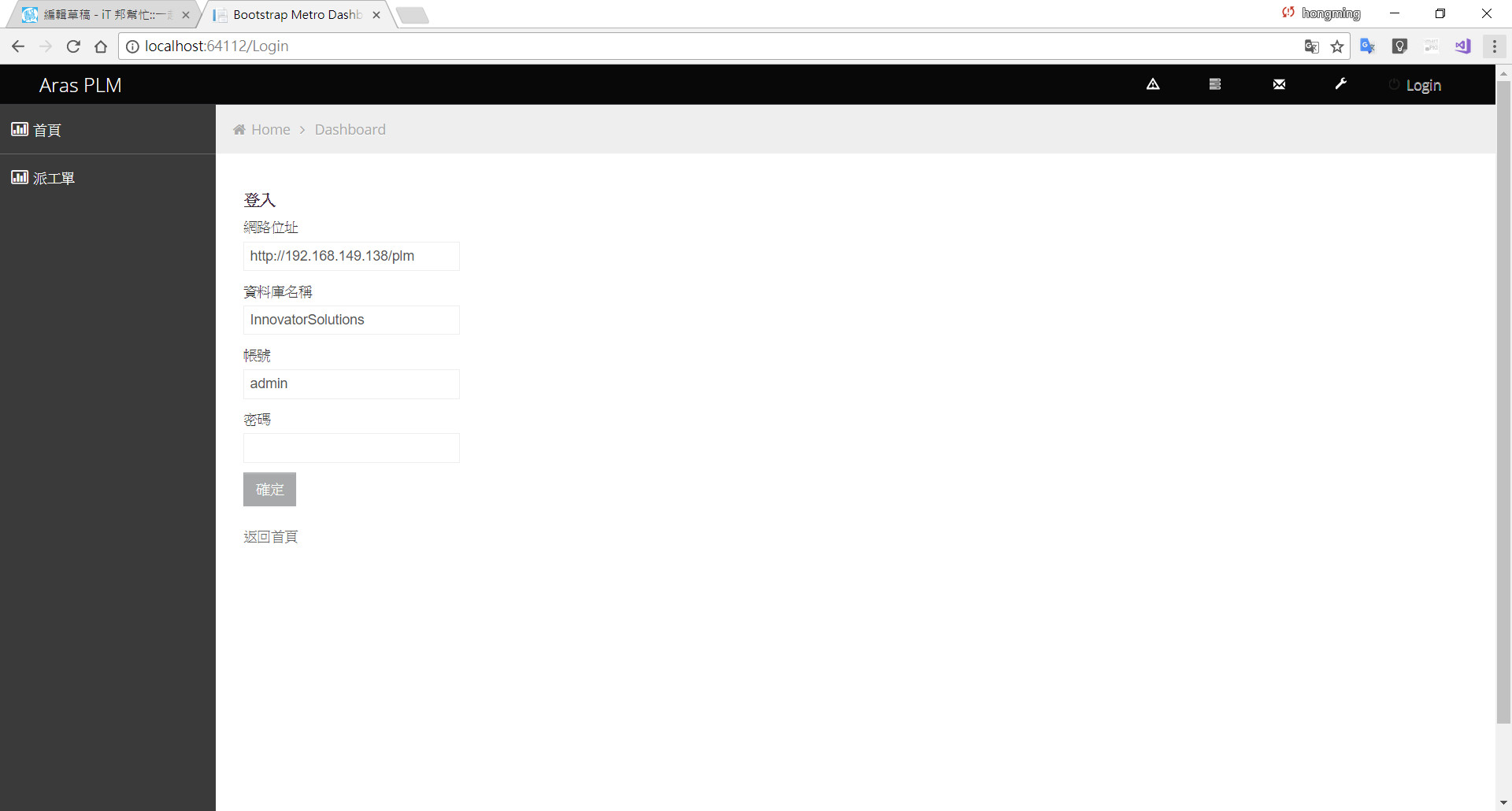
登入頁面
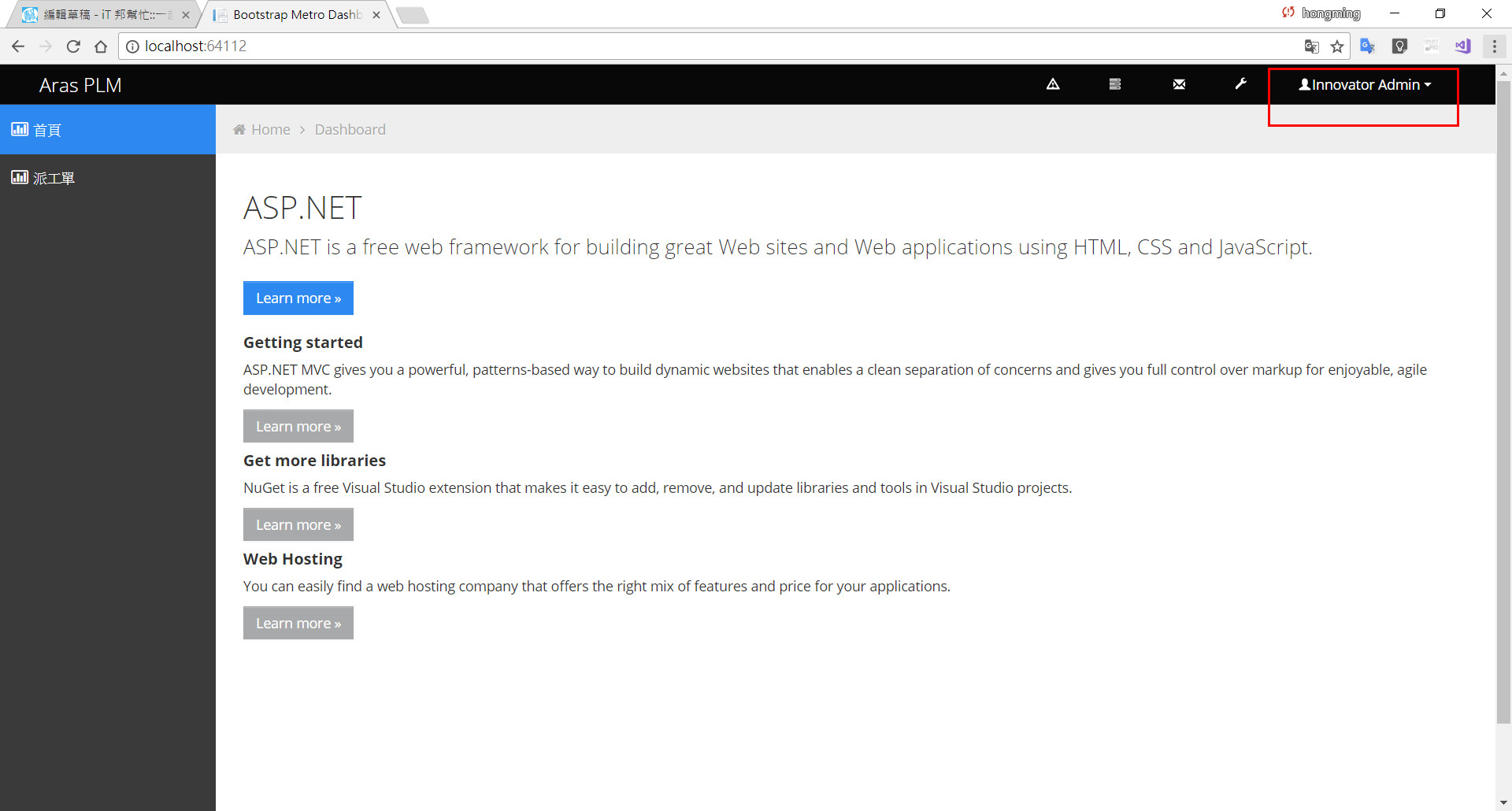
登入完成
首先登入完成後,把Innovator物件存入Session["innovator"],並且在每一個Create、Edit、Delete事件加上驗證登入邏輯,判斷Session["innovator"]是否存在,不存在則轉址到登入頁。
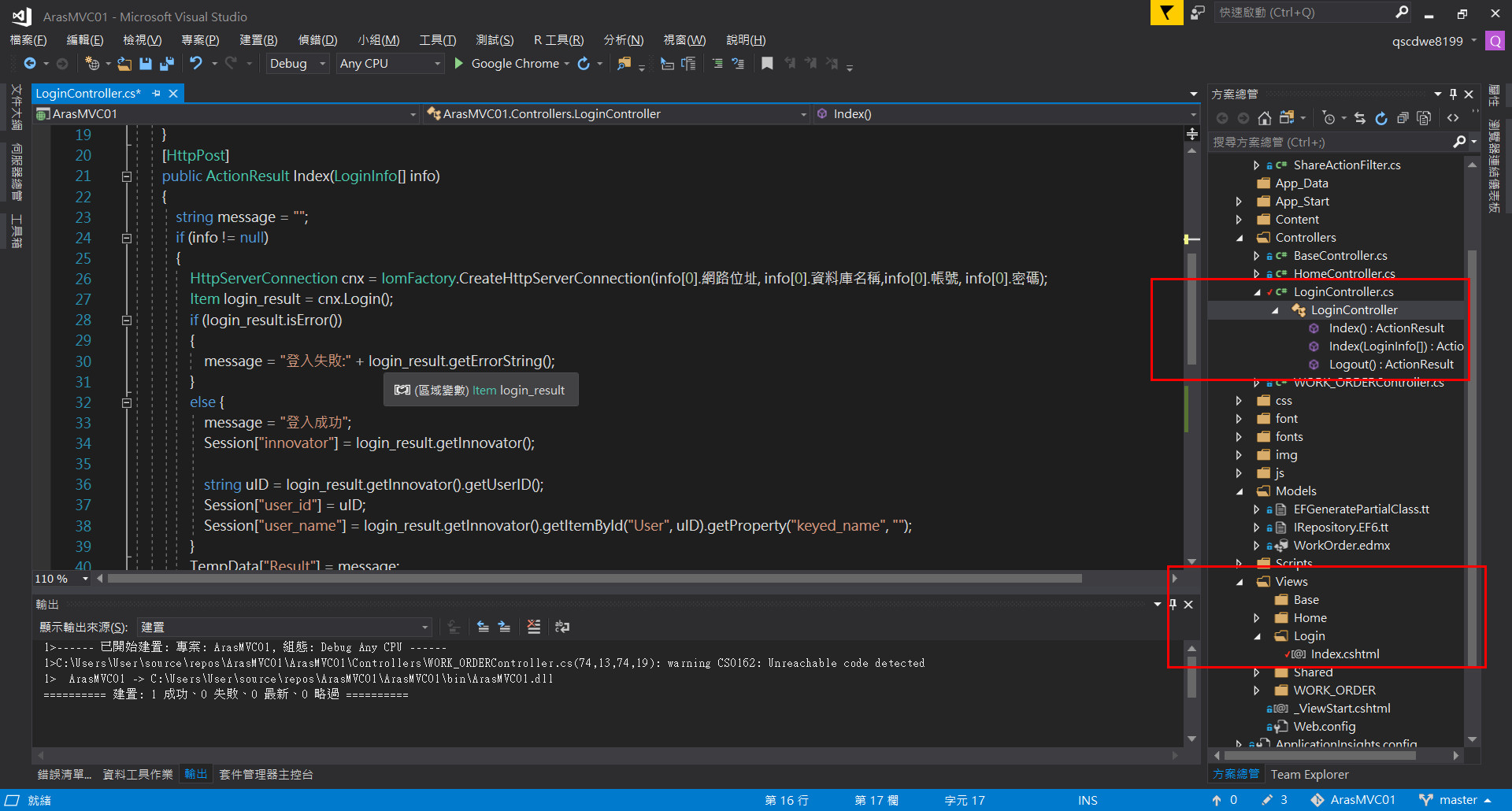
Controller 新增LoginController
// GET: Login
public ActionResult Index()
{
if (Session["innovator"] != null)
{
}
return View();
}
[HttpPost]
public ActionResult Index(LoginInfo[] info)
{
string message = "";
if (info != null)
{
HttpServerConnection cnx = IomFactory.CreateHttpServerConnection(info[0].網路位址, info[0].資料庫名稱,info[0].帳號, info[0].密碼);
Item login_result = cnx.Login();
if (login_result.isError())
{
message = "登入失敗:" + login_result.getErrorString();
}
else {
message = "登入成功";
Session["innovator"] = login_result.getInnovator();
string uID = login_result.getInnovator().getUserID();
Session["user_id"] = uID;
Session["user_name"] = login_result.getInnovator().getItemById("User", uID).getProperty("keyed_name", "");
}
TempData["Result"] = message;
return RedirectToAction("Index", "Home");
}
return RedirectToAction("Index", "Home");
}
public ActionResult Logout()
{
Session["innovator"] = null;
return RedirectToAction("index");
}
}
View 新增Index
@{
ViewBag.Title = "Index";
}
<h2>登入</h2>
@using (Html.BeginForm())
{
<div class="form-group">
@Html.Label("網路位址", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("info[0].網路位址","http://localhost/plm",new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.Label("資料庫名稱", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("info[0].資料庫名稱", "InnovatorSolutions", new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.Label("帳號", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.TextBox("info[0].帳號","admin", new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
<div class="form-group">
@Html.Label("密碼", htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.Editor("info[0].密碼", new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="確定" class="btn btn-default" />
</div>
</div>
}
<div>
@Html.ActionLink("返回首頁", "Index","Home")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
在Layout.cshtml設定使用者登入狀態
<!-- start: User Dropdown -->
<li class="dropdown">
@if (Session["innovator"] != null)
{
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
<i class="halflings-icon white user"></i>@Session["user_name"]
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li class="dropdown-menu-title">
<span>Account Settings</span>
</li>
<li><a href="#"><i class="halflings-icon user"></i> Profile</a></li>
<li><a href="@Url.Action("Logout","Login")"><i class="halflings-icon off"></i> Logout</a></li>
</ul>
}
else
{
<li><a href="@Url.Action("Index","Login")"><i class="halflings-icon off"></i> Login</a></li>
}
</li>

請問下
目前我有個想法想把ASPX網頁放到FORM上 就是TOC點擊後直接出現ASP網頁
看你直接這樣連接我沒有想到
但還是想問一下如果用我那種方式
有辦法怎麼在ASP頁面取得ARAS目前使用者的ID或名稱然後傳到ASP網頁上嗎?