今天之後會和大家分享我在開發表單時,使用JavaScript的心得。
也當作學習的整理。
在基礎的Web表單元件中,首先要分享的是Button 按鈕。
Button可以當作觸發某個事件,ex: [傳送],[加入],[刪除]...
也可以是資料的開窗鈕 ex:[人員清單],[部門資料]...
觸發事件的寫法,是寫在onclick()的Event事件中。
function Button_onclick(){
//要執行的動作
}
資料開窗鈕,有分直接寫語法,和資料選取器設定兩種方式。
在這篇說明直接寫語法開窗,明天說資料選取器設定的開窗。
// 申請部門
function btn_ApplyDept_onclick(){
var FileName = "SingleOpenWin";
var databaseCfgId = "EFGP"; //資料庫連線設定
var SQLClaused = new Array("select id,organizationUnitName from OrganizationUnit where organizationOID ='"+mainOrgOID+"' order by id"); //查詢SQL語法
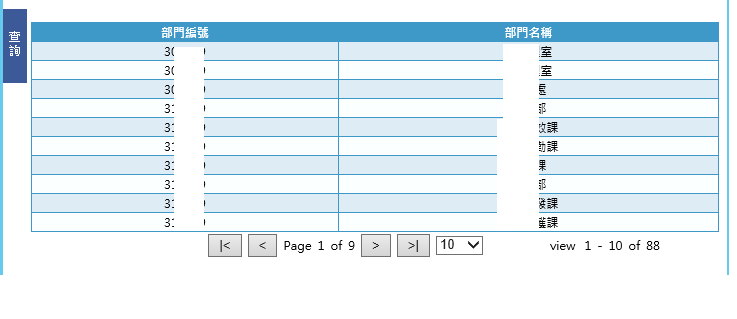
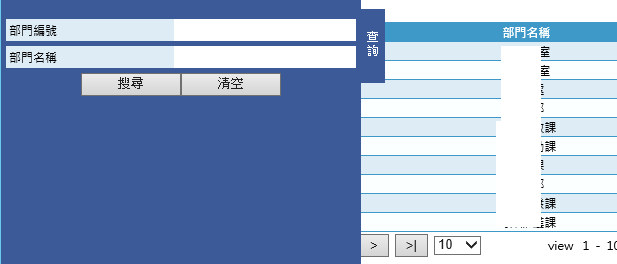
var SQLLabel = new Array("部門編號","部門名稱"); //開窗的Grid Label
var QBEField = new Array("id","organizationUnitName");//模糊查詢,須和DB Table欄位名稱相同
var QBELabel = new Array("部門編號","部門名稱"); //模糊查詢的Label
var ReturnId = new Array("ApplyDept", "ApplyDeptName"); //傳回值,放進畫面上的欄位
singleOpenWin(FileName, databaseCfgId, SQLClaused, SQLLabel, QBEField, QBELabel, ReturnId,720,430);
}

滑鼠點到左上角的查詢,系統會展出查詢畫面。
明天講資料選取器設定。 ^^
