昨天提到開視窗的方式,是透過寫語法。
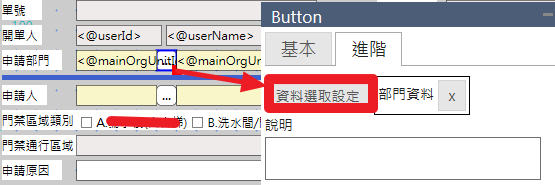
而EFGP提供另一個好用的元件,就是資料選取器。
這幫助工程師在開發過程中,免去寫程式語法,只要單純設定就可以完成開窗資料。

設定的步驟
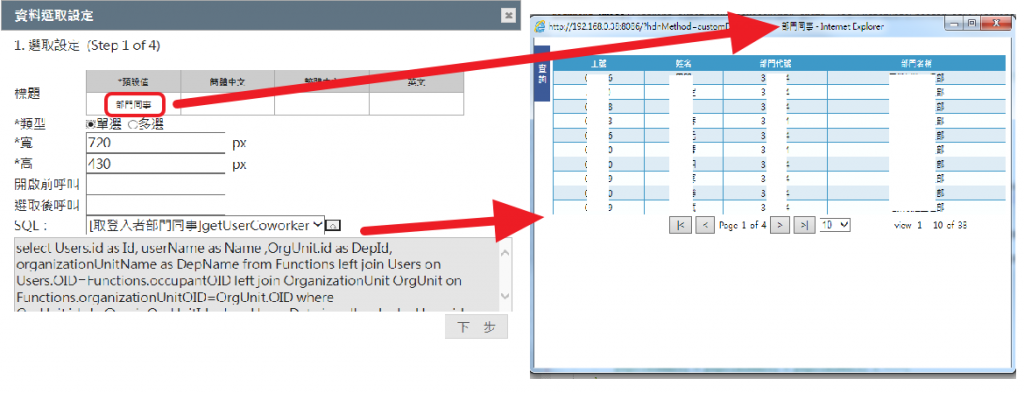
Step1.設定開窗資訊。

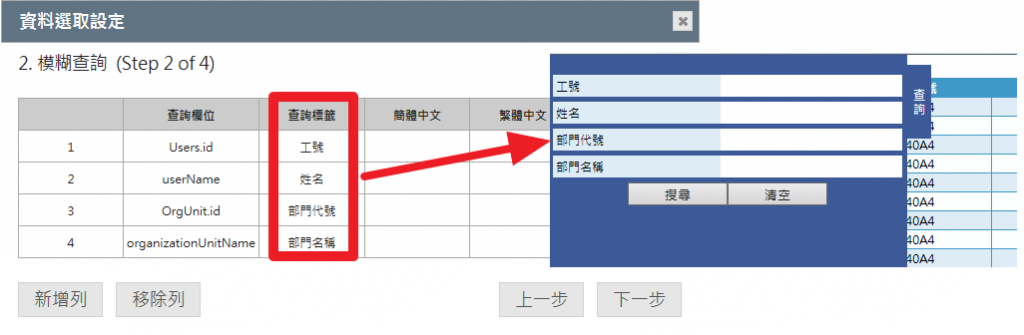
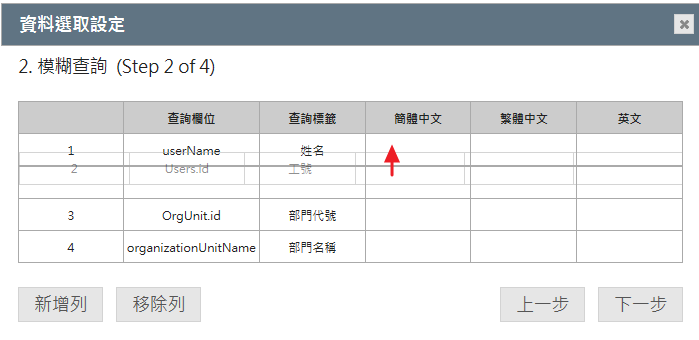
Step2.設定查詢資訊。

若順序有調整,滑鼠按住欄位即可以進行拖移。
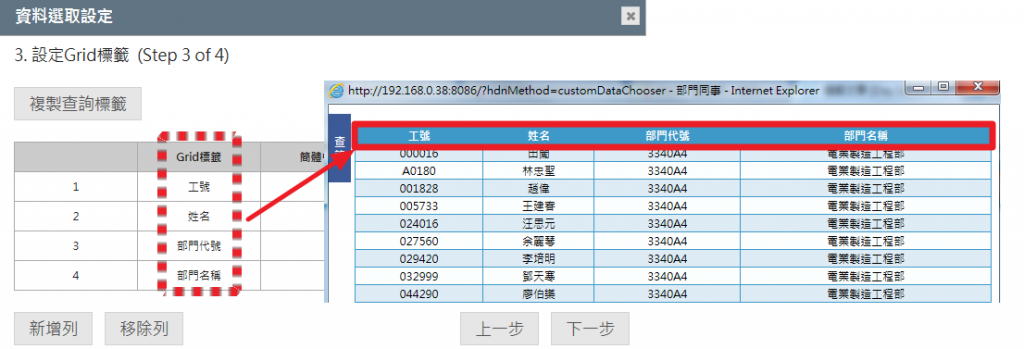
Step3.設定資料列的標題。

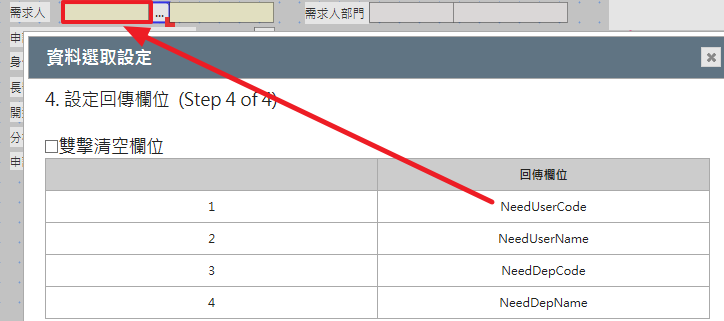
Step4.設定回傳欄位。
-回傳欄位: 這樣設定表單的元件代號。請注意這裡的回傳欄位要和前一步驟Grid的標籤
序號一致。這樣才能對應視窗資料值要對應那一個表單元件。
依照以上1~4步驟完成後,就可以看到成果和前一天分享,使用語法寫視窗的效果是一樣的喔。
這樣單純設定是不是很簡單。
