上次介紹完基本的架構了,這次說說塞在body裡面的東西((小聲:不知道塞在其他地方行不行就是了))。
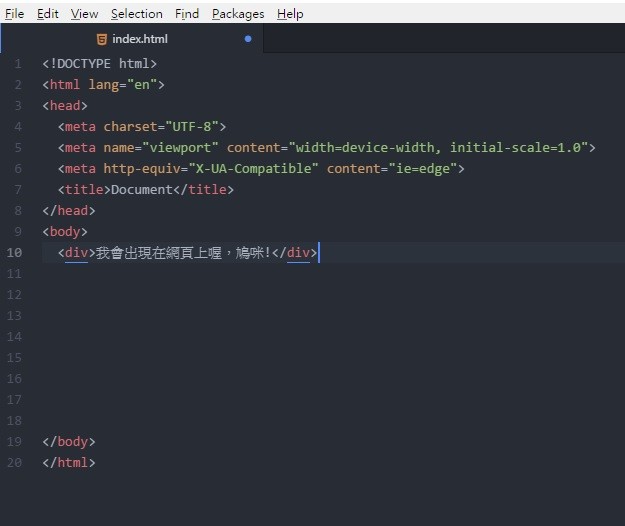
現在好像大家寫網頁的方式都是用包起來寫你要呈現在網頁上的東西,如下圖。
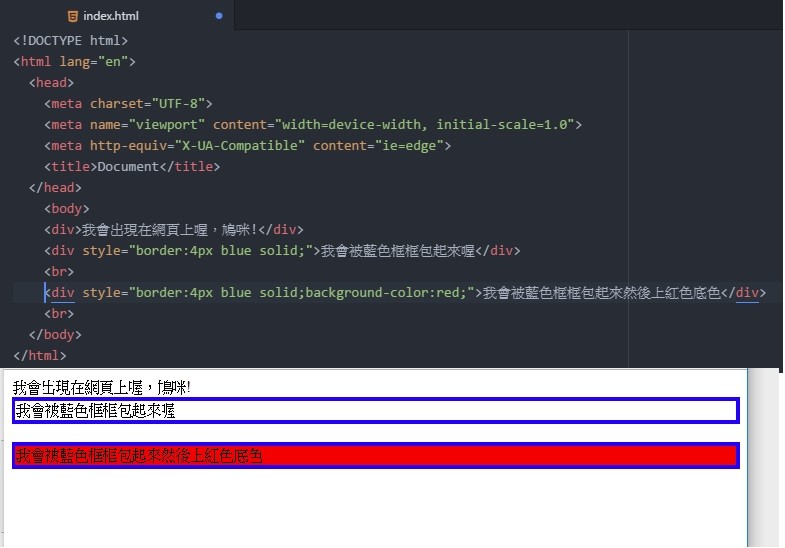
然後在標籤裡面可以下各種參數或是指令,如下圖。
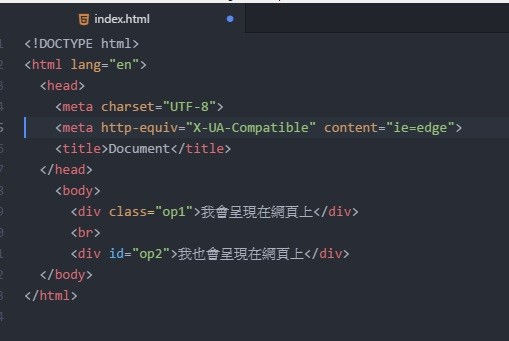
這樣看起來有沒有超級亂的阿!!正所謂的科技來自於人(ㄊㄡ)性(ㄌㄢˇ),所以我們可以在標籤裡面給他命名,如下圖。
class的意義大概就像班級或種類一樣的存在,它可以同時擁有好幾個東西用相同class,例如你跟我都是三年四班的學生。
id的意義比較像一個人的名字,通常((大概是99%))不能好幾個不同的東西用相同的id,容易出錯或是被較新的取代,例如你是風兒我是沙,這是獨一無二的存在。
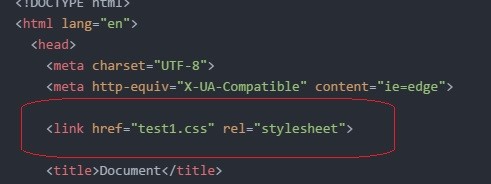
一切都命名完後,你需要建一個新的文件,名稱隨意但是副檔名必須是.css,然後再head((你的大腦))那邊做引入,,如下圖。
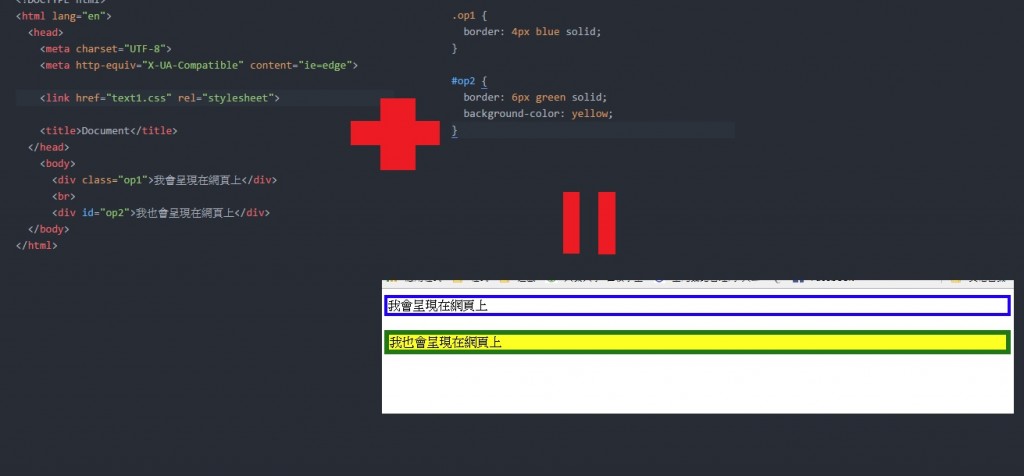
引入完後,用atom開啟你的css,在裡面寫被你命各個東西的"外觀"、"動作"之類的,如上面示範的用框框標起來或是上色等等,如下圖。
這樣子下來你的程式碼看起來就會乾淨許多,再新增或是除錯的時候就會很輕鬆....吧??
最後面我來講一下為什麼用div,我們想像一個網頁是一顆地球,div就是國家名稱,你要先國名才有主權界定疆土範圍,然後在範圍內發展國家,所以你要先用div命名一個區塊,然後再給這個區塊它的大小,給完大小後再給他內容,這樣才不容易跟其他區塊干擾到。
結論:
好div不用嗎?
