介紹
Next.js 基本就幫忙包好一些常用的 Webpack,這次使用 Webpack-Bundle-Analyzer ,這個可以看出程式 package 大小方便抓誰是胖胖的一個套件 ,來說明Next.js 如何對 webpack客製化
安裝套件
"cross-env":
"faker":
"webpack-bundle-analyzer"
cross-env 是用來設定環境變數使用 ,這個套件 cross的意思是跨平台以下就是要給next一個環境
變數 ANALYZE,安裝好套件後在package.json中 scrtip 加上 "analyze": "cross-env ANALYZE=1 next build"
這樣就可以開始使用這個套件了
以上為基本設定
接下來就要在根目錄下 設定一個 next.config.js 檔案內容如下
const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer')
const { ANALYZE } = process.env
module.exports = {
webpack: function (config) {
if (ANALYZE) {
config.plugins.push(new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerPort: 8888,
openAnalyzer: true
}))
}
return config
}
}
以上寫在 next.config.js 就是對 webpack做擴充 ,因為有設定環境變數 ANALYZE=1 所以以上就會建立一個 server 在 8888 port work的分析表。

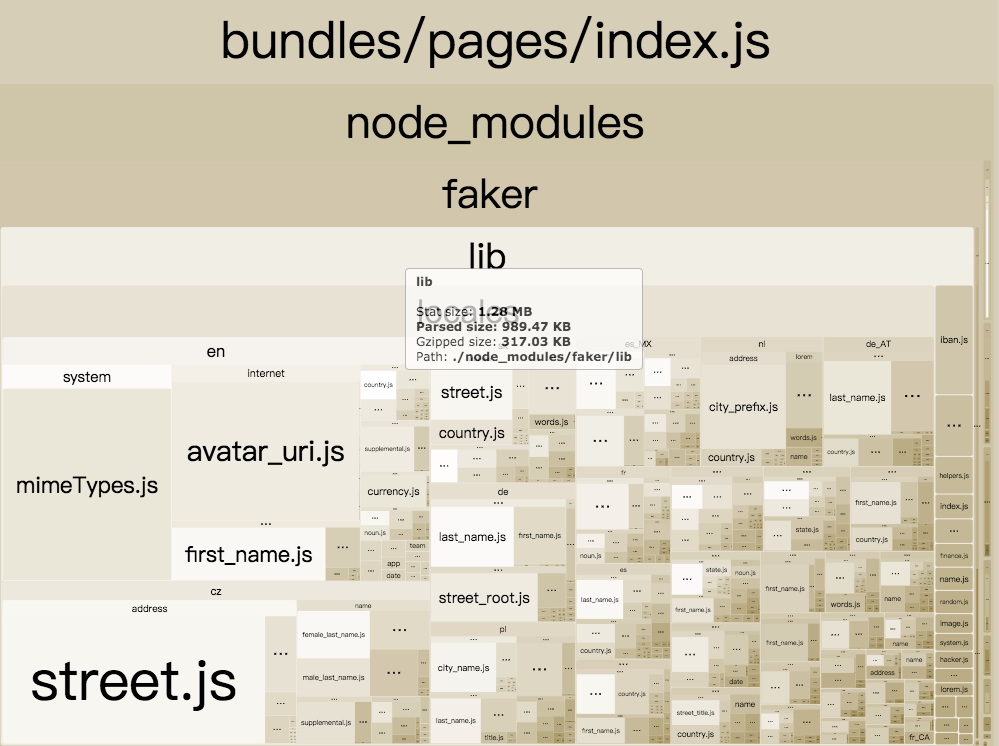
這套的功能圖片,長這個樣子還不錯可以幫助知道哪些套件是肥貓。
總結
在next.js如果要給他一些環境變數可以使用 cross-env ,如果要對webpack做擴充只需要在 next.config.js 上直接用 範例上的webpack語法擴充就可以了
官方網站範例
https://github.com/zeit/next.js/tree/canary/examples/with-webpack-bundle-analyzer
